2021 年 8 月 18 日
使用 TypeScript、PostgreSQL、Next.js、Prisma 和 GraphQL 的全端應用程式:資料建模
本文是課程的第一部分,我們將在其中使用 Next.js、GraphQL、TypeScript、Prisma 和 PostgreSQL 建構一個全端應用程式。在本文中,我們將建立資料模型並探索 Prisma 的不同組件。

目錄
簡介
在本課程中,您將學習如何建構「超讚連結」(awesome-links),這是一個全端應用程式,使用者可以在其中瀏覽精選連結列表並將他們最喜歡的連結加入書籤。
此應用程式是使用以下技術建構的
- Next.js 作為 React 框架
- GraphQL Yoga 作為 GraphQL 伺服器
- Pothos 用於建構 GraphQL 結構描述
- Apollo Client 作為 GraphQL 用戶端
- Prisma 作為用於遷移和資料庫存取的 ORM
- PostgreSQL 作為資料庫
- AWS S3 用於上傳圖片
- Auth0 用於身份驗證
- TypeScript 作為程式語言
- TailwindCSS 一個實用優先的 CSS 框架
- Vercel 用於部署
本課程將涵蓋的內容
- 使用 Prisma 進行資料建模
- 在 Next.js API 路由中使用 GraphQL Yoga 和 Pothos 建構 GraphQL API 層
- GraphQL 分頁
- 使用 Auth0 進行身份驗證
- 授權
- 使用 AWS S3 上傳圖片
- 部署到 Vercel
您今天將學到的內容
在本課程的第一篇文章中,我們將從定義應用程式的需求開始,並使用 Prisma 設定資料庫層。
先決條件
假設的知識
本課程假設
- Node.js 的基本知識。
- 關聯式資料庫的基本理解。如果您想在深入學習本課程之前瞭解更多關於資料庫的資訊,請查看 Prisma 的資料指南,以瞭解更多關於資料庫如何運作、如何選擇合適的資料庫,以及如何將資料庫與您的應用程式一起使用以充分發揮其潛力的資訊。
- 強烈建議具備 React 知識,因為我們將使用 Next.js。
本課程不需要
- TypeScript 知識,假設您已經有 JavaScript 經驗。
- Prisma 知識,因為本課程將會說明。
最後,本課程使用 PostgreSQL 作為資料庫,但是,大多數概念可以應用於其他關聯式資料庫,例如 MySQL。
在本文結束時,您將擁有一個連接到資料庫的 Next.js 應用程式。
開發環境
要跟上本課程的進度,您需要在您的機器上安裝 Node.js。您還需要有一個正在運行的 PostgreSQL 實例。
複製儲存庫
本課程的完整原始碼可以在 GitHub 上找到。
注意:每篇文章都有一個對應的分支,以便您可以在閱讀時跟上進度。透過檢出
part-1分支,您將擁有與本文相同的起點。
若要開始使用,請導航到您選擇的目錄並執行以下命令以複製儲存庫
您現在可以導航到複製的目錄,安裝依賴項並啟動開發伺服器
以下是入門專案的外觀

專案結構和依賴項概覽
查看專案,我們看到以下資料夾結構
這個入門專案是一個安裝了 TypeScript 和 TailwindCSS 的 Next.js 應用程式。
Next.js 是一個全端 React 框架,支援不同的資料獲取策略。第一個是伺服器端渲染,我們在每個請求上獲取資料。或者,您可以在建置時獲取資料並擁有一個可以由 CDN 提供的靜態網站。在本應用程式中,我們將在伺服器端獲取資料。
Next.js 使用基於檔案的路徑,其中 pages 目錄中的每個檔案都是一個路徑。我們目前在 https://127.0.0.1:3000 有一個索引頁面,在 https://127.0.0.1:3000/about 有一個關於頁面。
_app.tsx 檔案用於覆寫預設的 App 行為。此檔案允許您在頁面變更之間保持版面配置、新增全域 CSS 等。
當導航到 https://127.0.0.1:3000 時我們看到的資料在 /data/links.ts 檔案中硬式編碼。在接下來的部分中,資料將使用 GraphQL API 從資料庫動態獲取。
為應用程式建立資料模型
資料庫將具有以下實體,其中每個實體將對應到資料庫中的一個表格。
User:擁有帳戶的人。他們可以將自己喜歡的連結加入書籤,並且可以是管理員或一般使用者。Link:表示連結的不同屬性,例如標題、描述和 URL。
多對多(也稱為 m-n)關聯存在於 User 和 Link 實體之間。這樣,一個使用者可以擁有多個連結,而一個連結可以擁有多個使用者。
將 Prisma 新增至您的專案
我們將使用 Prisma 建立資料庫表格。它是一個可以用於與資料庫互動的 ORM。
若要開始使用,請先安裝 Prisma 的 CLI 作為開發依賴項
您現在可以使用 Prisma CLI 透過執行以下命令建立基本的 Prisma 設定
將建立一個新的 /prisma 目錄,您會在其中找到一個 schema.prisma 檔案。這是您的主要 Prisma 設定檔,其中將包含您的資料庫結構描述。.env (dotenv) 檔案也新增到專案的根目錄。您可以在此處定義環境變數,例如資料庫連線 URL 或存取權杖。
開啟 .env 檔案,並將虛擬連線 URL 替換為您的 PostgreSQL 資料庫的連線 URL。
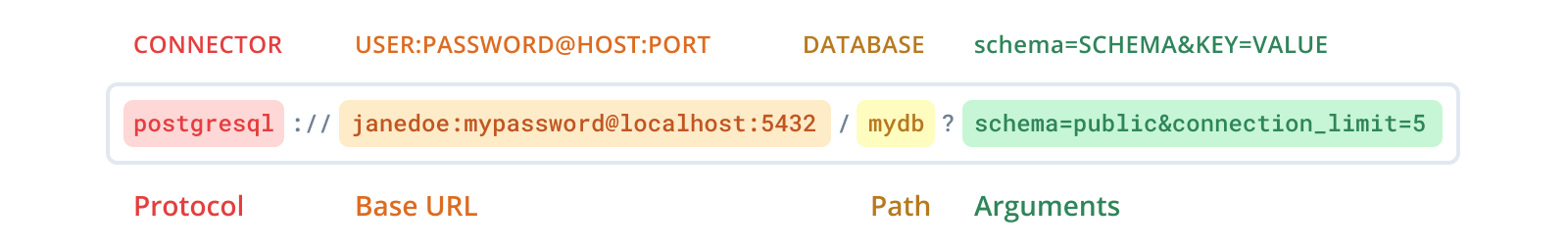
您剛新增的資料庫 URL 具有以下結構

| 名稱 | 佔位符 | 描述 |
|---|---|---|
| 主機 | HOST | 資料庫伺服器的 IP 位址/網域,例如 localhost |
| 連接埠 | PORT | 資料庫伺服器正在運行的連接埠,例如 5432 |
| 使用者 | USER | 您的資料庫使用者名稱,例如 janedoe |
| 密碼 | PASSWORD | 您的資料庫使用者的密碼 |
| 資料庫 | DATABASE | 您要使用的資料庫名稱,例如 mydb |
使用 Prisma 建立資料庫結構描述
當您開啟 /prisma/schema.prisma 檔案時,您會找到以下結構描述
注意:此檔案使用 PSL (Prisma Schema Language)。為了獲得最佳的開發體驗,請確保您安裝我們的 VSCode 擴充功能,它為
.prisma檔案新增了語法突顯、格式化、自動完成、跳到定義和檢查錯誤功能。
在 datasource 欄位中,我們指定我們正在使用 PostgreSQL,並且我們正在從 .env 檔案載入資料庫 URL。
接下來,在 generator 區塊中,我們指定我們想要根據我們的資料模型產生 Prisma Client。
Prisma Client 是一個自動產生且型別安全的查詢建構器;我們將看看它如何簡化資料庫的使用。
定義模型
讓我們建立 User 模型
注意:模型通常以 PascalCase 拼寫,並且應使用單數形式。(例如,
User而不是user、users或Users)
在這裡,我們定義了一個具有多個欄位的 User 模型。每個欄位都有一個名稱,後跟一個型別和選用的欄位屬性。
例如,id 欄位的型別為 String,並且具有 @id 欄位屬性,指定這是表格的主鍵。@default(uuid()) 屬性設定預設的 UUID 值。
預設情況下,所有欄位都是必填的。若要使欄位成為選填欄位,您可以在欄位型別後新增 ?。
Role 列舉用於表示使用者是否為管理員,然後在 User 模型中引用。
接下來,我們將建立 Link 模型
定義關聯
最後,我們需要在 User 和 Link 模型之間建立多對多關聯,以便一個使用者可以擁有多個連結,而一個連結可以擁有多個使用者。我們透過在關聯的兩側將關聯欄位定義為列表來做到這一點。
我們將在 User 模型中新增一個 bookmarks 欄位,其中型別為 Link[]。然後,我們在 Link 模型中新增一個 users 欄位,其中型別為 User[]。
這是一個隱式多對多關聯,其中我們在底層資料庫中建立了一個關聯表。這個 關聯表由 Prisma 管理。
以下是最終結構描述的外觀
遷移並將變更推送至資料庫
若要在資料庫中建立這些表格,您將使用 prisma migrate dev 命令
此命令執行以下操作
- 產生一個名為
init的新 SQL 遷移 - 將遷移套用至資料庫
- 安裝 Prisma Client(如果尚未安裝)
- 根據目前的結構描述產生 Prisma Client
如果 Prisma Client 未自動安裝,您可以使用以下命令安裝它
在 prisma 目錄中,您會注意到一個名為 migrations 的新資料夾。它也應該包含另一個以 init 結尾的資料夾,並包含一個名為 migration.sql 的檔案。migration.sql 檔案包含產生的 SQL。
為資料庫植入種子資料
由於資料庫目前是空的,我們想要使用資料填充它。您將使用 Prisma Client,一個型別安全的查詢建構器,與您的資料庫互動並使用範例資料填充它。
建立一個名為 /prisma/seed.ts 的新檔案。在此檔案中,匯入 Prisma Client、實例化它並建立一些記錄
我們首先使用 create() 函數建立使用者,該函數建立新的資料庫記錄。
接下來,我們使用 createMany() 函數建立多個記錄。我們將我們擁有的硬式編碼資料作為參數傳遞。
預設情況下,Next.js 強制使用 ESNext 模組,我們需要覆寫此行為,否則我們將無法執行植入種子資料腳本。若要這樣做,請先安裝 ts-node 作為開發依賴項
然後在 tsconfig.json 檔案中,指定 ts-node 將使用 CommonJS 模組
透過新增一個具有 seed 屬性的 prisma 金鑰來更新您的 package.json 檔案,該屬性定義了用於為資料庫植入種子資料的腳本
如果一切運作正常,您應該會看到以下輸出
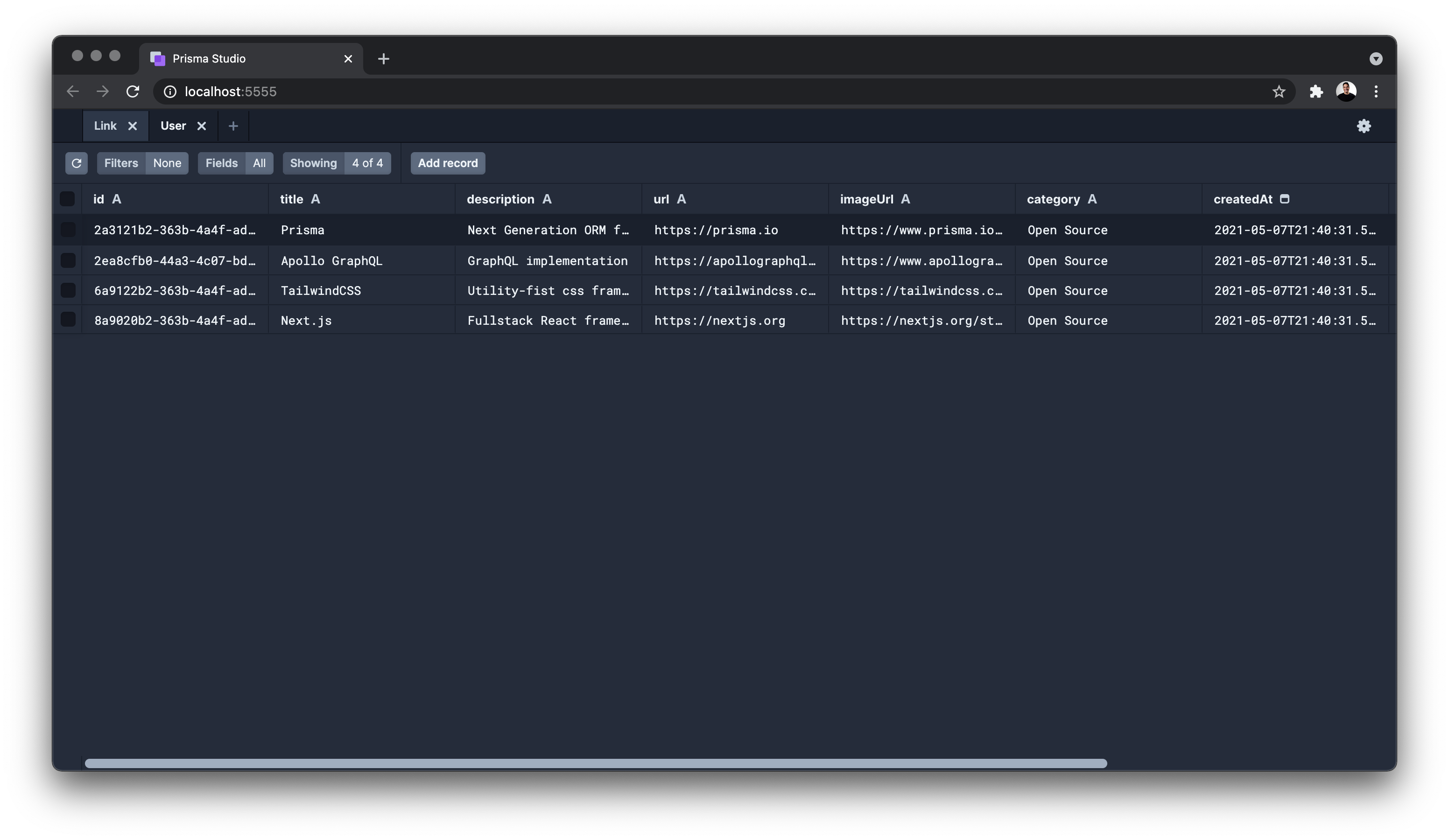
使用 Prisma Studio 探索您的資料庫
Prisma 隨附 Prisma Studio,這是一個用於探索和操作您的資料的 GUI。您可以使用它來檢視、建立、更新或刪除資料庫中的資料。
若要啟動 Prisma Studio,請執行以下命令
如果您已正確完成所有步驟,您應該會在您的資料庫中看到 Link 和 User 模型。在 Link 模型中,您會找到 4 條記錄,而在 User 模型中,您會找到 1 條記錄。

摘要和後續步驟
在本文中,我們說明了問題領域,並使用 Prisma 對我們的資料進行了建模。我們也為資料庫植入了種子資料,並使用 Prisma Studio 探索了它。現在我們有一個連接到 PostgreSQL 資料庫的 Next.js 應用程式。
在本課程的下一部分中,我們將學習關於
- GraphQL 及其在建構 API 時相對於 REST 的優勢。
- 使用 GraphQL Yoga 和 Pothos 為我們的應用程式建構 GraphQL API
- 在用戶端上使用 Apollo Client 使用 API。
- GraphQL 分頁,以便我們不會一次載入所有連結,並獲得更好的效能。
不要錯過下一篇文章!
註冊 Prisma 電子報

