什麼是 Prisma ORM?
Prisma ORM 是一個開源次世代 ORM。它包含以下部分
-
Prisma Client:為 Node.js 和 TypeScript 自動產生且類型安全的查詢建構器
-
Prisma Migrate:遷移系統
-
Prisma Studio:用於檢視和編輯資料庫中資料的 GUI。
資訊Prisma Studio 是 Prisma ORM 中唯一非開源的部分。您只能在本機執行 Prisma Studio。
Prisma Client 可以用於任何 Node.js(支援的版本)或 TypeScript 後端應用程式(包含無伺服器應用程式和微服務)。這可以是 REST API、GraphQL API、gRPC API 或任何其他需要資料庫的應用程式。
Prisma ORM 如何運作?
Prisma Schema
每個使用 Prisma ORM 工具組中工具的專案都從 Prisma schema 開始。Prisma schema 允許開發人員以直覺的資料塑模語言定義他們的應用程式模型。它也包含資料庫連線並定義產生器
- 關聯式資料庫
- MongoDB
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId String @db.ObjectId
}
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
email String @unique
name String?
posts Post[]
}
注意:Prisma schema 具有強大的資料塑模功能。例如,它允許您定義「Prisma 層級」的關聯欄位,這將使在 Prisma Client API 中使用關聯更容易。在上述情況中,
User上的posts欄位僅在「Prisma 層級」定義,表示它不會在底層資料庫中顯示為外鍵。
在這個 schema 中,您可以配置三件事
- 資料來源:指定您的資料庫連線(透過環境變數)
- 產生器:指示您想要產生 Prisma Client
- 資料模型:定義您的應用程式模型
Prisma Schema 資料模型
在本頁面中,重點在於資料模型。您可以在各自的文件頁面中了解更多關於 資料來源和 產生器的資訊。
Prisma Schema 資料模型的功能
資料模型是 模型的集合。一個模型有兩個主要功能
- 在關聯式資料庫中代表一個表格,或在 MongoDB 中代表一個集合
- 為 Prisma Client API 中的查詢提供基礎
取得資料模型
有兩種主要的「取得」資料模型到您的 Prisma schema 的工作流程
- 手動編寫資料模型並使用 Prisma Migrate 將其對應到資料庫
- 透過 內省資料庫產生資料模型
一旦定義了資料模型,您就可以產生 Prisma Client,它將為已定義的模型公開 CRUD 和更多查詢。如果您使用 TypeScript,您將獲得所有查詢的完整類型安全(即使僅檢索模型欄位的子集)。
使用 Prisma Client 存取您的資料庫
產生 Prisma Client
使用 Prisma Client 的第一步是安裝 @prisma/client npm 套件
npm install @prisma/client
安裝 @prisma/client 套件會調用 prisma generate 命令,該命令會讀取您的 Prisma schema 並產生 Prisma Client 程式碼。預設情況下,程式碼會產生到 node_modules/.prisma/client 資料夾中。
在您變更資料模型之後,您需要手動重新產生 Prisma Client,以確保 node_modules/.prisma/client 內的程式碼獲得更新
prisma generate
使用 Prisma Client 將查詢傳送到您的資料庫
一旦產生了 Prisma Client,您就可以在程式碼中匯入它並將查詢傳送到您的資料庫。以下是設定程式碼的樣子。
匯入和實例化 Prisma Client
- import
- require
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
const { PrismaClient } = require('@prisma/client')
const prisma = new PrismaClient()
現在您可以開始透過產生的 Prisma Client API 發送查詢,以下是一些範例查詢。請注意,所有 Prisma Client 查詢都會傳回純 JavaScript 物件。
在 Prisma Client API 參考中了解更多關於可用操作的資訊。
從資料庫中檢索所有 User 記錄
// Run inside `async` function
const allUsers = await prisma.user.findMany()
在每個傳回的 User 物件上包含 posts 關聯
// Run inside `async` function
const allUsers = await prisma.user.findMany({
include: { posts: true },
})
篩選所有包含「prisma」的 Post 記錄
// Run inside `async` function
const filteredPosts = await prisma.post.findMany({
where: {
OR: [
{ title: { contains: 'prisma' } },
{ content: { contains: 'prisma' } },
],
},
})
在同一個查詢中建立新的 User 和新的 Post 記錄
// Run inside `async` function
const user = await prisma.user.create({
data: {
name: 'Alice',
email: 'alice@prisma.io',
posts: {
create: { title: 'Join us for Prisma Day 2020' },
},
},
})
更新現有的 Post 記錄
// Run inside `async` function
const post = await prisma.post.update({
where: { id: 42 },
data: { published: true },
})
與 TypeScript 一起使用
請注意,當使用 TypeScript 時,此查詢的結果將是靜態類型的,因此您不會意外存取不存在的屬性(並且任何錯字都會在編譯時被捕獲)。在文件中的 產生類型的進階用法 頁面中了解更多關於利用 Prisma Client 產生的類型的資訊。
典型的 Prisma ORM 工作流程
如上所述,有兩種方法可以將您的資料模型「取得」到 Prisma schema 中。根據您選擇的方法,您的主要 Prisma ORM 工作流程可能會有所不同。
Prisma Migrate
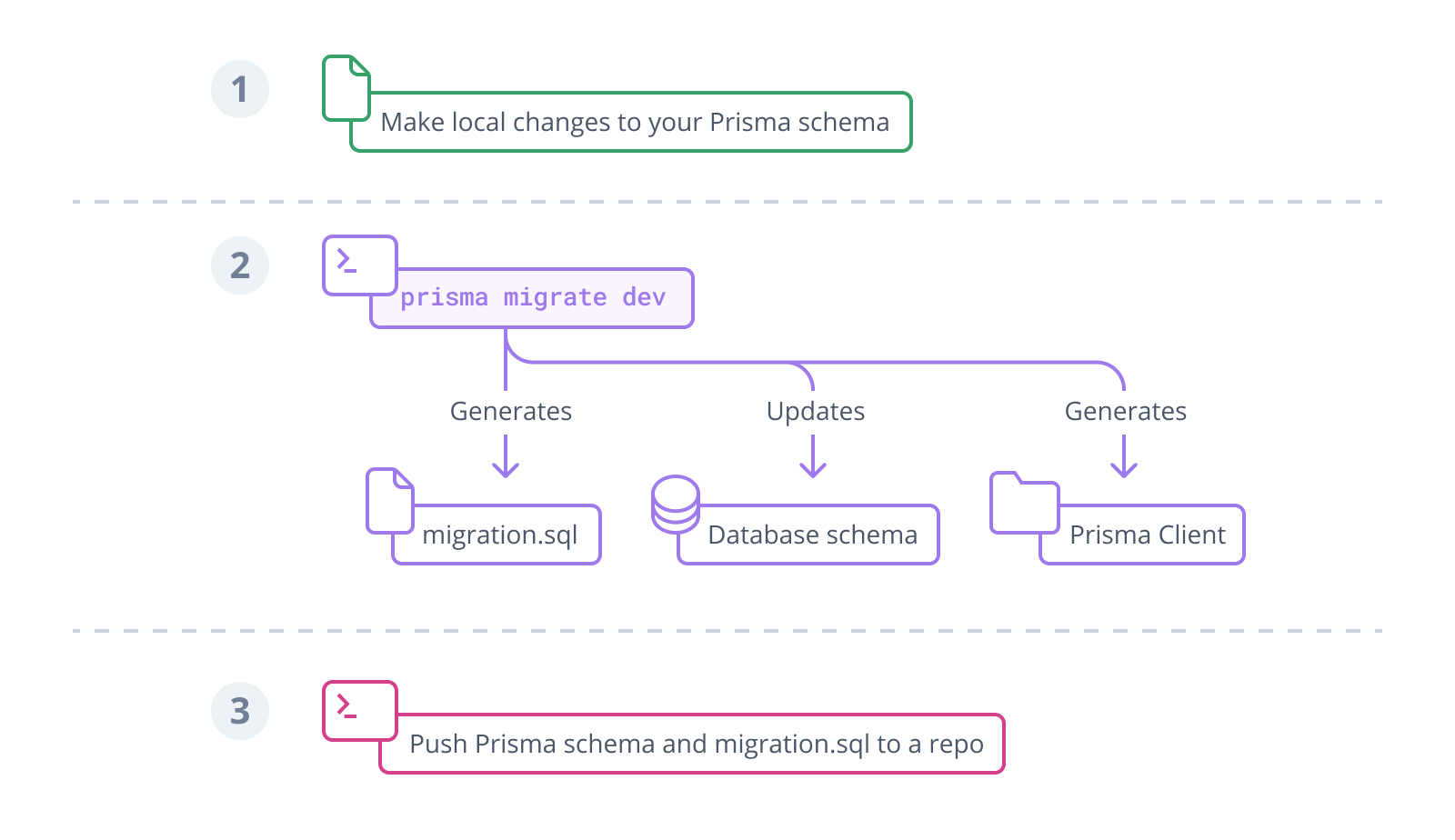
使用 Prisma Migrate,Prisma ORM 的整合資料庫遷移工具,工作流程如下所示
- 手動調整您的 Prisma schema 資料模型
- 使用
prisma migrate devCLI 命令遷移您的開發資料庫 - 在您的應用程式程式碼中使用 Prisma Client 來存取您的資料庫

若要了解更多關於 Prisma Migrate 工作流程的資訊,請參閱
SQL 遷移和內省
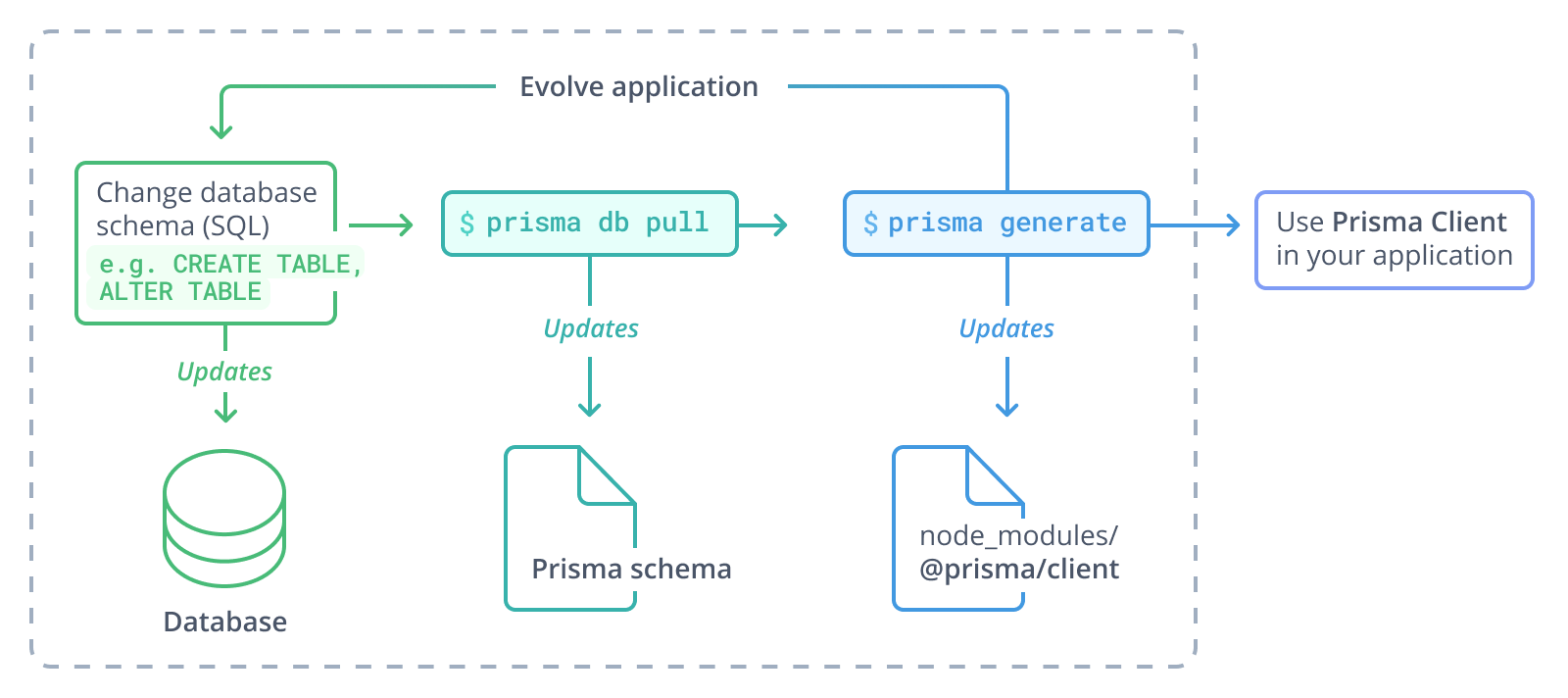
如果由於某些原因,您不能或不想使用 Prisma Migrate,您仍然可以使用內省從您的資料庫 schema 更新您的 Prisma schema。當使用 SQL 遷移和內省時,典型的工作流程略有不同
- 使用 SQL 或第三方遷移工具手動調整您的資料庫 schema
- (重新)內省您的資料庫
- (可選)(重新)配置您的 Prisma Client API
- (重新)產生 Prisma Client
- 在您的應用程式程式碼中使用 Prisma Client 來存取您的資料庫

若要了解更多關於內省工作流程的資訊,請參閱 內省章節。