歡迎來到本系列的第一篇文章,您將在此了解如何從頭開始使用 MongoDB、Prisma 和 Remix 建構全端應用程式!在本文中,您將設定您的專案、MongoDB 實例、Prisma,並開始為本系列的下一節建立一些資料模型。

目錄
簡介
本系列的目标是深入了解如何使用以下提及的技術啟動、開發和部署應用程式,並希望能突顯使用這些工具提供的豐富功能集是多麼容易!
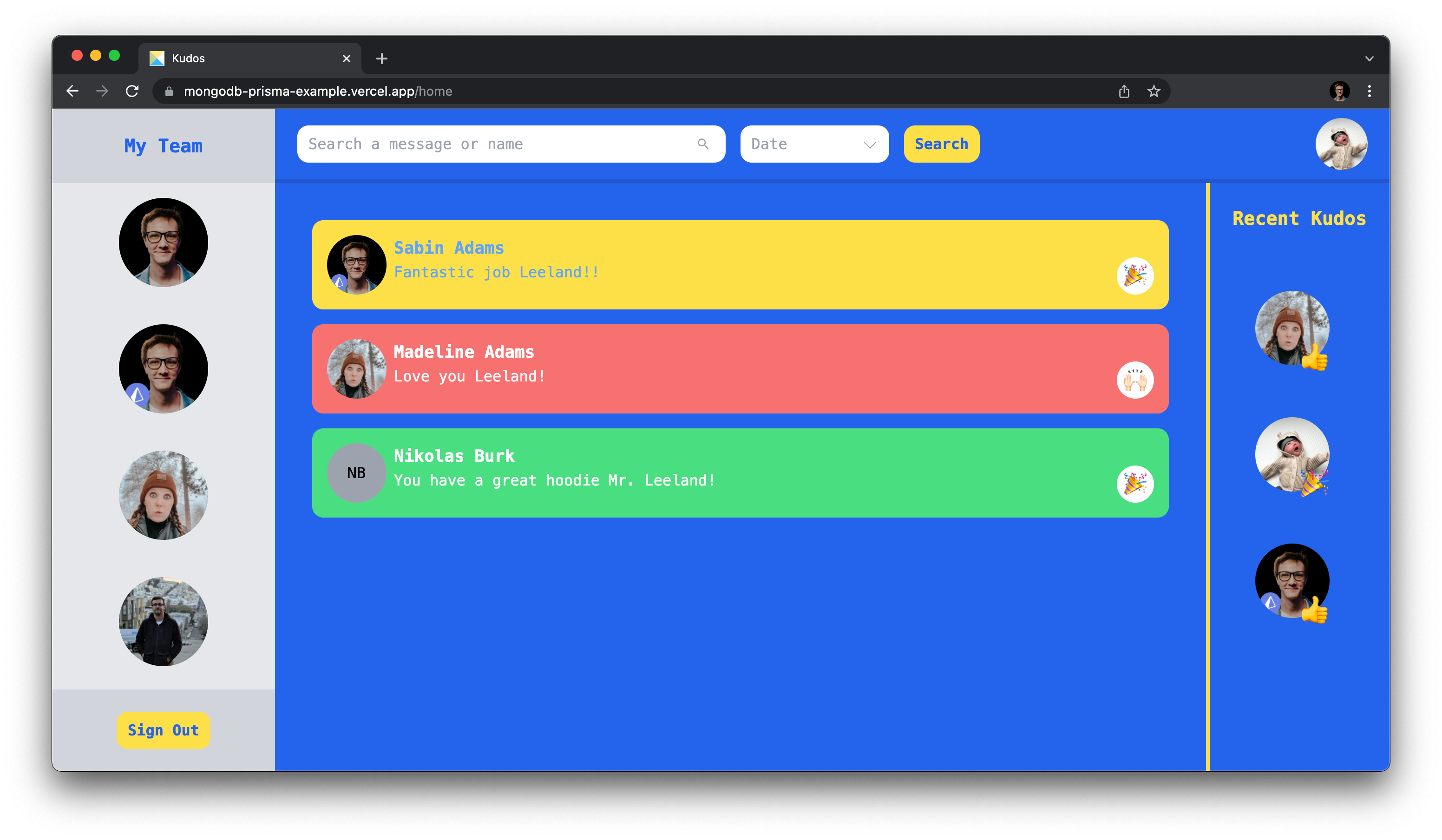
在本系列結束時,您將建構並部署一個名為「Kudos」的應用程式,這是一個使用者可以建立帳戶、登入並向網站的其他使用者表達讚賞的網站。最終看起來會像這樣

我們將使用的技術
在本系列中,您將使用以下工具來建構此應用程式
- MongoDB 作為資料庫
- Prisma 作為您的物件文件對應器 (ODM)
- Remix 作為 React 框架
- TailwindCSS 用於應用程式的樣式設計
- AWS S3 用於儲存使用者上傳的圖片
- Vercel 用於部署應用程式
本系列涵蓋內容
您將深入探討建構此應用程式的各個方面,包括
- 資料庫配置
- 資料建模
- 使用基於 session 的身份驗證
- 建立、讀取、更新和刪除 (CRUD) 操作,以及使用 Prisma 篩選和排序資料
- 使用 AWS S3 上傳圖片
- 部署到 Vercel
您今天將學到的內容
在第一篇文章中,您將了解啟動 Remix 專案、使用 Mongo 的 Atlas 平台設定 MongoDB 資料庫、安裝 Prisma 以及開始為本系列的下一節建立一些資料模型的過程。到最後,您應該會有一個堅實的基礎,可以繼續建構應用程式的其餘部分。
先決條件
假設知識
雖然本系列旨在引導您完成全端應用程式的開發,但將假設您已具備以下知識
- 在 JavaScript 生態系統中工作的經驗
- 具有 React 的經驗,因為 Remix 是一個基於 React 建構的框架
- 對「無結構描述」資料庫概念的基本理解,特別是 MongoDB
- 對使用 Git 的基本理解
開發環境
為了跟隨提供的範例,您需要...
- ... 安裝 Node.js。
- ... 安裝 Git。
- ... 安裝 TailwindCSS VSCode 擴充功能。(可選)
- ... 安裝 Prisma VSCode 擴充功能。(可選)
注意:可選的擴充功能為 Tailwind 和 Prisma 增加了一些非常棒的智能感知和語法高亮。
產生 Remix 應用程式
您需要做的第一件事是初始化一個 Remix 應用程式。Remix 是一個全端 Web 框架,可讓您輕鬆建構整個 React 應用程式,而無需擔心應用程式的基礎架構。
它可以幫助您專注於開發應用程式,而不是花時間單獨管理堆疊的多個區域並協調它們的互動。
它還提供了一組不錯的工具,您可以使用這些工具來協助處理其他繁瑣的任務。
若要啟動 Remix 專案,請在您希望專案存放的位置執行以下命令
這將為您搭建一個入門專案,並詢問您幾個問題。選擇以下選項,讓 Remix 知道您想要一個使用 TypeScript 的空白專案,並且您打算將其部署到 Vercel。
- 您想要建立哪種應用程式?基本款
- 您想要部署在哪裡?如果您不確定,請選擇 Remix,因為部署目標很容易更改。Vercel
- TypeScript 還是 JavaScript?TypeScript
- 您要我執行 npm install 嗎?是
看看入門專案
專案設定完成後,繼續開啟專案,方法是在您的程式碼編輯器中開啟專案,或者如果您使用 VSCode 的 CLI,則在終端機的該資料夾中執行命令 code .。
您將看到產生的樣板專案,其檔案結構如下所示
在本系列的大部分內容中,您將在 app 目錄中工作,該目錄將保存此應用程式的所有自訂程式碼。
./app/routes 中的任何檔案都將變成路由。例如,假設您的應用程式在 localhost:3000 上執行,則 ./app/routes/index.tsx 檔案將在 localhost:3000/ 產生一個路由。如果您要在 app/routes/home.tsx 建立另一個檔案,Remix 將在您的網站中產生一個 localhost:3000/home 路由。
這是 Remix 使開發如此神奇的功能之一!當然,除了這個基本範例之外,還有許多更強大的功能。如果您感到好奇,請查看他們關於路由功能的 文件。
注意:您可以在 這裡 閱讀更多關於 Remix 路由的資訊。您還將在本系列稍後使用其他路由功能,例如巢狀路由 和 資源路由!
如果您使用命令 npm run dev 執行此專案並前往 https://127.0.0.1:3000/,您應該會看到基本的入門應用程式。

太棒了!您的基本專案已啟動,Remix 已經搭建了許多您通常必須手動設定的部分,例如路由和建置過程。現在您將繼續設定 TailwindCSS,以便讓應用程式看起來更美觀!
設定 TailwindCSS
TailwindCSS 提供了一組強大的實用程式類別和函數,可協助您快速建構美觀的使用者介面,這些介面可以輕鬆自訂以符合您的自訂設計需求。您將在本應用程式的所有樣式設計中使用 TailwindCSS。
Tailwind 有一個很棒的指南,其中逐步說明如何在 Remix 專案中配置它。以下將引導您完成這些步驟
首先,您需要一些依賴項才能使用 Tailwind
這將安裝以下開發依賴項
tailwindcss:命令列介面(CLI),可讓您初始化 Tailwind 配置。postcss:TailwindCSS 是一個 PostCSS 外掛程式,並依賴 PostCSS 進行建置。autoprefixer:一個 PostCSS 外掛程式,用於自動將瀏覽器特定的前綴新增到您產生的 CSS。TailwindCSS 需要此項。concurrently:這可讓您與 Remix 建置過程同時執行 Tailwind 建置過程。
安裝這些程式後,您可以在專案中初始化 Tailwind
這將產生兩個檔案
tailwind.config.js:您可以在此處調整和擴充 TailwindCSS。請參閱 此處 的所有選項。postcss.config.js:PostCSS 是一個 CSS 轉譯器。此檔案是您可以新增外掛程式的地方。
執行建置時,Tailwind 將掃描整個程式碼庫,以判斷它需要將哪些實用程式類別捆綁到其產生的輸出中。您需要讓 Tailwind 知道它應該查看哪些檔案來判斷這一點。在 tailwind.config.js 中,將以下 glob 模式新增到 content 鍵
這將告訴 Tailwind,app 資料夾內具有提供的副檔名的任何檔案都應掃描關鍵字和類別名稱,Tailwind 將擷取這些關鍵字和類別名稱以產生其輸出檔案。
接下來,在 package.json 中,更新您的 scripts 區段,以在建置應用程式和執行開發伺服器時包含 Tailwind 的建置過程。新增以下腳本
您可能會注意到一些腳本指向尚不存在的 ./styles/app.css 檔案。這將是 Tailwind 在建置時的來源檔案,您將在其中匯入 Tailwind 將使用的各種 函數和指令。
繼續在 ./styles/app.css 建立該來源檔案,並使用 @tailwind 指令新增 Tailwind 的每個 圖層
現在,當應用程式執行或建置時,您的 scripts 也將啟動執行 Tailwind 掃描和建置過程的過程。結果將輸出到 app/styles/app.css。
您將在 Remix 應用程式中匯入該檔案,以允許您在程式碼中使用 Tailwind!
在 app/root.tsx 中,匯入產生的樣式表並匯出 links 函數,以讓 Remix 知道您有一個資產要匯入到應用程式建置時的所有模組中
上面的程式碼將會
- 匯入 Remix
links函數的類型。 - 匯入產生的樣式表。
- 匯出一個名為
links的函數,該函數遵循 Remix 擷取並用於將資產匯入所有模組的慣例。
注意:如果您在個別路由檔案而不是
root.tsx檔案中匯出links函數,它將僅在該路由上載入傳回的資產。有關資產匯入和慣例的更多資訊,請查看 Remix 的 文件。
現在進入 ./app/routes/index.tsx 檔案,並將其內容替換為以下範例,以確保 Tailwind 設定正確
您應該會看到類似這樣的畫面

注意:如果您沒有看到 Tailwind 的樣式應用於您的頁面,您可能需要重新啟動您的開發伺服器。
如果看起來不錯,您已成功配置 TailwindCSS,可以繼續下一步,設定資料庫!
建立 MongoDB 實例
在此專案中,您將使用 Prisma 與 MongoDB 資料庫互動。但是,在您配置 Prisma 之前,您需要一個 MongoDB 實例才能連線!
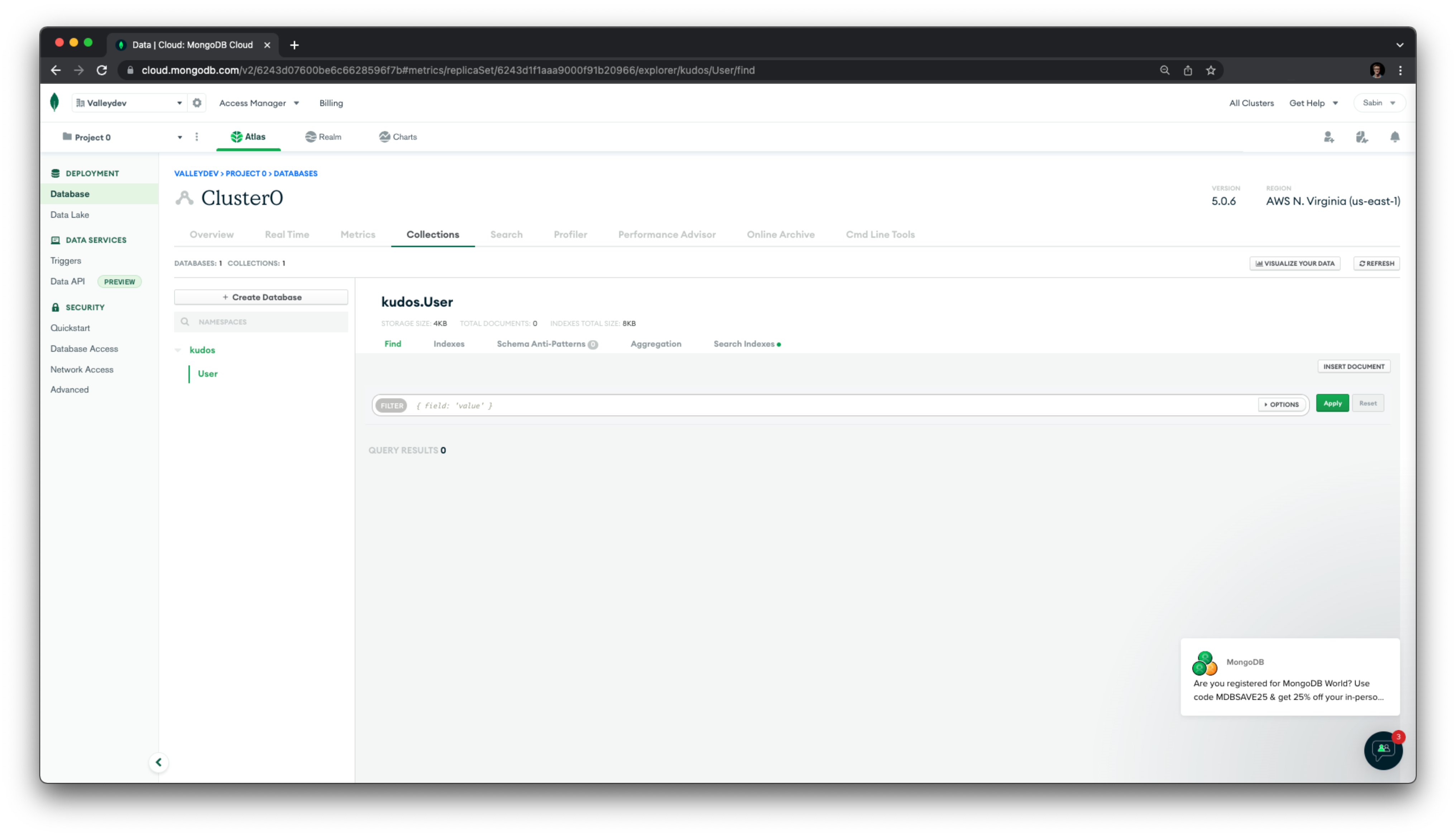
您將使用 Mongo 的 Atlas 雲端資料平台設定 MongoDB 叢集。
注意:當然,您可以使用您感到舒適的任何方式設定 MongoDB 實例。但是,Atlas 提供了最簡單和最快速的體驗。Prisma 的唯一要求是您的 MongoDB 必須使用 副本集 部署。
前往上面連結的 Atlas 首頁。如果您還沒有帳戶,您需要建立一個帳戶。
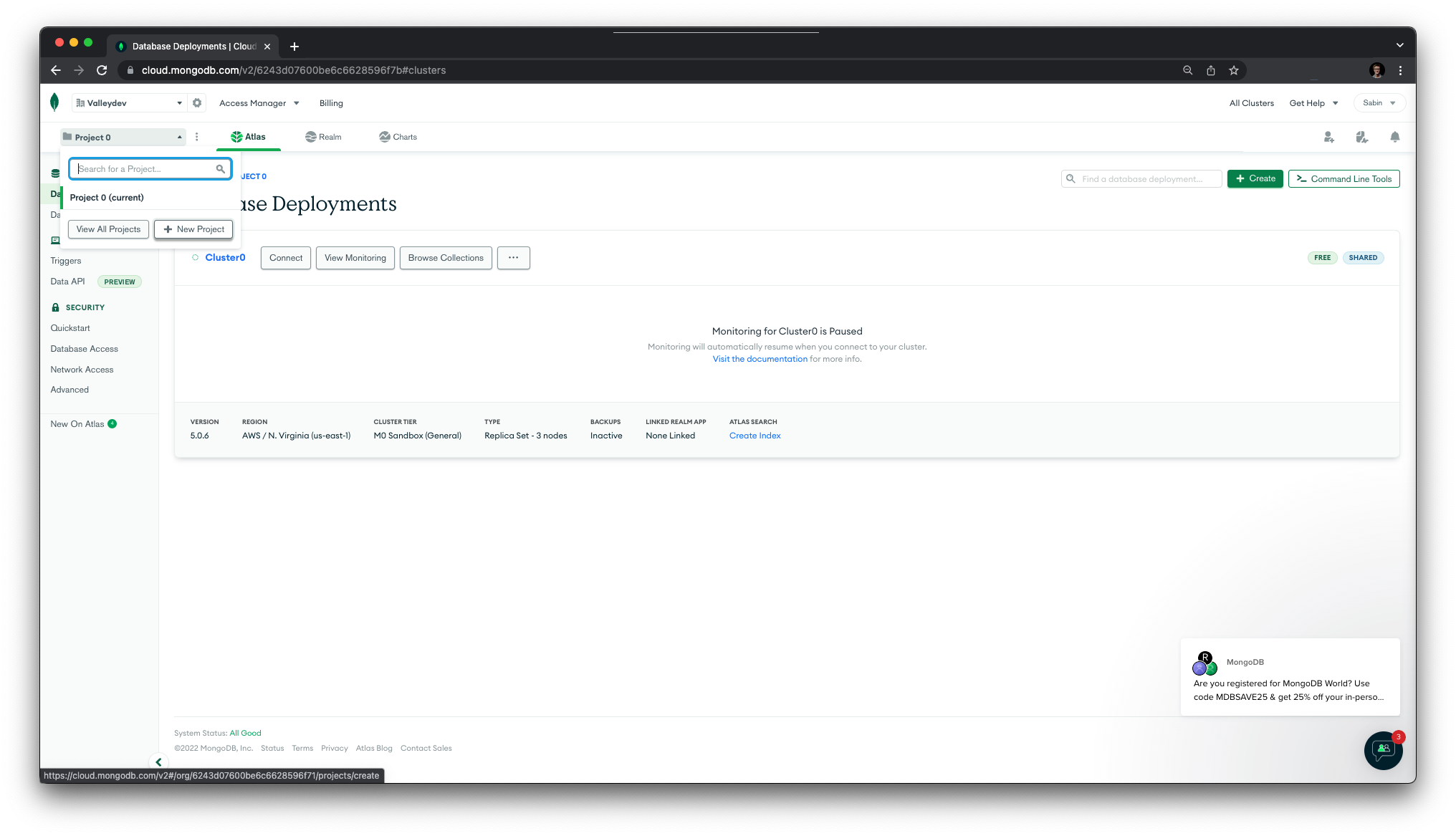
如果您將使用現有帳戶,請前往儀表板。從那裡您會在螢幕的左上角看到一個下拉式選單。如果您彈出該選單,您將看到 < b>新增專案 選項。

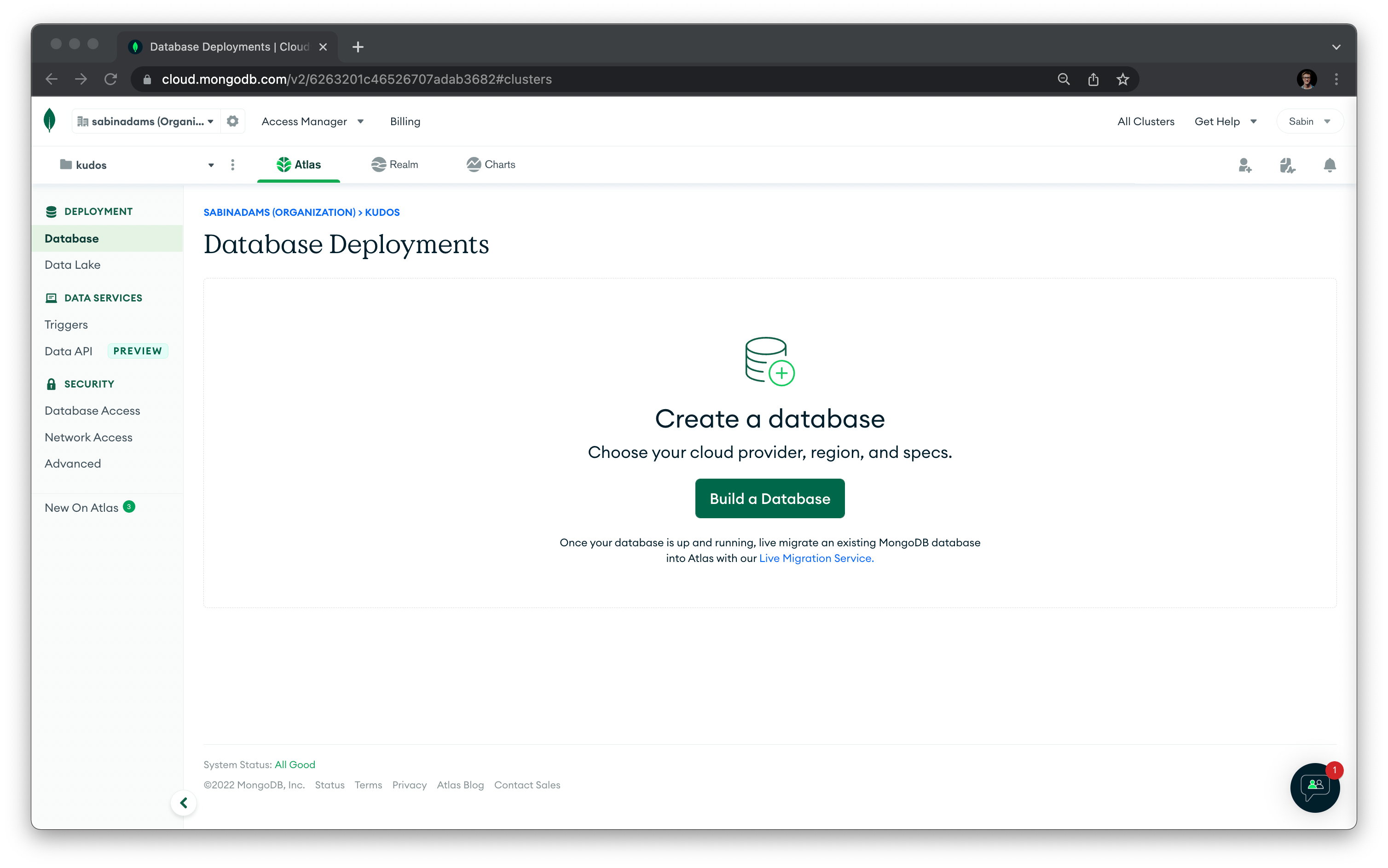
按一下該選項後,點擊 建置資料庫 按鈕。

從那裡,您應該能夠繼續執行以下其餘步驟。
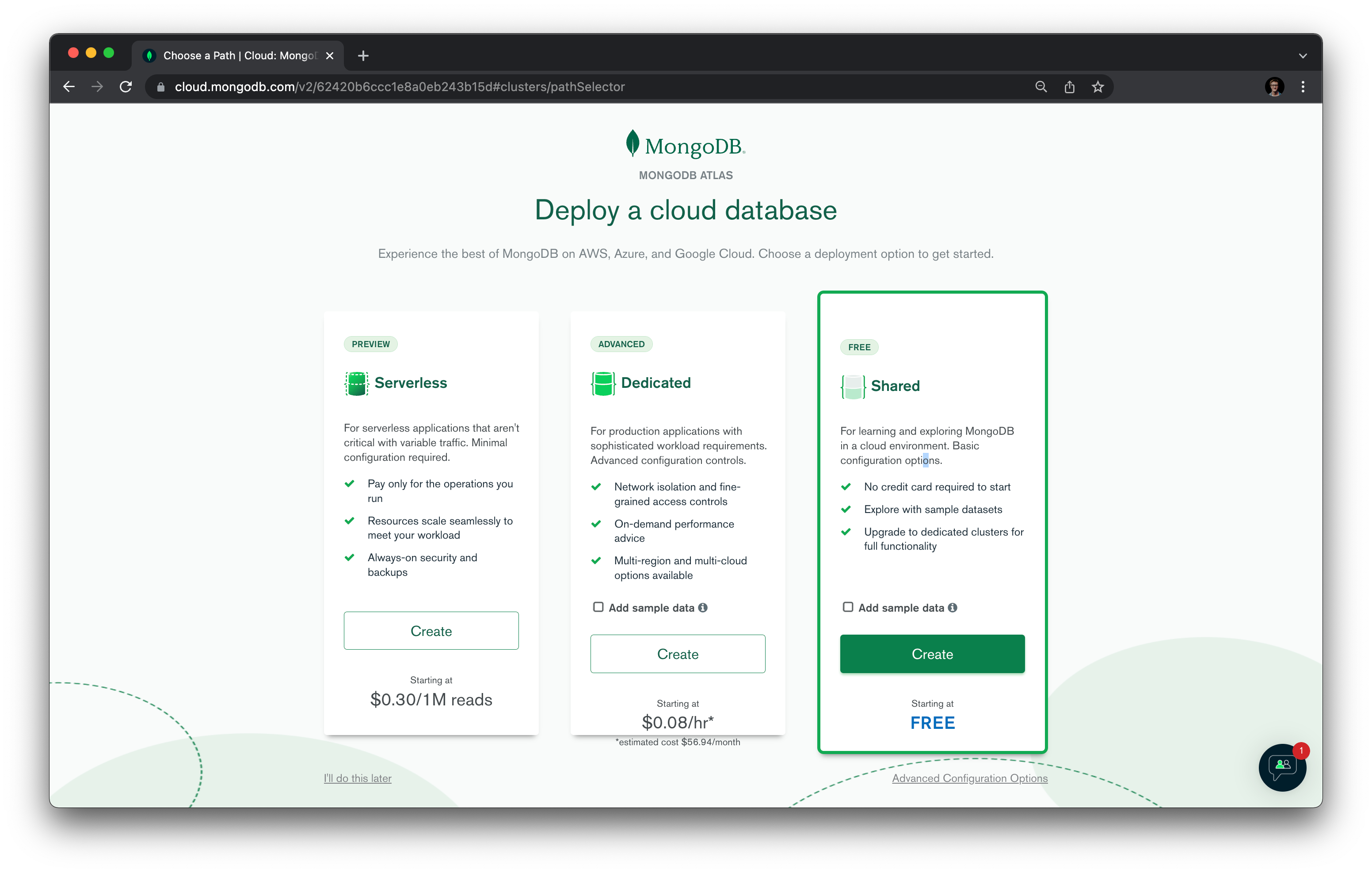
您應該會進入一個包含幾個選項的螢幕。基於本系列的用途,請選擇 免費 選項。然後點擊 建立 按鈕

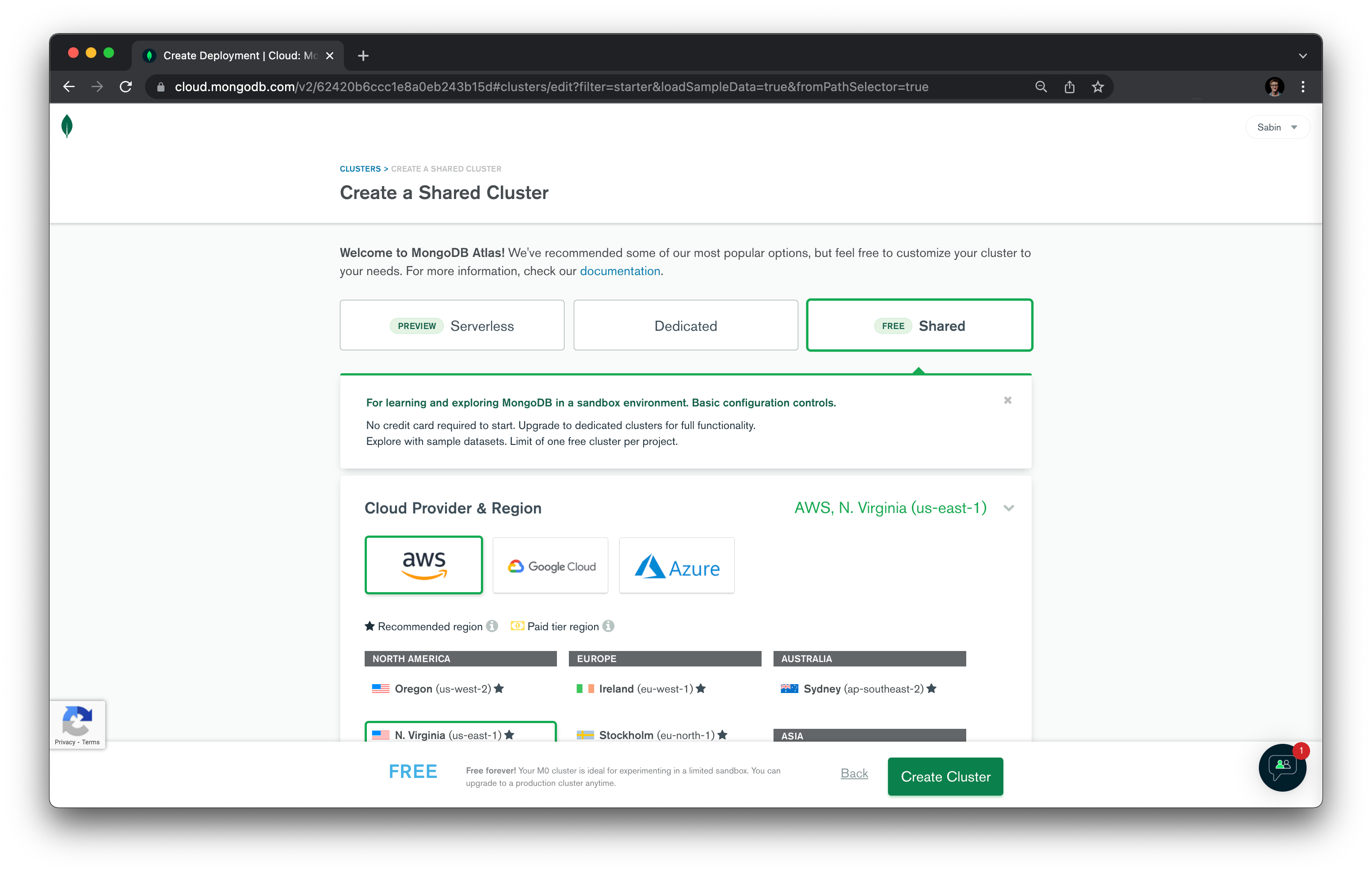
當您選擇該選項時,您將被帶到一個頁面,您可以在其中配置將產生的叢集。對於您的應用程式,您可以使用預設設定。只需按一下頁面右下角附近的 建立叢集 即可。

這將啟動 MongoDB 叢集的佈建和部署!您現在只需要一個資料庫使用者和一種連線到資料庫的方式。幸運的是,MongoDB 將在他們的快速入門過程中引導您完成此設定。
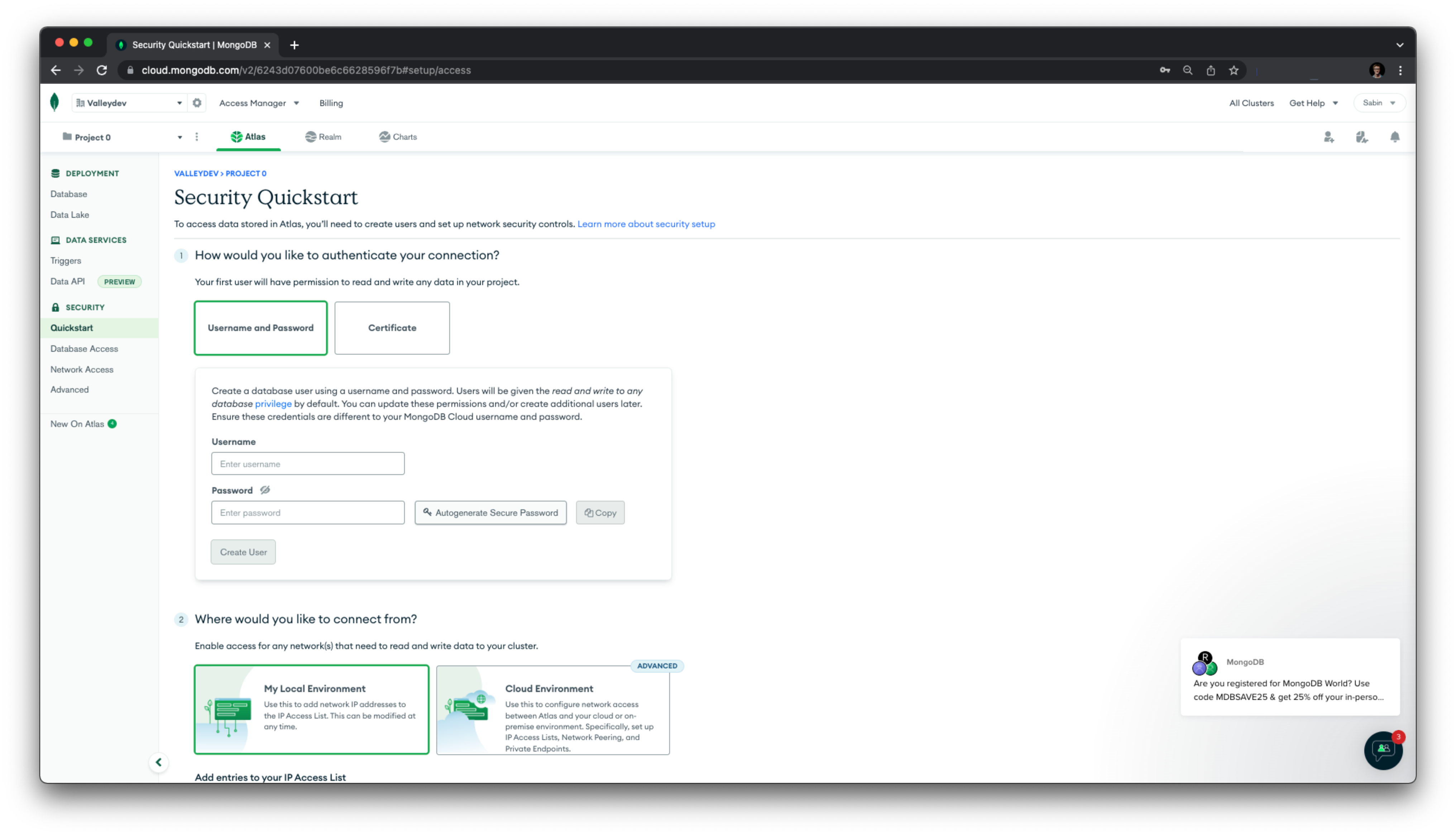
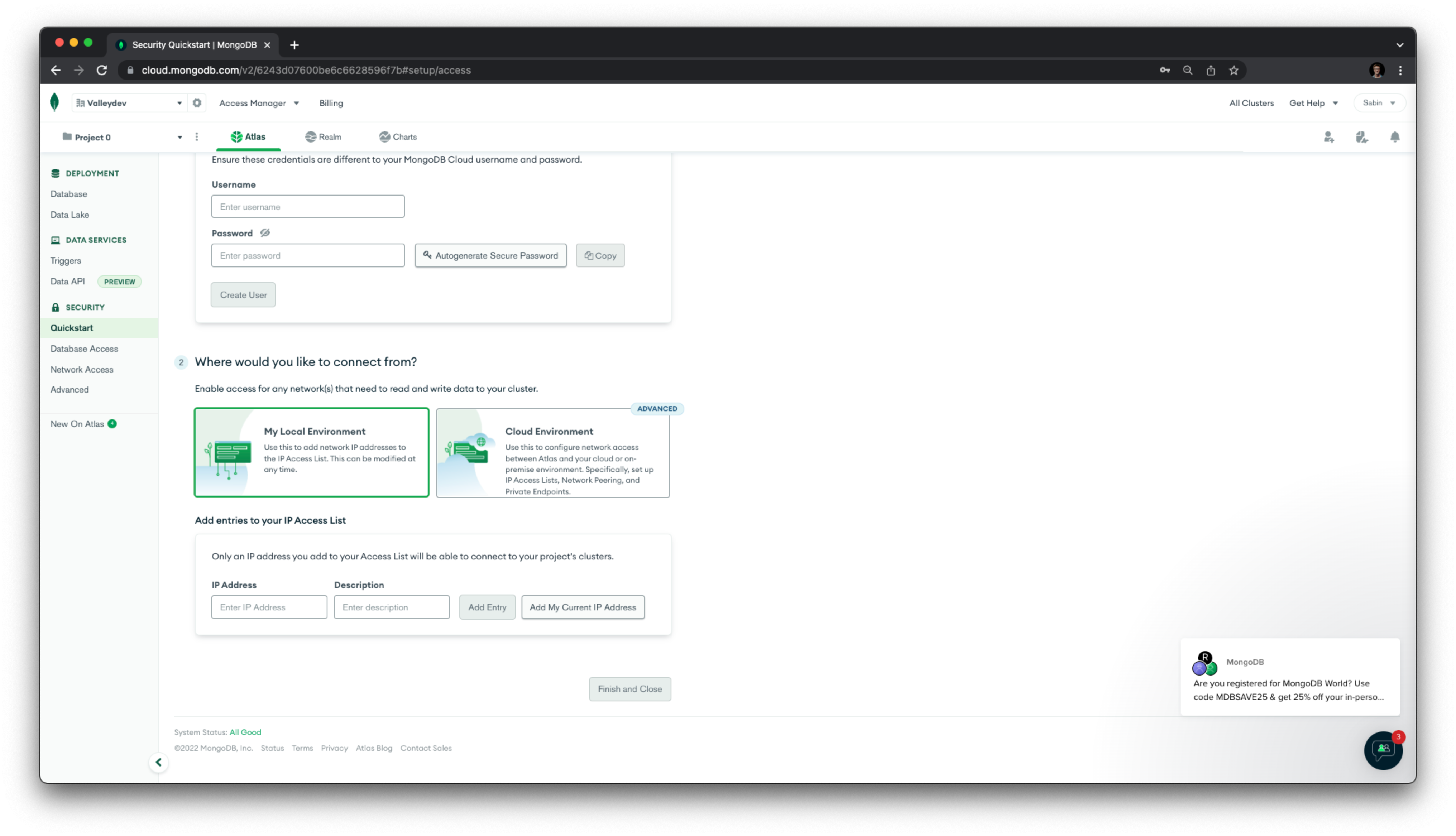
您將看到一些提示,可協助您進行這些配置。按照提示建立新使用者。

然後,在 您希望從哪裡連線? 區段中,點擊 新增我的目前 IP 位址 以將您的開發機器的 IP 位址加入白名單,允許它連線到資料庫。

完成這些步驟後,您的資料庫應該會在幾分鐘內 (最多) 完成佈建過程,並準備好讓您使用!
設定 Prisma
現在您已經有一個 MongoDB 資料庫可以連線,現在是時候設定 Prisma 了!
初始化和配置 Prisma
您要做的第一件事是安裝 Prisma CLI 作為開發依賴項。這將允許您執行各種 Prisma 命令。
若要在專案中初始化 Prisma,只需執行
這將在您的專案中建立幾個不同的檔案。您將看到一個 prisma 資料夾,其中包含一個 schema.prisma 檔案。您將在此處定義您的結構描述並建立您的資料模型。
如果先前不存在 .env 檔案,它也會自動產生一個 .env 檔案,其中包含一個範例環境變數,該變數將保存您資料庫的連線字串。
如果您開啟 ./prisma/schema.prisma,您應該會看到 Prisma 結構描述的預設入門範本。
注意:此檔案以 PSL (Prisma Schema Language) 撰寫,可讓您繪製結構描述。有關 Prisma 結構描述和 PSL 的更多資訊,請查看 Prisma 文件。
在 datasource 區塊的 url 中,您可以看到它使用 PSL 提供的 env() 函數參考 .env 檔案中的 DATABASE_URL 環境變數。Prisma 在幕後使用 dotenv 將這些變數公開給 Prisma。
設定您的環境變數
您現在將在您的 環境變數 中為 Prisma 提供正確的連線字串,以便它能夠連線到資料庫。
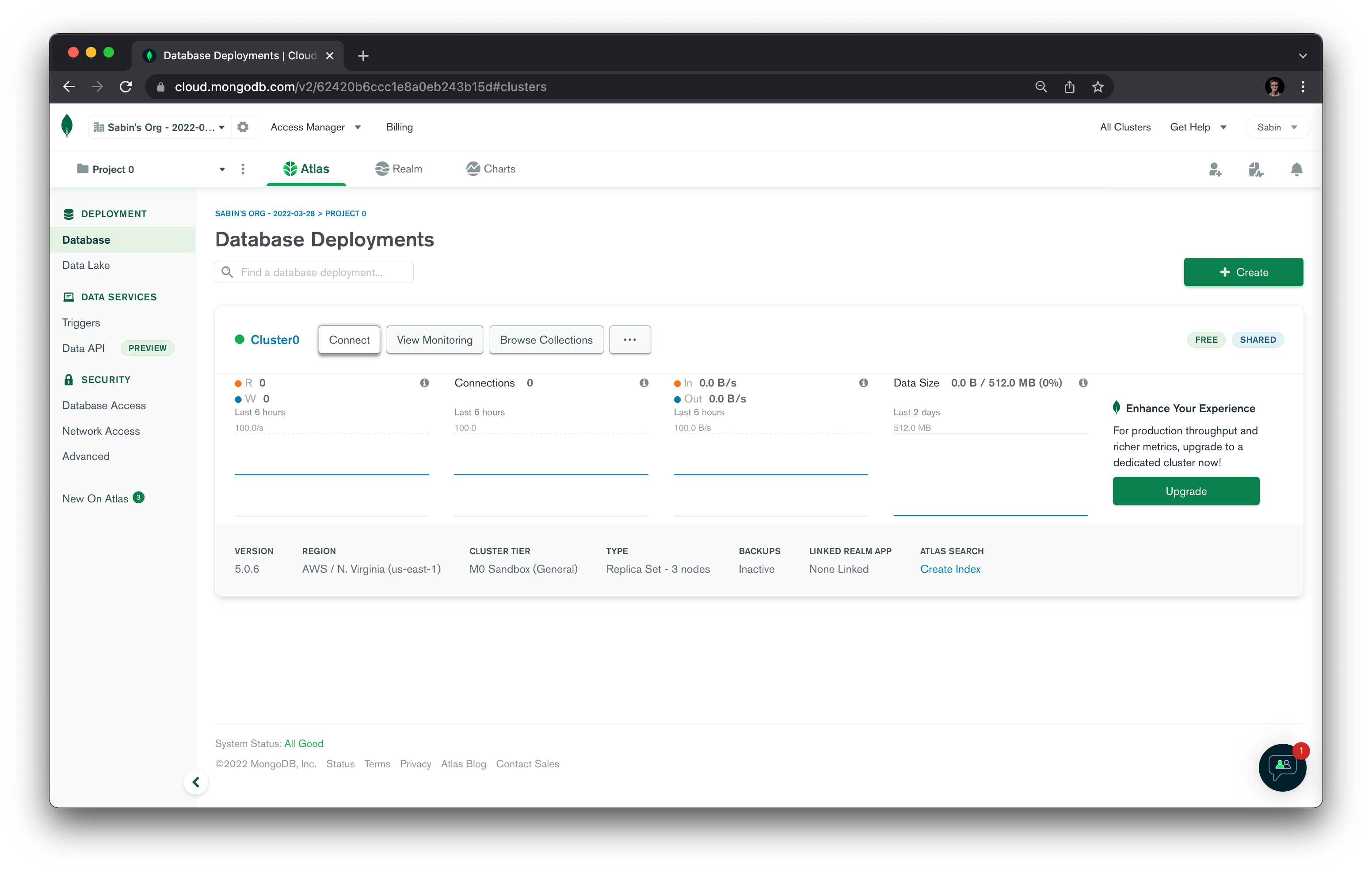
若要在 Atlas 儀表板上找到您的連線字串,請點擊 連線 按鈕。

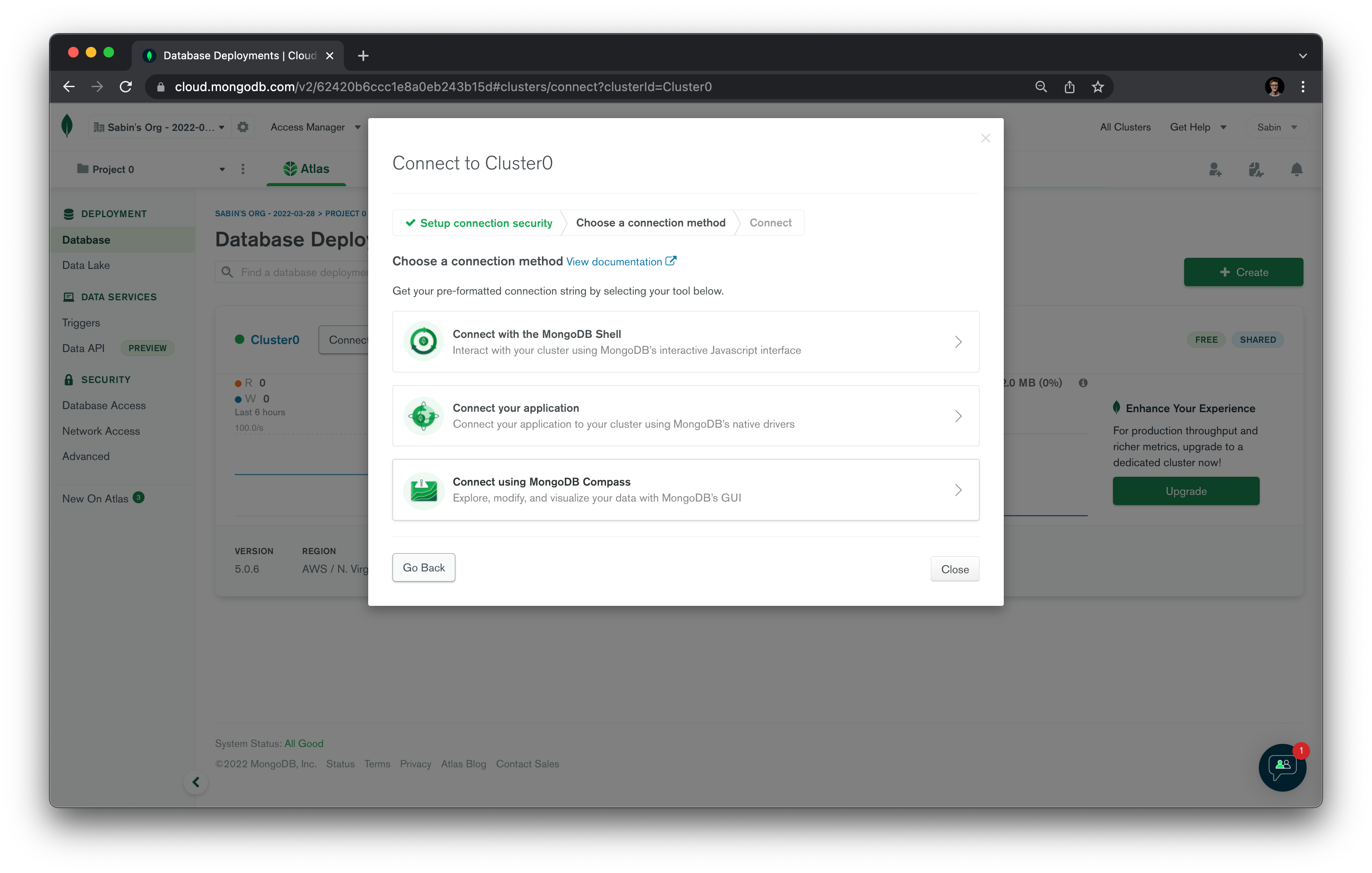
這將彈出一個模式視窗。點擊 連線您的應用程式 選項。

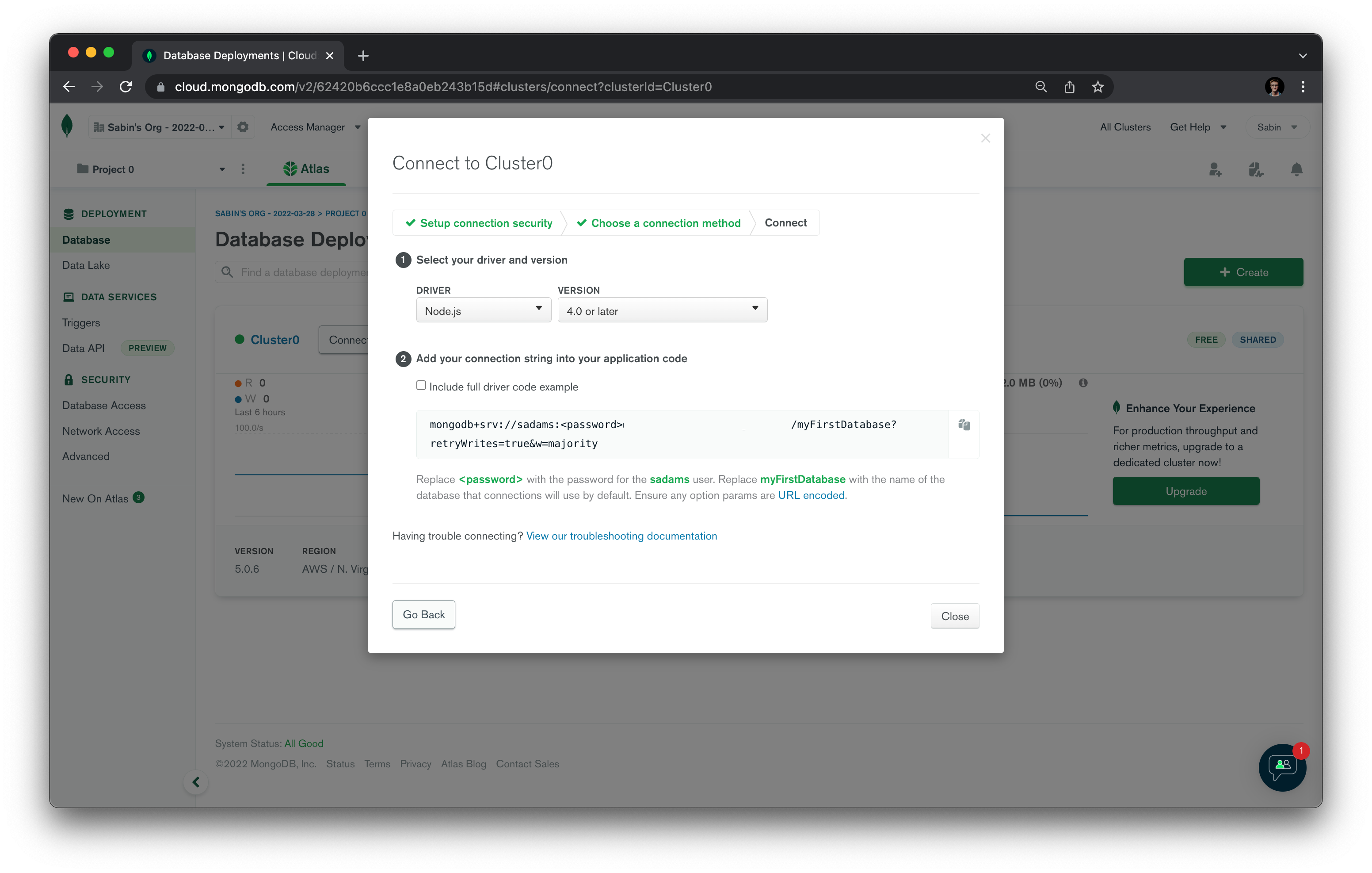
這應該會顯示一些資訊。您關心的部分是連線字串。

在您的 .env 檔案中,將預設連線字串替換為您的 MongoDB 連線字串。此連線字串應遵循以下格式
貼上您的連線字串並修改它以符合上述格式後,您應該會得到一個看起來像這樣的字串
注意:請注意
kudos資料庫名稱。您可以在此處為您的DATABASE放置任何您想要的名稱。如果新的資料庫尚不存在,MongoDB 將自動建立它。有關連線到 MongoDB 資料庫的更多詳細資訊,請查看 文件。
資料建模
現在您可以開始思考您的資料模型,並開始繪製資料庫的 集合。請注意,您不會 在本文中建立整個資料集的模型。相反,您將在整個系列中迭代地建構 Prisma 結構描述。
但是,對於本節,請建立一個 User 模型,您將在本系列的下一節中使用該模型來處理設定身份驗證。
在 prisma/prisma.schema 中,將新的 model 新增到您的結構描述中,並命名為 User。這將是您定義使用者在資料庫中的外觀的位置。
注意:MongoDB 是一個為彈性資料建構的無結構描述資料庫,因此為您儲存在其中的資料定義「結構描述」似乎有悖常理。但是,隨著無結構描述資料庫的成長和發展,會出現一個問題,即在考慮舊版資料形狀的同時,很難追蹤哪些資料位於何處。因此,從長遠來看,定義結構描述可能會省去一些麻煩。
每個 Prisma 模型都需要有一個唯一的 id 欄位。
上面的程式碼將建立一個 id 欄位,並使用 @id 屬性讓 Prisma 知道這是一個唯一識別碼。由於 MongoDB 會自動為每個集合建立一個 _id 欄位,因此您將使用 @map 屬性讓 Prisma 知道,雖然您在結構描述中將此欄位稱為 id,但它應該對應到資料庫中的 _id 欄位。
程式碼也將定義 id 欄位的資料類型,並設定 auto() 的預設值,這將允許您使用 MongoDB 自動產生的唯一 ID。
注意:將 Prisma 與 MongoDB 搭配使用時,每個 模型 必須 具有完全像這樣定義的唯一識別碼欄位,才能正確對應到 MongoDB 產生的
_id欄位。此欄位定義中唯一可能變化的部分是您決定將對應到基礎_id欄位的欄位命名為什麼。
現在您已經有一個 id 欄位,請繼續將其他有用的資料新增到 User 模型。
如您在上面看到的,您將新增兩個 DateTime 類型欄位,它們將追蹤使用者的建立時間和更新時間。@updatedAt 屬性將在每次更新使用者時自動使用目前時間戳記更新該欄位。
它還將新增一個類型為 String 的 email 欄位,該欄位必須是唯一的,由 @unique 屬性指示。這表示沒有其他使用者可以擁有相同的電子郵件。
最後,您將有一個密碼欄位,它只是一個純字串。
這就是目前 User 模型中你所需要的一切!現在你可以將此 schema 推送到 MongoDB,以便查看它所建立的集合。
推送 schema 變更
在對 schema 進行變更後,你可以執行以下命令
這會將你的 schema 變更推送到 MongoDB,建立任何你定義的新集合或索引。例如,當你推送現在的 schema 時,你應該在輸出中看到以下內容
由於 MongoDB 是無 schema 的,因此沒有真正的遷移概念。無 schema 資料庫的資料可以隨著應用程式範圍的擴展和變化而流動地改變和演進。此命令僅建立已定義的集合和索引。

總結 & 接下來的步驟
在本文中,你已啟動並執行了你的 Remix 應用程式以及你的 MongoDB 實例。你還在專案中設定了 Prisma 和 TailwindCSS,並開始為本系列下一節中將使用的資料建立模型。
在下一篇文章中,你將學習關於
- 在 Remix 中設定基於 session 的身分驗證
- 使用 Prisma 和 MongoDB 儲存和修改使用者資料
- 建立登入表單
- 建立註冊表單
不要錯過下一篇文章!
註冊 Prisma 電子報
