產生 Prisma Client
Prisma Client 是一個自動產生的資料庫用戶端,專為您的資料庫 Schema 量身打造。預設情況下,Prisma Client 會產生到 node_modules/.prisma/client 資料夾中,但您可以指定自訂位置。
產生和實例化 Prisma Client
-
確保您的機器上已安裝 Prisma CLI。
-
將以下
generator定義新增至您的 Prisma Schemagenerator client {
provider = "prisma-client-js"
} -
安裝
@prisma/clientnpm 套件npm install @prisma/client警告我們建議您保持 prisma 和 @prisma/client 套件同步,以避免任何意外的錯誤或行為。
-
使用以下命令產生 Prisma Client
prisma generate -
您現在可以在您的程式碼中實例化 Prisma Client
- TypeScript
- JavaScript
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
// use `prisma` in your application to read and write data in your DB
const { PrismaClient } = require('@prisma/client')
const prisma = new PrismaClient()
// use `prisma` in your application to read and write data in your DB
重要事項:在每次變更您的 Prisma Schema 後,您需要重新執行
prisma generate命令,以更新產生的 Prisma Client 程式碼。
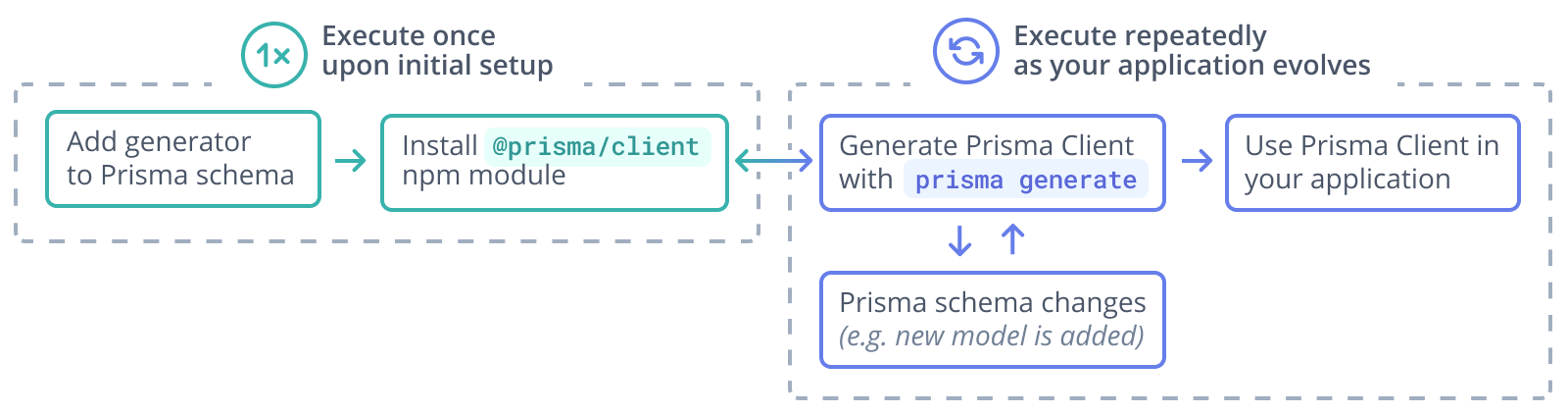
以下是 Prisma Client 產生典型工作流程的圖形化說明

另請注意,當您安裝 @prisma/client npm 套件時,會自動調用 prisma generate。因此,當您最初設定 Prisma Client 時,通常可以省略上面列表中的第三步。
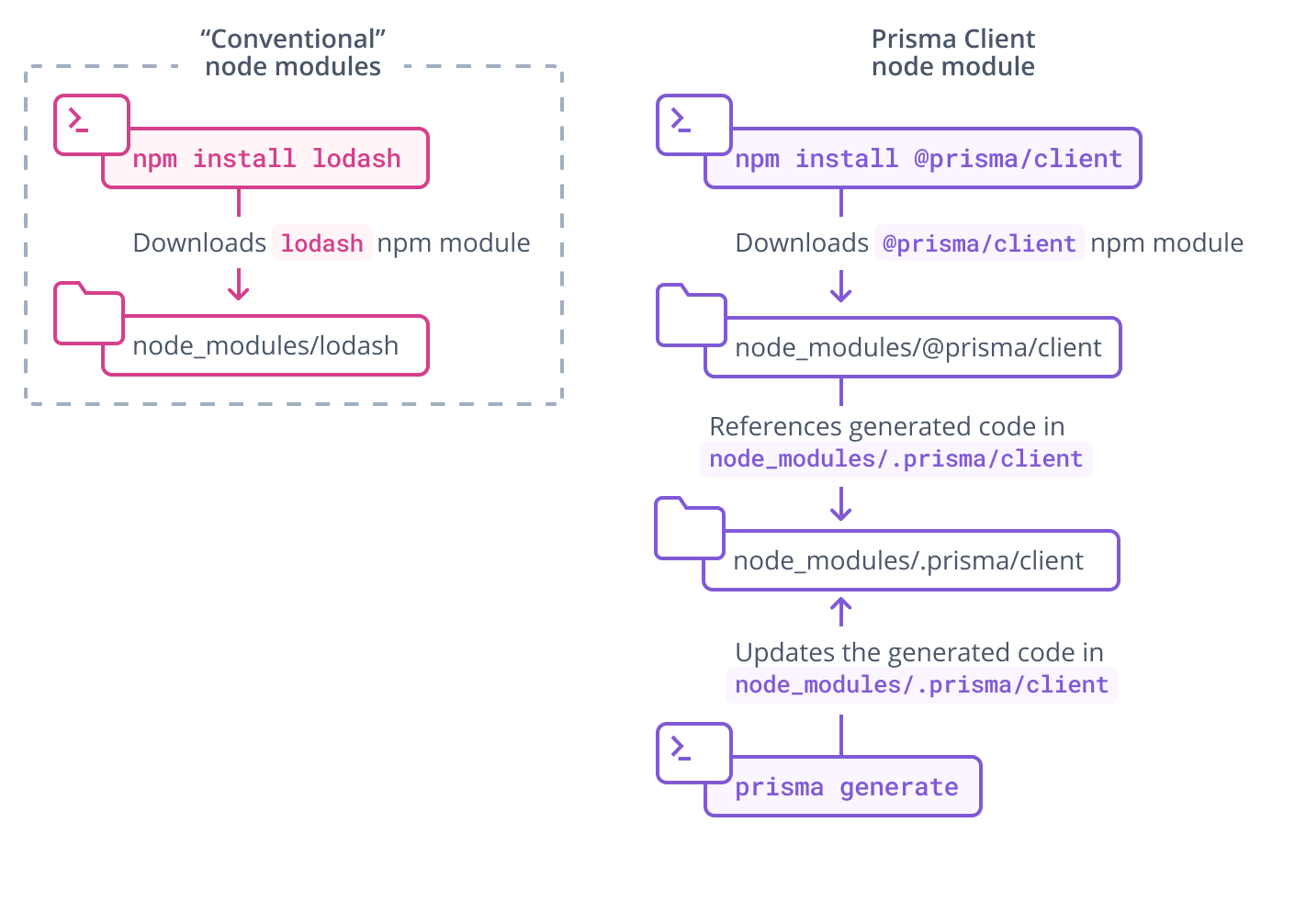
@prisma/client npm 套件
@prisma/client npm 套件由兩個主要部分組成
@prisma/client模組本身,僅在您重新安裝套件時才會變更.prisma/client資料夾,這是從您的 Schema 產生的獨特 Prisma Client 的預設位置
@prisma/client/index.d.ts 匯出 .prisma/client
export * from '.prisma/client'
這表示您仍然在您自己的 .ts 檔案中匯入 @prisma/client
import { PrismaClient } from '@prisma/client'
Prisma Client 是從您的 Prisma Schema 產生的,並且是您的專案獨有的。每次您變更 Schema(例如,透過執行Schema 遷移)並執行 prisma generate 時,Prisma Client 的程式碼都會變更

.prisma 資料夾不受 Node.js 套件管理器中的修剪影響。
Prisma Client 的位置
如果您未在 generator 區塊中指定自訂 output,則 Prisma Client 預設會產生到 ./node_modules/.prisma/client 資料夾中。有一些維持預設位置的優點。
使用自訂 output 路徑
您也可以在 generator 配置上指定自訂 output 路徑,例如(假設您的 schema.prisma 檔案位於預設的 prisma 子資料夾中)
generator client {
provider = "prisma-client-js"
output = "../src/generated/client"
}
在針對該 Schema 檔案執行 prisma generate 後,Prisma Client 套件將位於
./src/generated/client
從自訂位置匯入 PrismaClient(例如,從名為 ./src/script.ts 的檔案)
import { PrismaClient } from './generated/client'
為什麼 Prisma Client 預設產生到 node_modules/.prisma/client 中?
匯入 Prisma Client
透過將 Prisma Client 產生到 node_modules/.prisma/client 並從 @prisma/client 匯出,您可以按照以下方式在您的程式碼中匯入和實例化 Prisma Client
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
// use `prisma` in your application to read and write data in your DB
或
const { PrismaClient } = require('@prisma/client')
const prisma = new PrismaClient()
// use `prisma` in your application to read and write data in your DB
預設將查詢引擎排除在版本控制之外
Prisma Client 使用查詢引擎來執行針對資料庫的查詢。此查詢引擎會在調用 prisma generate 時下載,並與產生的 Client 一起儲存在 output 路徑中。
透過將 Prisma Client 產生到 node_modules 中,查詢引擎通常會預設排除在版本控制之外,因為 node_modules 通常會被版本控制忽略。當為產生的 Prisma Client 使用自訂 output 路徑時,建議將其從您的版本控制中排除。對於 Git,這表示將 output 路徑新增至您的 .gitignore 檔案中。
在 @prisma/client 的 postinstall hook 中產生 Prisma Client
@prisma/client 套件定義了自己的 postinstall hook,該 hook 在每次安裝套件時都會執行。此 hook 調用 prisma generate 命令,進而將 Prisma Client 程式碼產生到預設位置 node_modules/.prisma/client。請注意,這需要 prisma CLI 可用,無論是作為本地依賴項還是作為全域安裝。建議始終將 prisma 套件作為開發依賴項安裝,使用 npm install prisma --save-dev,以避免版本衝突。