部署到 Vercel
本指南將帶您完成設定和部署使用 Prisma 至 Vercel 的無伺服器應用程式的步驟。
Vercel 是一個雲端平台,託管靜態網站、無伺服器和邊緣函式。您可以將 Vercel 專案與 GitHub 儲存庫整合,以便在您進行新的提交時自動部署。
我們建立了一個使用 Next.js 的範例應用程式,您可以在將使用 Prisma 的應用程式部署到 Vercel 時作為參考。
雖然我們的範例使用 Next.js,但您可以將其他應用程式部署到 Vercel。請參閱 「Using Express with Vercel」 和 「Nuxt on Vercel」 作為其他選項的範例。
建置配置
在 Vercel 建置期間更新 Prisma Client
Vercel 會在部署時自動快取依賴項。對於大多數應用程式,這不會造成任何問題。但是,對於 Prisma ORM,當您的 Prisma schema 發生變更時,可能會導致 Prisma Client 版本過舊。為了避免這個問題,請將 prisma generate 新增到應用程式的 postinstall 指令碼中
{
...
"scripts" {
"postinstall": "prisma generate"
}
...
}
這將在建置時重新產生 Prisma Client,以便您的部署始終擁有最新的用戶端。
如果您在部署到 Vercel 期間看到 prisma: command not found 錯誤,則表示您的依賴項中缺少 prisma。預設情況下,prisma 是開發依賴項,可能需要將其移至標準依賴項。
避免 Prisma Client 過舊的另一個選項是使用自訂輸出路徑,並將您的用戶端簽入版本控制。這樣,每次部署都保證包含正確的 Prisma Client。
generator client {
provider = "prisma-client-js"
output = "./generated/client"
}
CI/CD 工作流程
在更複雜的 CI/CD 環境中,您可能還需要使用您在本機開發期間執行的任何遷移來更新資料庫 schema。您可以使用 prisma migrate deploy 命令來執行此操作。
在這種情況下,您可以在 package.json 中建立自訂建置命令(例如,稱為 vercel-build),如下所示
{
...
"scripts" {
"vercel-build": "prisma generate && prisma migrate deploy && next build",
}
...
}
您可以使用以下命令在 CI/CD 管道內調用此指令碼
npm run vercel-build
為預覽部署新增獨立的資料庫
預設情況下,您的應用程式將擁有與儲存庫的 main git 分支關聯的單一生產環境。如果您開啟提取請求以變更您的應用程式,Vercel 會建立新的預覽環境。
Vercel 對於生產和預覽環境都使用您在匯入專案時定義的 DATABASE_URL 環境變數。如果您建立包含資料庫 schema 遷移的提取請求,則會導致問題,因為提取請求將變更生產資料庫的 schema。
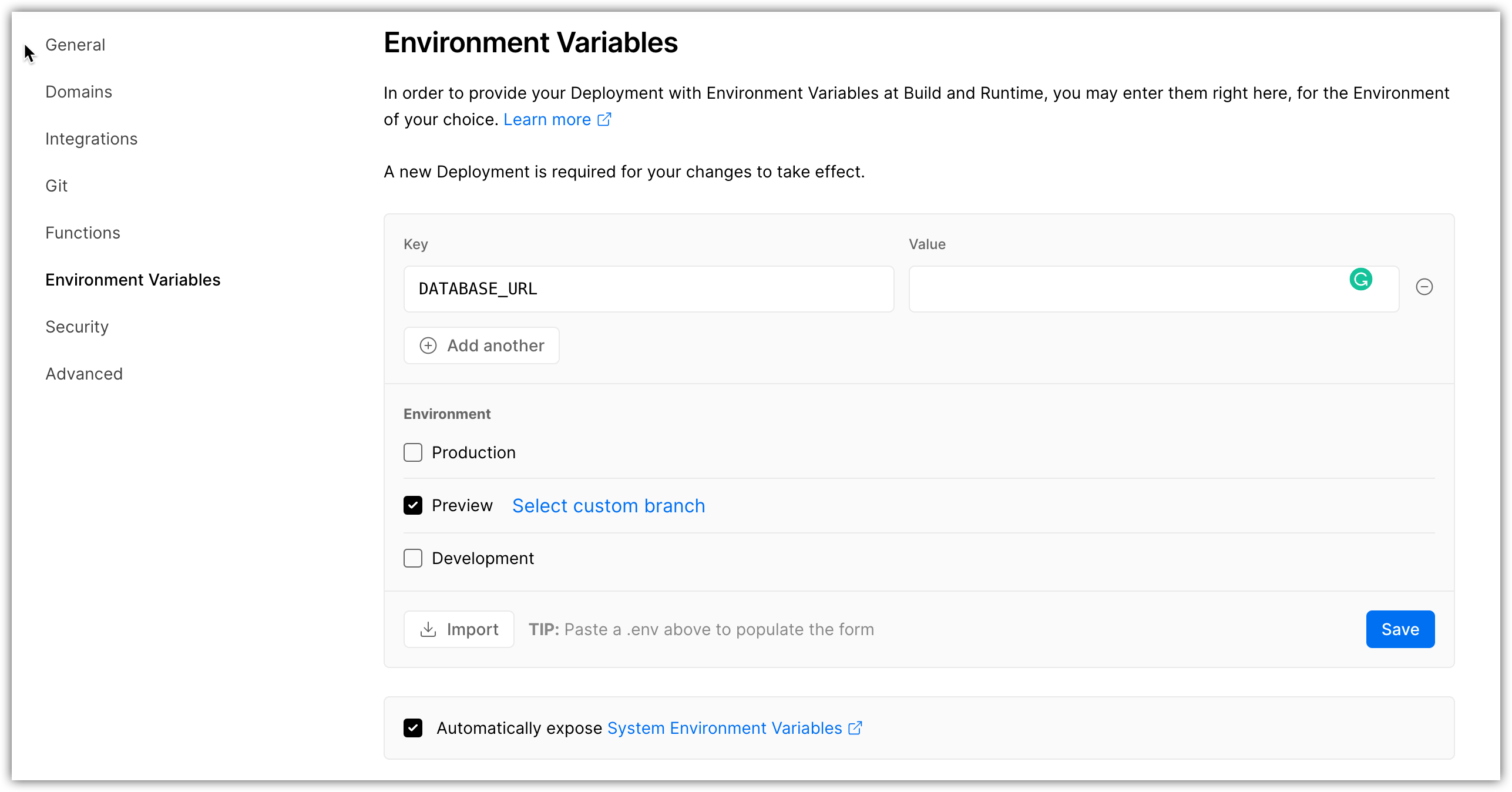
為了防止這種情況,請使用第二個託管資料庫來處理預覽部署。取得該連線字串後,您可以使用 Vercel 儀表板為預覽環境新增 DATABASE_URL
-
點擊您的 Vercel 專案的「Settings」(設定)標籤。
-
點擊「Environment variables」(環境變數)。
-
新增一個環境變數,金鑰為
DATABASE_URL,並且僅選取「Preview」(預覽)環境選項
-
將值設定為第二個資料庫的連線字串
postgresql://dbUsername:dbPassword@myhost:5432/mydb -
點擊「Save」(儲存)。
連線池
當您使用 Function-as-a-Service 提供者(例如 Vercel 無伺服器函式)時,每次調用都可能導致與資料庫建立新的連線。這可能會導致您的資料庫快速耗盡開啟的連線,並導致您的應用程式停滯。因此,建立資料庫連線池至關重要。
您可以使用 Accelerate 來進行連線池,以減少 Prisma Client 套件大小並避免冷啟動。
有關無伺服器環境的連線管理的更多資訊,請參閱我們的連線管理指南。