部署到 Netlify
本指南涵蓋了將使用 Prisma ORM 的應用程式部署到 Netlify 所需的步驟。
Netlify 是一個雲端平台,用於持續部署、靜態網站和無伺服器函數。 Netlify 與 GitHub 無縫整合,以便在提交時自動部署。 當您按照以下步驟操作時,您將使用該方法建立一個 CI/CD 管道,從 GitHub 儲存庫部署您的應用程式。
先決條件
在您可以按照本指南操作之前,您需要設定您的應用程式以開始部署到 Netlify。 我們建議閱讀 「開始使用 Netlify」 指南以快速了解概觀,以及 「部署函數」 以深入了解您的部署選項。
schema.prisma 中的二進制目標
由於您的程式碼將被部署到 Netlify 的環境中,這不一定與您的開發環境相同,因此您需要設定 binaryTargets,以便在建置步驟期間下載與 Netlify 運行時相容的查詢引擎。 如果您不設定此選項,您部署的程式碼將會部署不正確的查詢引擎,並且無法運作。
根據 Node.js 的版本,您的 Prisma schema 應在 generator 區塊中包含 rhel-openssl-1.0.x 或 rhel-openssl-3.0.x
- Node.js 16 和 18
- Node.js 20+
binaryTargets = ["native", "rhel-openssl-1.0.x"]
binaryTargets = ["native", "rhel-openssl-3.0.x"]
在 Netlify 中儲存環境變數
我們建議將 .env 檔案保留在您的 .gitignore 中,以防止洩漏敏感的連線字串。 相反地,您可以使用 Netlify CLI 將 值直接匯入到 netlify 中。
假設您有一個如下所示的檔案
# Connect to DB
DATABASE_URL="postgresql://postgres:__PASSWORD__@__HOST__:__PORT__/__DB_NAME__"
您可以使用 env:import 命令將檔案上傳為環境變數
netlify env:import .env
site: my-very-very-cool-site
---------------------------------------------------------------------------------.
Imported environment variables |
---------------------------------------------------------------------------------|
Key | Value |
--------------|------------------------------------------------------------------|
DATABASE_URL | postgresql://postgres:__PASSWORD__@__HOST__:__PORT__/__DB_NAME__ |
---------------------------------------------------------------------------------'
如果您未使用 .env 檔案
如果您使用不同的方法儲存資料庫連線字串和其他環境變數,則需要手動將環境變數上傳到 Netlify。 這些選項在 Netlify 的文件中討論,其中一種方法,即透過 UI 上傳,如下所述。
- 開啟網站的 Netlify 管理 UI。 您可以使用 Netlify CLI 如下所示
netlify open --admin - 點擊 網站設定:

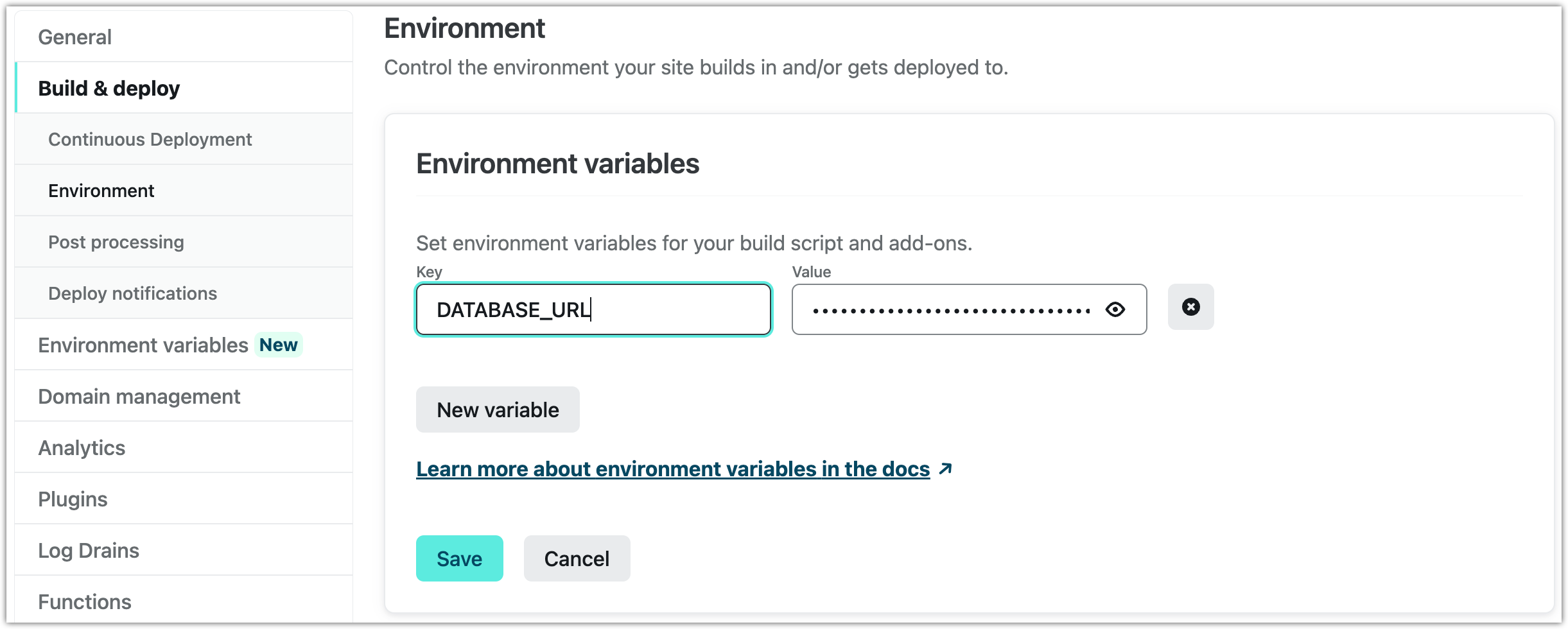
- 導航到左側邊欄中的 建置與部署,然後選擇 環境。
- 點擊 編輯變數,然後建立一個金鑰為
DATABASE_URL的變數,並將其值設定為您的資料庫連線字串。
- 點擊 儲存。
現在開始新的 Netlify 建置和部署,以便新的建置可以使用新上傳的環境變數。
netlify deploy
您現在可以測試已部署的應用程式。
連線池
當您使用 Function-as-a-Service 提供者(如 Netlify)時,為了效能考量,將資料庫連線放入池中是有益的。 這是因為每次函數調用都可能導致與資料庫建立新的連線,這可能會很快耗盡開啟的連線。
您可以使用 Accelerate 進行連線池化,以減少 Prisma Client 套件大小並避免冷啟動。
有關無伺服器環境連線管理的更多資訊,請參閱我們的 連線管理指南。