內省
使用 Prisma ORM 內省您的資料庫
為了本指南的目的,我們將使用一個包含三個表格的示範 SQL schema
CREATE TABLE [dbo].[Post] (
[id] INT NOT NULL IDENTITY(1,1),
[createdAt] DATETIME2 NOT NULL CONSTRAINT [Post_createdAt_df] DEFAULT CURRENT_TIMESTAMP,
[updatedAt] DATETIME2 NOT NULL,
[title] VARCHAR(255) NOT NULL,
[content] NVARCHAR(1000),
[published] BIT NOT NULL CONSTRAINT [Post_published_df] DEFAULT 0,
[authorId] INT NOT NULL,
CONSTRAINT [Post_pkey] PRIMARY KEY ([id])
);
CREATE TABLE [dbo].[Profile] (
[id] INT NOT NULL IDENTITY(1,1),
[bio] NVARCHAR(1000),
[userId] INT NOT NULL,
CONSTRAINT [Profile_pkey] PRIMARY KEY ([id]),
CONSTRAINT [Profile_userId_key] UNIQUE ([userId])
);
CREATE TABLE [dbo].[User] (
[id] INT NOT NULL IDENTITY(1,1),
[email] NVARCHAR(1000) NOT NULL,
[name] NVARCHAR(1000),
CONSTRAINT [User_pkey] PRIMARY KEY ([id]),
CONSTRAINT [User_email_key] UNIQUE ([email])
);
ALTER TABLE [dbo].[Post] ADD CONSTRAINT [Post_authorId_fkey] FOREIGN KEY ([authorId]) REFERENCES [dbo].[User]([id]) ON DELETE NO ACTION ON UPDATE CASCADE;
ALTER TABLE [dbo].[Profile] ADD CONSTRAINT [Profile_userId_fkey] FOREIGN KEY ([userId]) REFERENCES [dbo].[User]([id]) ON DELETE NO ACTION ON UPDATE CASCADE;
展開以查看表格的圖形化概觀
使用者
| 欄位名稱 | 類型 | 主鍵 | 外來鍵 | 必要 | 預設值 |
|---|---|---|---|---|---|
id | INT | ✔️ | 否 | ✔️ | 自動遞增 |
name | NVARCHAR(1000) | 否 | 否 | 否 | - |
email | NVARCHAR(1000) | 否 | 否 | ✔️ | - |
貼文
| 欄位名稱 | 類型 | 主鍵 | 外來鍵 | 必要 | 預設值 |
|---|---|---|---|---|---|
id | INT | ✔️ | 否 | ✔️ | 自動遞增 |
createdAt | DATETIME2 | 否 | 否 | ✔️ | now() |
updatedAt | DATETIME2 | 否 | 否 | ✔️ | |
title | VARCHAR(255) | 否 | 否 | ✔️ | - |
content | NVARCHAR(1000) | 否 | 否 | 否 | - |
published | BIT | 否 | 否 | ✔️ | false |
authorId | INT | 否 | ✔️ | ✔️ | - |
個人資料
| 欄位名稱 | 類型 | 主鍵 | 外來鍵 | 必要 | 預設值 |
|---|---|---|---|---|---|
id | INT | ✔️ | 否 | ✔️ | 自動遞增 |
bio | NVARCHAR(1000) | 否 | 否 | 否 | - |
userId | INT | 否 | ✔️ | ✔️ | - |
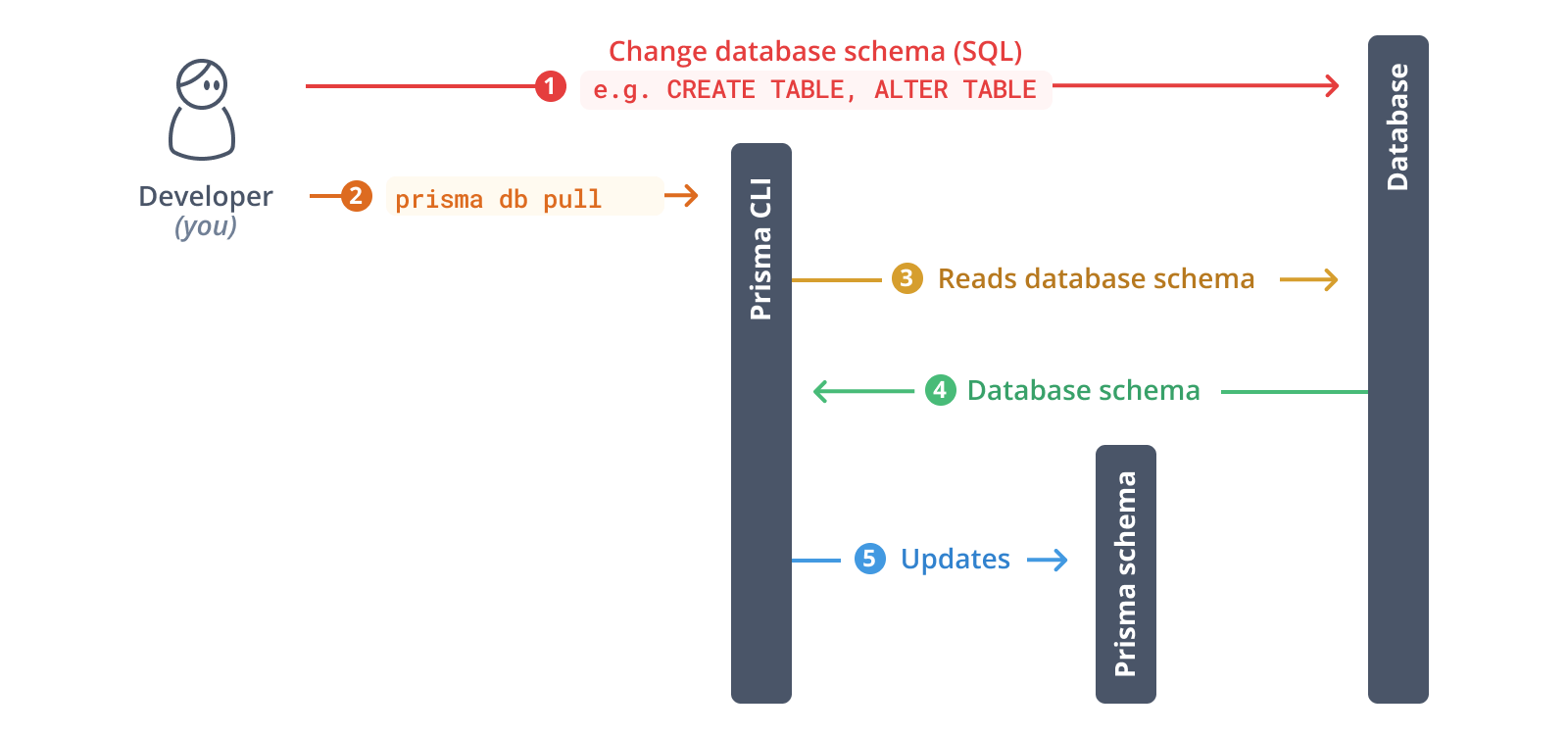
下一步,您將內省您的資料庫。內省的結果將會是 Prisma schema 內的資料模型。
執行以下命令來內省您的資料庫
npx prisma db pull
此命令讀取定義在 .env 中的 DATABASE_URL 環境變數,並連線到您的資料庫。一旦連線建立,它就會內省資料庫(即讀取資料庫 schema)。然後它會將資料庫 schema 從 SQL 翻譯成 Prisma 資料模型。
內省完成後,您的 Prisma schema 將會更新

資料模型現在看起來會類似這樣(請注意,為了更好的可讀性,模型上的欄位已重新排序)
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
authorId Int
User User @relation(fields: [authorId], references: [id])
}
model Profile {
id Int @id @default(autoincrement())
bio String?
userId Int @unique
User User @relation(fields: [userId], references: [id])
}
model User {
id Int @id @default(autoincrement())
name String? @db.VarChar(255)
email String @unique @db.VarChar(255)
Post Post[]
Profile Profile?
}
Prisma 的資料模型是您的資料庫 schema 的宣告式表示法,並作為產生的 Prisma Client 程式庫的基礎。您的 Prisma Client 實例將公開針對這些模型量身定制的查詢。
目前,資料模型存在一些小的「問題」
User關係欄位為大寫,因此不符合 Prisma 的命名慣例。為了表達更多「語義」,如果此欄位被稱為author以更好地描述User和Post之間的關係,也會更好。User上的Post和Profile關係欄位以及Profile上的User關係欄位都是大寫。為了符合 Prisma 的命名慣例,這兩個欄位都應該小寫為post、profile和user。- 即使在小寫之後,
User上的post欄位仍然略有命名錯誤。那是因為它實際上指的是 貼文列表 – 因此更好的名稱應該是複數形式:posts。
這些變更與產生的 Prisma Client API 相關,在其中使用小寫關係欄位 author、posts、profile 和 user 對 JavaScript/TypeScript 開發人員來說會感覺更自然和慣用。因此,您可以設定您的 Prisma Client API。
因為關係欄位是虛擬的(即它們不會直接在資料庫中顯現),您可以在 Prisma schema 中手動重新命名它們,而無需接觸資料庫
model Post {
id Int @id @default(autoincrement())
title String @db.VarChar(255)
createdAt DateTime @default(now()) @db.Timestamp(6)
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}
model Profile {
id Int @id @default(autoincrement())
bio String?
user User @relation(fields: [userId], references: [id])
userId Int @unique
}
model User {
id Int @id @default(autoincrement())
email String @unique @db.VarChar(255)
name String? @db.VarChar(255)
posts Post[]
profile Profile?
}
在此範例中,資料庫 schema 確實遵循了 Prisma ORM 模型的命名慣例(只有從內省產生的虛擬關係欄位不符合它們,需要調整)。這優化了產生的 Prisma Client API 的人體工學。
使用自訂模型和欄位名稱
但有時,您可能想要對在 Prisma Client API 中公開的欄位和表格名稱進行額外變更。一個常見的範例是翻譯 snake_case 符號,這種符號通常用於資料庫 schema 中,轉換為 PascalCase 和 camelCase 符號,這對 JavaScript/TypeScript 開發人員來說感覺更自然。
假設您從基於 snake_case 符號的內省中獲得了以下模型
model my_user {
user_id Int @id @default(autoincrement())
first_name String?
last_name String @unique
}
如果您為此模型產生 Prisma Client API,它將在其 API 中採用 snake_case 符號
const user = await prisma.my_user.create({
data: {
first_name: 'Alice',
last_name: 'Smith',
},
})
如果您不想在 Prisma Client API 中使用資料庫中的表格和欄位名稱,您可以使用@map 和 @@map 來設定它們
model MyUser {
userId Int @id @default(autoincrement()) @map("user_id")
firstName String? @map("first_name")
lastName String @unique @map("last_name")
@@map("my_user")
}
使用這種方法,您可以隨意命名您的模型及其欄位,並使用 @map(用於欄位名稱)和 @@map(用於模型名稱)指向底層的表格和欄位。您的 Prisma Client API 現在看起來如下
const user = await prisma.myUser.create({
data: {
firstName: 'Alice',
lastName: 'Smith',
},
})
在設定您的 Prisma Client API 頁面上了解更多相關資訊。