內省
使用 Prisma ORM 內省您的資料庫
為了本指南的目的,我們將使用具有三個表格的示範 SQL 結構描述
CREATE TABLE "User" (
id INT8 PRIMARY KEY DEFAULT unique_rowid(),
name STRING(255),
email STRING(255) UNIQUE NOT NULL
);
CREATE TABLE "Post" (
id INT8 PRIMARY KEY DEFAULT unique_rowid(),
title STRING(255) UNIQUE NOT NULL,
"createdAt" TIMESTAMP NOT NULL DEFAULT now(),
content STRING,
published BOOLEAN NOT NULL DEFAULT false,
"authorId" INT8 NOT NULL,
FOREIGN KEY ("authorId") REFERENCES "User"(id)
);
CREATE TABLE "Profile" (
id INT8 PRIMARY KEY DEFAULT unique_rowid(),
bio STRING,
"userId" INT8 UNIQUE NOT NULL,
FOREIGN KEY ("userId") REFERENCES "User"(id)
);
注意:某些欄位以雙引號括起來,以確保 CockroachDB 使用正確的大小寫。如果沒有使用雙引號,CockroachDB 將只會將所有內容讀取為小寫字元。
展開以查看表格的圖形化概觀
User
| 欄位名稱 | 類型 | 主鍵 | 外鍵 | 必要 | 預設值 |
|---|---|---|---|---|---|
id | INT8 | ✔️ | 否 | ✔️ | 自動遞增 |
name | STRING(255) | 否 | 否 | 否 | - |
email | STRING(255) | 否 | 否 | ✔️ | - |
Post
| 欄位名稱 | 類型 | 主鍵 | 外鍵 | 必要 | 預設值 |
|---|---|---|---|---|---|
id | INT8 | ✔️ | 否 | ✔️ | 自動遞增 |
createdAt | TIMESTAMP | 否 | 否 | ✔️ | now() |
title | STRING(255) | 否 | 否 | ✔️ | - |
content | STRING | 否 | 否 | 否 | - |
published | BOOLEAN | 否 | 否 | ✔️ | false |
authorId | INT8 | 否 | ✔️ | ✔️ | - |
Profile
| 欄位名稱 | 類型 | 主鍵 | 外鍵 | 必要 | 預設值 |
|---|---|---|---|---|---|
id | INT8 | ✔️ | 否 | ✔️ | 自動遞增 |
bio | STRING | 否 | 否 | 否 | - |
userId | INT8 | 否 | ✔️ | ✔️ | - |
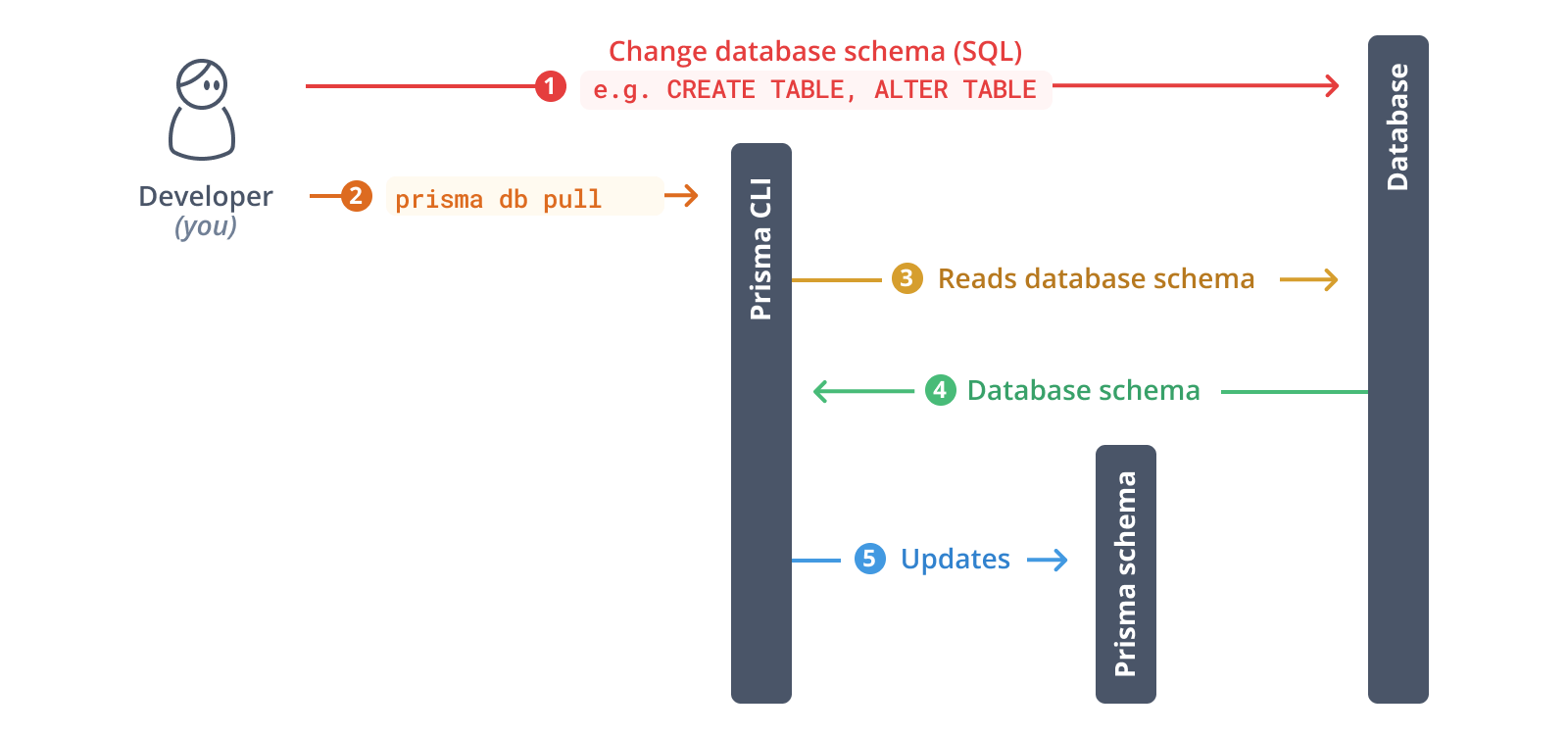
下一步,您將內省您的資料庫。內省的結果將會是 Prisma 結構描述內的資料模型。
執行以下命令以內省您的資料庫
npx prisma db pull
此命令讀取環境變數,該變數用於定義您的 schema.prisma 中的 url,即 DATABASE_URL,在我們的案例中,它在 .env 中設定並連接到您的資料庫。一旦建立連線,它就會內省資料庫(即,它讀取資料庫結構描述)。然後,它將資料庫結構描述從 SQL 轉換為 Prisma 資料模型。
內省完成後,您的 Prisma 結構描述已更新

資料模型現在看起來類似於這樣
model Post {
id BigInt @id @default(autoincrement())
title String @unique @db.String(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
authorId BigInt
User User @relation(fields: [authorId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model Profile {
id BigInt @id @default(autoincrement())
bio String?
userId BigInt @unique
User User @relation(fields: [userId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model User {
id BigInt @id @default(autoincrement())
name String? @db.String(255)
email String @unique @db.String(255)
Post Post[]
Profile Profile?
}
Prisma ORM 的資料模型是您的資料庫結構描述的宣告式表示,並作為產生的 Prisma Client 程式庫的基礎。您的 Prisma Client 實例將公開針對這些模型量身定制的查詢。
目前,資料模型存在一些小的「問題」
User關聯欄位為大寫,因此不符合 Prisma 的命名慣例。為了表達更多「語義」,如果此欄位被稱為author以更好地描述User和Post之間的關係,那就太好了。User上的Post和Profile關聯欄位以及Profile上的User關聯欄位均為大寫。為了符合 Prisma 的命名慣例,這兩個欄位都應小寫為post、profile和user。- 即使在小寫之後,
User上的post欄位仍然略有命名錯誤。那是因為它實際上指的是一個 post 列表 – 因此更好的名稱將是複數形式:posts。
這些變更與產生的 Prisma Client API 相關,其中使用小寫關聯欄位 author、posts、profile 和 user 對於 JavaScript/TypeScript 開發人員來說會感覺更自然和慣用。因此,您可以配置您的 Prisma Client API。
由於關聯欄位是虛擬的(即,它們不會直接在資料庫中顯現),因此您可以手動在您的 Prisma 結構描述中重新命名它們,而無需接觸資料庫
model Post {
id BigInt @id @default(autoincrement())
title String @unique @db.String(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
authorId BigInt
author User @relation(fields: [authorId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model Profile {
id BigInt @id @default(autoincrement())
bio String?
userId BigInt @unique
user User @relation(fields: [userId], references: [id], onDelete: NoAction, onUpdate: NoAction)
}
model User {
id BigInt @id @default(autoincrement())
name String? @db.String(255)
email String @unique @db.String(255)
posts Post[]
profile Profile?
}
在本範例中,資料庫結構描述確實遵循了 Prisma ORM 模型的命名慣例(只有從內省產生的虛擬關聯欄位不符合它們,需要調整)。這優化了產生的 Prisma Client API 的人體工學。
使用自訂模型和欄位名稱
但有時,您可能想要對在 Prisma Client API 中公開的欄和表格名稱進行其他變更。一個常見的範例是翻譯資料庫結構描述中常用的 snake_case 記法,將其轉換為對於 JavaScript/TypeScript 開發人員來說感覺更自然的 PascalCase 和 camelCase 記法。
假設您從內省中獲得了以下模型,該模型基於 snake_case 記法
model my_user {
user_id Int @id @default(sequence())
first_name String?
last_name String @unique
}
如果您為此模型產生了 Prisma Client API,它將在其 API 中採用 snake_case 記法
const user = await prisma.my_user.create({
data: {
first_name: 'Alice',
last_name: 'Smith',
},
})
如果您不想在您的 Prisma Client API 中使用來自資料庫的表格和欄名稱,您可以使用 @map 和 @@map 來配置它們
model MyUser {
userId Int @id @default(sequence()) @map("user_id")
firstName String? @map("first_name")
lastName String @unique @map("last_name")
@@map("my_user")
}
使用這種方法,您可以隨意命名您的模型及其欄位,並使用 @map(用於欄位名稱)和 @@map(用於模型名稱)指向底層表格和欄。您的 Prisma Client API 現在看起來如下
const user = await prisma.myUser.create({
data: {
firstName: 'Alice',
lastName: 'Smith',
},
})
在配置您的 Prisma Client API頁面上了解更多關於此內容的資訊。