後續步驟
本節列出您接下來可以採取的許多潛在後續步驟。您可以自由探索這些步驟,或閱讀簡介頁面,以獲得 Prisma ORM 的高階概述。
繼續探索 Prisma Client API
您可以使用 Prisma Client API 發送各種查詢。查看API 參考文件,並使用本指南中現有的資料庫設定來試用它們。
提示
您可以使用編輯器的自動完成功能來了解不同的 API 呼叫及其接受的參數。通常按下鍵盤上的 CTRL+SPACE 即可調用自動完成功能。
展開以查看更多 Prisma Client API 範例
以下是一些關於您可以使用 Prisma Client 發送的更多查詢的建議
篩選出所有包含 "hello" 的 Post 記錄
const filteredPosts = await prisma.post.findMany({
where: {
OR: [
{ title: { contains: "hello" },
{ content: { contains: "hello" },
],
},
})
建立新的 Post 記錄並將其連接到現有的 User 記錄
const post = await prisma.post.create({
data: {
title: 'Join us for Prisma Day 2020',
author: {
connect: { email: 'alice@prisma.io' },
},
},
})
使用流暢的關聯 API,透過遍歷關聯來檢索 User 的 Post 記錄
const posts = await prisma.profile
.findUnique({
where: { id: 1 },
})
.user()
.posts()
刪除 User 記錄
const deletedUser = await prisma.user.delete({
where: { email: 'sarah@prisma.io' },
})
使用 Prisma ORM 建立應用程式
Prisma 部落格收錄了關於 Prisma ORM 的綜合教學,請查看我們最新的教學
- 使用 Next.js 建立全端應用程式
- 使用 Remix 建立全端應用程式 (共 5 部分,包含影片)
- 使用 NestJS 建立 REST API
在 Prisma Studio 中探索資料
Prisma Studio 是用於資料庫中資料的可視化編輯器。在您的終端機中執行 npx prisma studio。
透過 Prisma Optimize 取得查詢洞察和分析
Prisma Optimize 協助您產生洞察,並提供建議,以協助您更快地執行資料庫查詢。立即試用!
Optimize 旨在幫助所有技能水平的開發人員編寫高效的資料庫查詢,減少資料庫負載並使應用程式更具響應性。
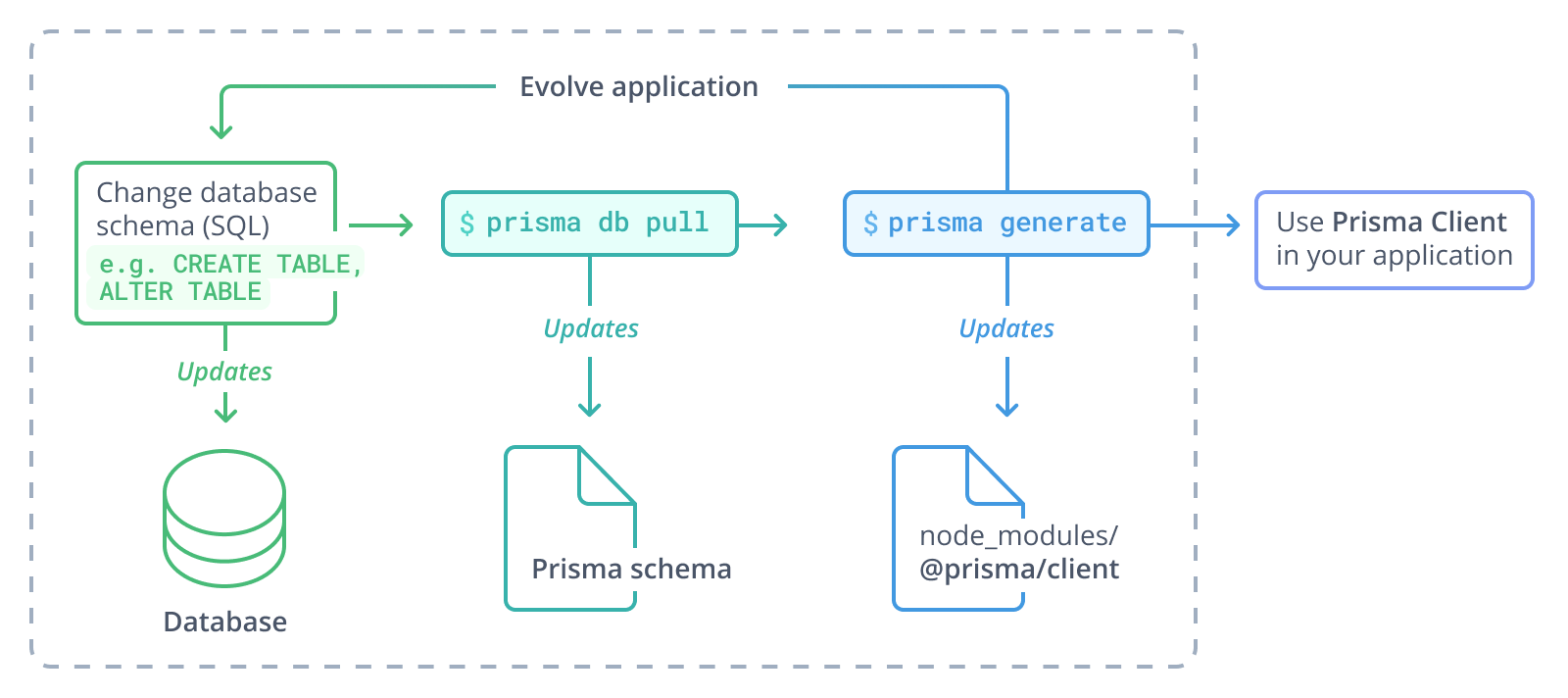
變更資料庫 schema (例如,新增更多表格)
為了演進應用程式,您需要遵循與教學相同的流程
- 使用 SQL 手動調整您的資料庫 schema
- 重新內省 (Re-introspect) 您的資料庫
- 選擇性地重新設定您的 Prisma Client API
- 重新產生 Prisma Client

試用 Prisma ORM 範例
prisma-examples 儲存庫包含許多可立即執行的範例
| 示範 | 堆疊 | 描述 |
|---|---|---|
nextjs | 全端 | 簡單的 Next.js 應用程式 |
nextjs-graphql | 全端 | 具有 GraphQL API 的簡單 Next.js 應用程式 (React) |
graphql-nexus | 僅後端 | 基於 @apollo/server 的 GraphQL 伺服器 |
express | 僅後端 | 使用 Express.JS 的簡單 REST API |
grpc | 僅後端 | 簡單 gRPC API |