內省
使用 Prisma ORM 內省您的資料庫
為了本指南的目的,我們將使用一個包含三個表格的示範 SQL 結構描述
CREATE TABLE "public"."User" (
id SERIAL PRIMARY KEY NOT NULL,
name VARCHAR(255),
email VARCHAR(255) UNIQUE NOT NULL
);
CREATE TABLE "public"."Post" (
id SERIAL PRIMARY KEY NOT NULL,
title VARCHAR(255) NOT NULL,
"createdAt" TIMESTAMP NOT NULL DEFAULT now(),
content TEXT,
published BOOLEAN NOT NULL DEFAULT false,
"authorId" INTEGER NOT NULL,
FOREIGN KEY ("authorId") REFERENCES "public"."User"(id)
);
CREATE TABLE "public"."Profile" (
id SERIAL PRIMARY KEY NOT NULL,
bio TEXT,
"userId" INTEGER UNIQUE NOT NULL,
FOREIGN KEY ("userId") REFERENCES "public"."User"(id)
);
注意:某些欄位以雙引號撰寫,以確保 PostgreSQL 使用正確的大小寫。如果沒有使用雙引號,PostgreSQL 將只會將所有內容讀取為小寫字元。
展開以查看表格的圖形化概觀
使用者
| 欄位名稱 | 類型 | 主索引鍵 | 外來索引鍵 | 必填 | 預設值 |
|---|---|---|---|---|---|
id | SERIAL | ✔️ | 否 | ✔️ | 自動遞增 |
name | VARCHAR(255) | 否 | 否 | 否 | - |
email | VARCHAR(255) | 否 | 否 | ✔️ | - |
貼文
| 欄位名稱 | 類型 | 主索引鍵 | 外來索引鍵 | 必填 | 預設值 |
|---|---|---|---|---|---|
id | SERIAL | ✔️ | 否 | ✔️ | 自動遞增 |
createdAt | TIMESTAMP | 否 | 否 | ✔️ | now() |
title | VARCHAR(255) | 否 | 否 | ✔️ | - |
content | TEXT | 否 | 否 | 否 | - |
published | BOOLEAN | 否 | 否 | ✔️ | false |
authorId | INTEGER | 否 | ✔️ | ✔️ | - |
個人資料
| 欄位名稱 | 類型 | 主索引鍵 | 外來索引鍵 | 必填 | 預設值 |
|---|---|---|---|---|---|
id | SERIAL | ✔️ | 否 | ✔️ | 自動遞增 |
bio | TEXT | 否 | 否 | 否 | - |
userId | INTEGER | 否 | ✔️ | ✔️ | - |
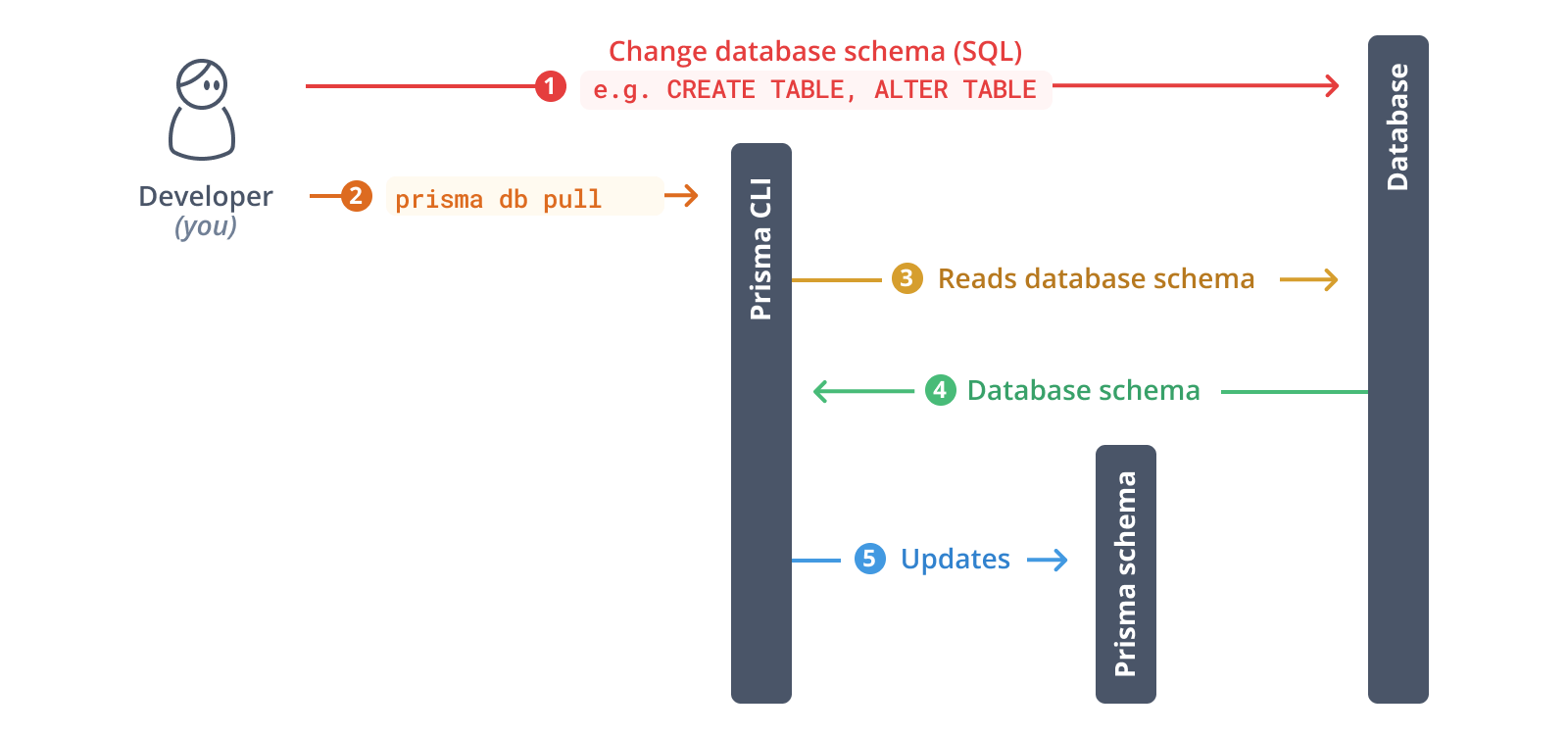
下一步,您將內省您的資料庫。內省的結果將會是 Prisma 結構描述中的資料模型。
執行以下命令以內省您的資料庫
npx prisma db pull
此命令會讀取在 .env 中定義的 DATABASE_URL 環境變數,並連線到您的資料庫。連線建立後,它會內省資料庫(即讀取資料庫結構描述)。然後,它會將資料庫結構描述從 SQL 轉換為 Prisma 結構描述中的資料模型。
內省完成後,您的 Prisma 結構描述會更新

資料模型現在看起來與此類似(請注意,為了更好的可讀性,模型上的欄位已被重新排序)
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
authorId Int
User User @relation(fields: [authorId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model Profile {
id Int @id @default(autoincrement())
bio String?
userId Int @unique
User User @relation(fields: [userId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model User {
id Int @id @default(autoincrement())
name String? @db.VarChar(255)
email String @unique @db.VarChar(255)
Post Post[]
Profile Profile?
}
Prisma ORM 的資料模型是您的資料庫結構描述的宣告式表示,並作為產生 Prisma Client 程式庫的基礎。您的 Prisma Client 實例將公開針對這些模型量身定制的查詢。
目前,資料模型存在一些小的「問題」
User關聯欄位為大寫,因此不符合 Prisma 的命名慣例。為了表達更多「語義」,如果此欄位被稱為author以更好地描述User和Post之間的關係,也會更好。User上的Post和Profile關聯欄位,以及Profile上的User關聯欄位,全部都是大寫。為了符合 Prisma 的命名慣例,這兩個欄位都應該小寫為post、profile和user。- 即使在小寫之後,
User上的post欄位仍然略有命名不當。那是因為它實際上指的是 貼文列表 – 因此更好的名稱應該是複數形式:posts。
這些變更與產生的 Prisma Client API 相關,其中使用小寫的關聯欄位 author、posts、profile 和 user 對於 JavaScript/TypeScript 開發人員來說會感覺更自然和慣用。因此,您可以設定您的 Prisma Client API。
由於關聯欄位是虛擬的(即它們不會直接在資料庫中顯現),您可以在 Prisma 結構描述中手動重新命名它們,而無需接觸資料庫
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
authorId Int
author User @relation(fields: [authorId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model Profile {
id Int @id @default(autoincrement())
bio String?
userId Int @unique
user User @relation(fields: [userId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model User {
id Int @id @default(autoincrement())
name String? @db.VarChar(255)
email String @unique @db.VarChar(255)
posts Post[]
profile Profile?
}
在本範例中,資料庫結構描述確實遵循 Prisma ORM 模型的命名慣例(只有從內省產生的虛擬關聯欄位不符合這些慣例,需要調整)。這最佳化了產生的 Prisma Client API 的人體工學。
使用自訂模型和欄位名稱
不過,有時您可能想要對 Prisma Client API 中公開的欄和表格名稱進行額外變更。一個常見的範例是翻譯 snake_case 表示法,它通常用於資料庫結構描述中,轉換為 PascalCase 和 camelCase 表示法,這對於 JavaScript/TypeScript 開發人員來說感覺更自然。
假設您從內省中獲得了以下模型,該模型基於 snake_case 表示法
model my_user {
user_id Int @id @default(autoincrement())
first_name String?
last_name String @unique
}
如果您為此模型產生 Prisma Client API,它將在其 API 中採用 snake_case 表示法
const user = await prisma.my_user.create({
data: {
first_name: 'Alice',
last_name: 'Smith',
},
})
如果您不想在您的 Prisma Client API 中使用資料庫中的表格和欄名稱,您可以使用 @map 和 @@map 來設定它們
model MyUser {
userId Int @id @default(autoincrement()) @map("user_id")
firstName String? @map("first_name")
lastName String @unique @map("last_name")
@@map("my_user")
}
使用這種方法,您可以隨意命名您的模型及其欄位,並使用 @map(用於欄位名稱)和 @@map(用於模型名稱)指向底層的表格和欄。您的 Prisma Client API 現在看起來如下
const user = await prisma.myUser.create({
data: {
firstName: 'Alice',
lastName: 'Smith',
},
})
在設定您的 Prisma Client API 頁面上了解更多關於此資訊。