2022 年 3 月 30 日
具有 TypeScript、PostgreSQL、Next.js、Prisma 和 GraphQL 的全端應用程式:圖片上傳
本文是課程的第四部分,您將在此建構一個具有 Next.js、GraphQL、TypeScript、Prisma 和 PostgreSQL 的全端應用程式。在本文中,您將學習如何使用 AWS S3 新增圖片上傳功能。

目錄
簡介
在本課程中,您將學習如何建構「超棒連結 (awesome-links)」,這是一個全端應用程式,使用者可以在其中瀏覽精選連結列表並將他們最喜歡的連結加入書籤。
在第 3 部分中,您已將身分驗證新增至應用程式,並建立一個頁面以使用預留位置圖片新增連結。
本指南將教您如何使用 AWS S3 新增圖片上傳支援。如果您是從第 3 部分開始學習,則可以跳過專案設定並跳到使用 AWS S3 新增圖片上傳支援章節。
注意:第 4 部分使用的範例程式碼略有不同,其中包含諸如將喜愛連結加入書籤等功能。請隨時參閱第 4 部分分支,以更新您目前的應用程式,使其與本教學課程中使用的內容相符。
開發環境
若要按照本教學課程進行操作,請確保您已安裝Node.js和GraphQL 擴充功能。您還需要執行 PostgreSQL 資料庫。
注意:您可以在本機設定 PostgreSQL,或在 Heroku 上設定託管執行個體。請注意,在本課程結尾的部署步驟中,您將需要遠端資料庫。
複製儲存庫
您可以在 GitHub 上找到本課程的完整原始碼。
注意:每篇文章都有對應的分支。這樣一來,您就可以在閱讀時跟著操作。透過查看 part-4 分支,您會擁有與本文相同的起點。每個分支之間可能存在一些差異,因此為了避免遇到任何問題,建議您複製此部分的程式碼分支
若要開始使用,請導覽至您選擇的目錄,並執行下列命令以複製儲存庫
導覽至複製的應用程式並安裝相依性
植入資料庫
在設定 PostgreSQL 資料庫之後,將 env.example 檔案重新命名為 .env,並設定資料庫的連線字串。在那之後,執行下列命令以在資料庫中建立表格
如果 prisma migrate dev 未觸發植入步驟,請執行下列命令來植入資料庫
如需連線字串格式的詳細資訊,請參閱第 1 部分 – 將 Prisma 新增至您的專案。
此命令將執行 /prisma 目錄中的 seed.ts 檔案。seed.ts 使用 Prisma Client 在您的資料庫中建立四個連結和一個使用者。
注意:如需如何設定 Auth0 的資訊,請參閱第 3 部分。
專案結構與相依性
您將看到下列資料夾結構
這是 Next.js 應用程式,使用下列程式庫和工具
- Prisma,用於資料庫存取/CRUD 作業
- Next.js,作為全端 React 框架
- TailwindCSS,用於樣式設定
- Pothos,作為 GraphQL 結構描述建構程式庫
- GraphQL Yoga,作為 GraphQL 伺服器
- Apollo Client,作為 GraphQL 用戶端
- Auth0,用於身分驗證和授權。
pages 目錄包含下列檔案
index.tsx:頁面,顯示應用程式中的所有連結。支援分頁link/[id].tsx:頁面,顯示個別連結並允許使用者將其加入書籤。admin.tsx:管理員頁面,需要登入的使用者具有ADMIN角色。此頁面允許管理員建立新連結。favorites.tsx:頁面,顯示使用者的書籤連結。_app.tsx:全域應用程式元件。允許您在頁面變更之間保留版面配置,並在導覽頁面時保持狀態。api/graphql.ts:使用 Next.js 的 API 路由的 GraphQL 端點。api/auth/[...auth0].ts:動態 API 路由 Auth0 建立以處理身分驗證。api/auth/hook.ts:API 路由,處理在資料庫中建立使用者記錄。
使用 AWS S3 新增圖片上傳支援
在應用程式的目前狀態下,管理員可以建立連結。但是,管理員無法將圖片附加到建立的連結。本指南將教您如何利用 AWS S3 (物件儲存服務) 上傳圖片。
注意:若要繼續本教學課程,您需要 AWS 帳戶。您可以在此處建立帳戶。AWS 會要求您提供信用卡以完成註冊。AWS 提供免費方案,讓您免費探索不同的 AWS 服務 (包括 S3)。
建立身分與存取管理使用者
若要與 AWS 資源互動,您必須建立具有適當權限的身分與存取管理 (IAM) 使用者。IAM 使用者可讓您以程式設計方式與 AWS 上的資源互動。
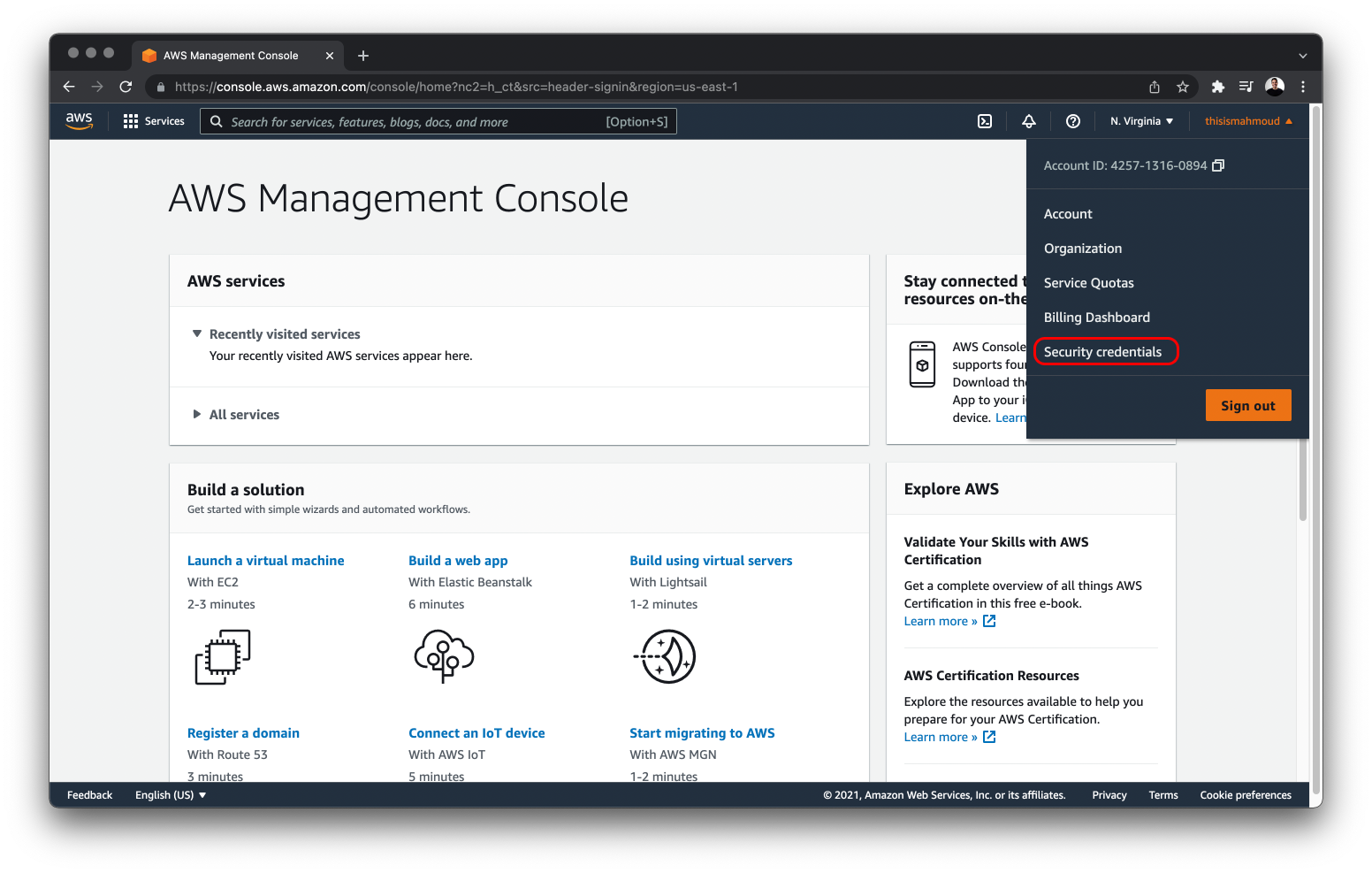
若要執行此操作,請從頁面右上角的下拉式選單中選取安全憑證 - 您的使用者名稱位於該處。

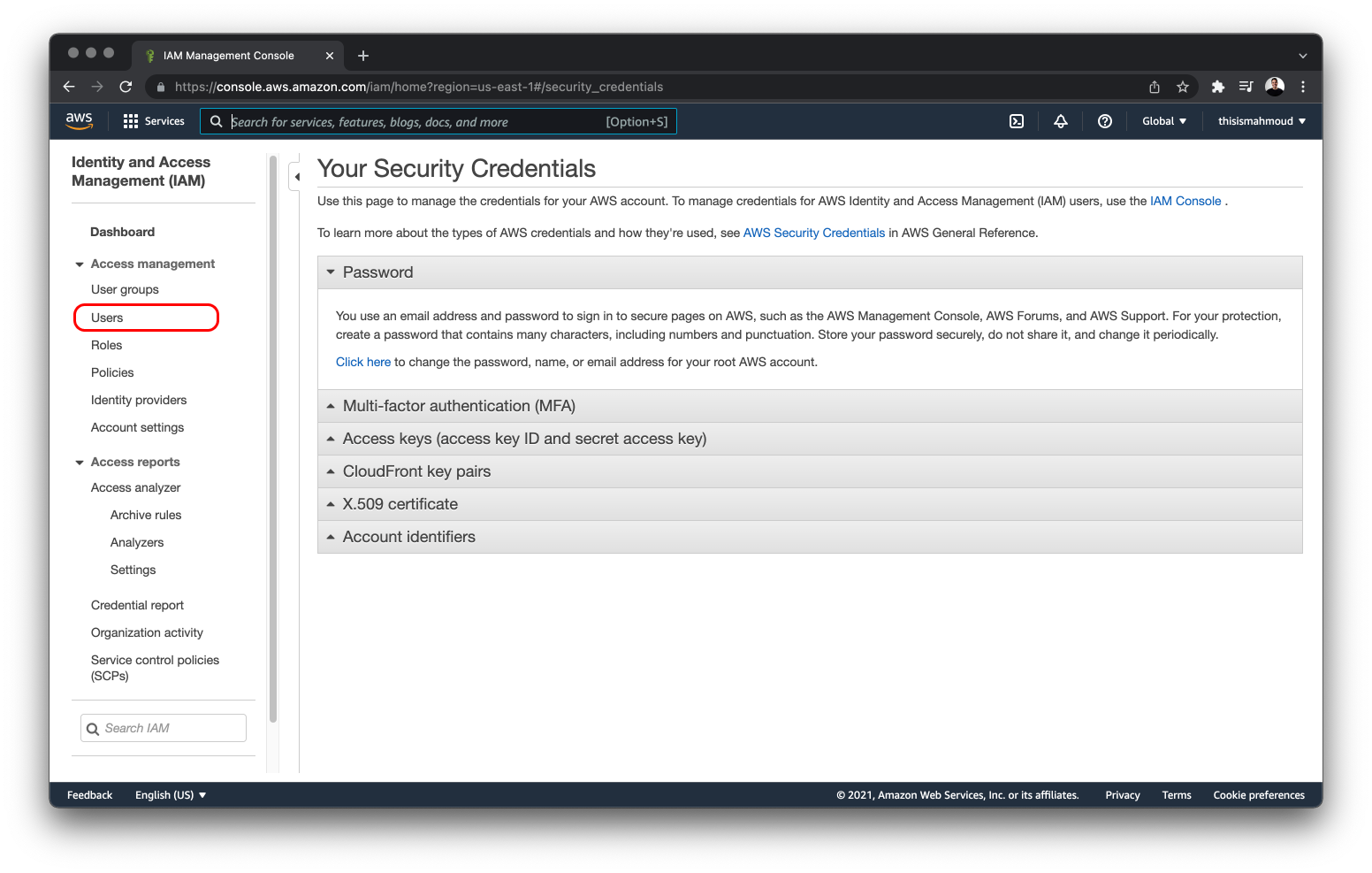
接下來,從左側邊欄中存取管理下拉式選單中選取使用者選項。

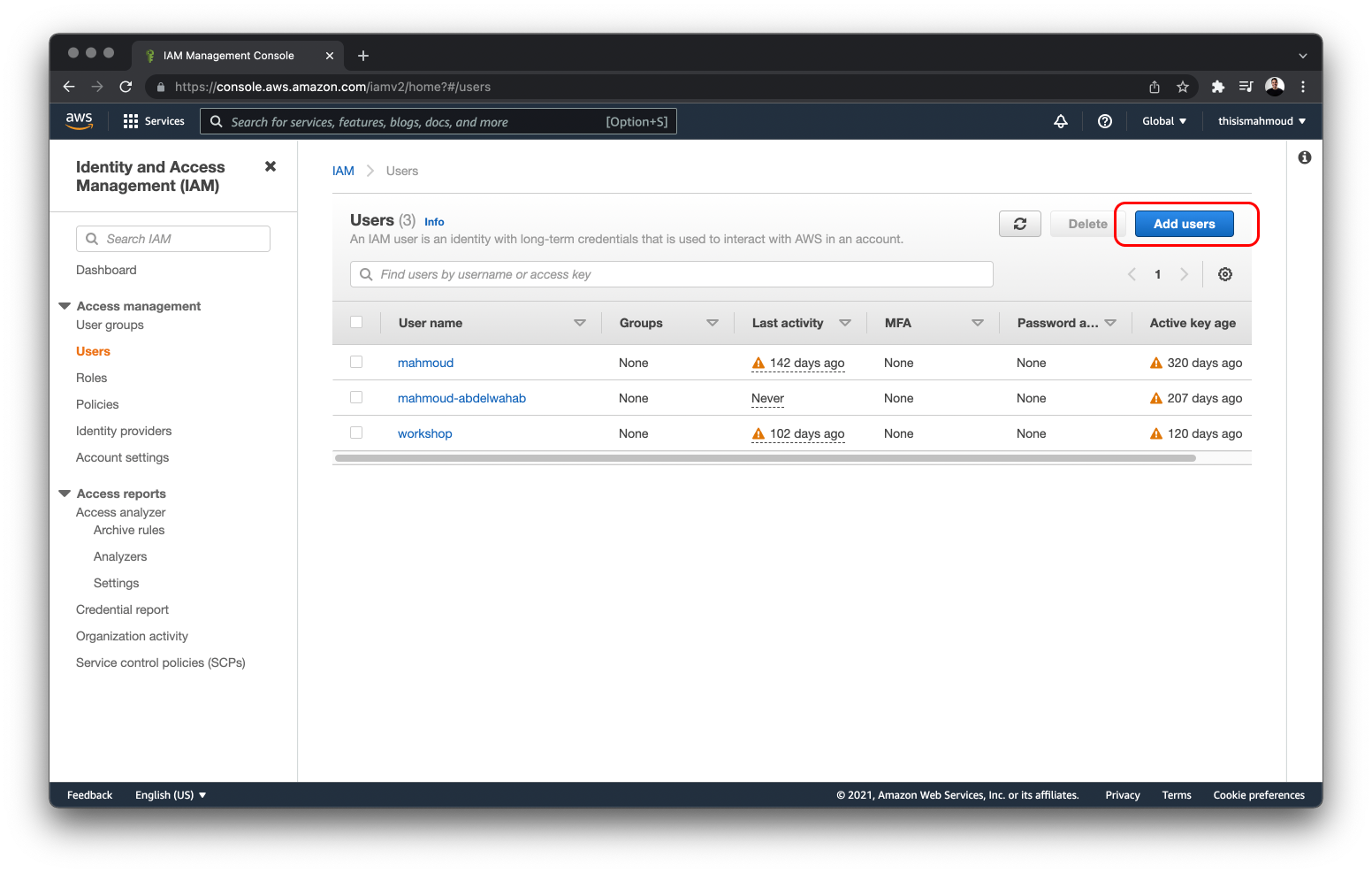
接下來,按一下新增使用者按鈕以建立新使用者。

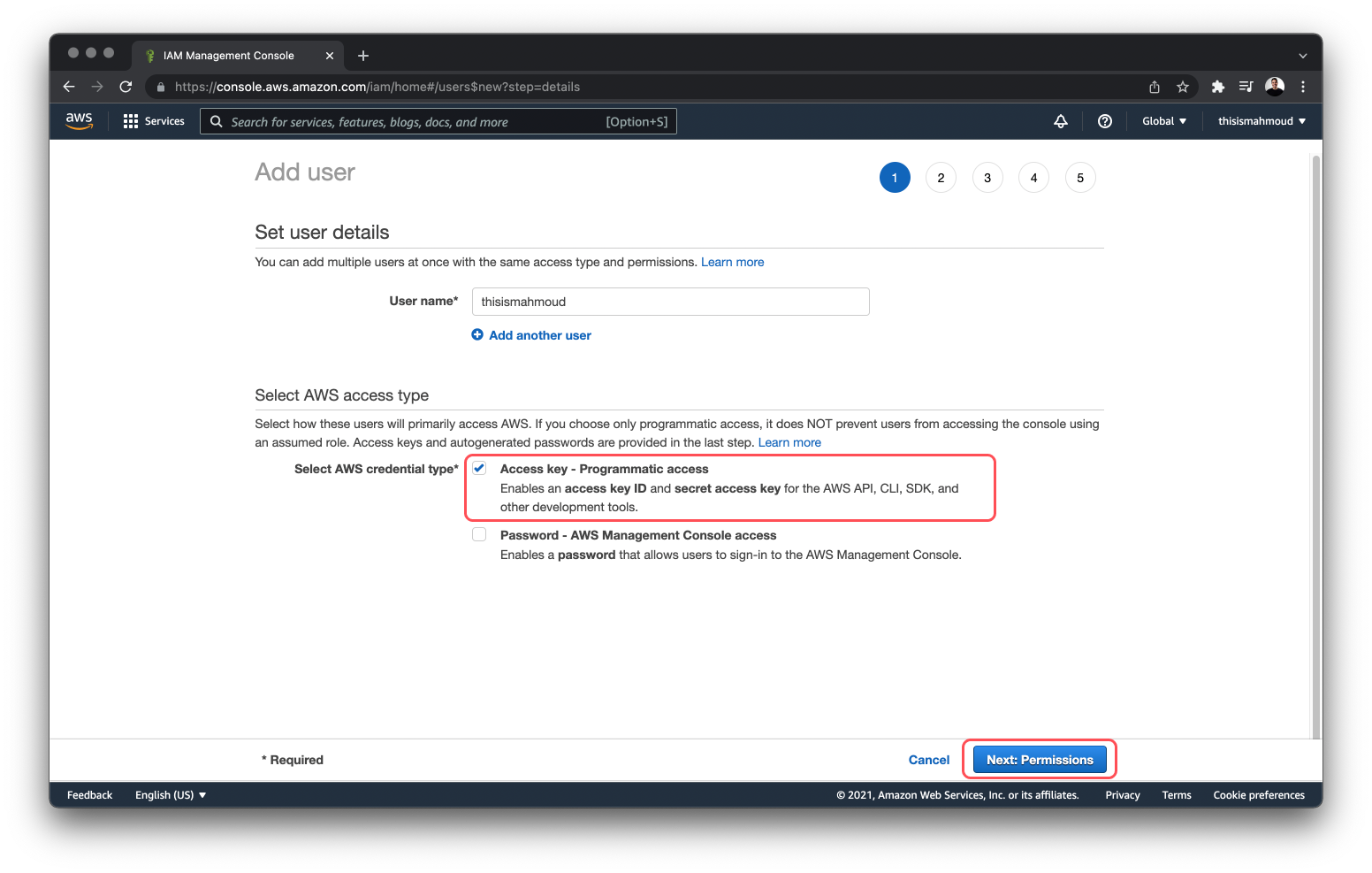
為新建立的使用者提供可辨識的使用者名稱,並勾選存取金鑰 - 程式設計存取核取方塊。

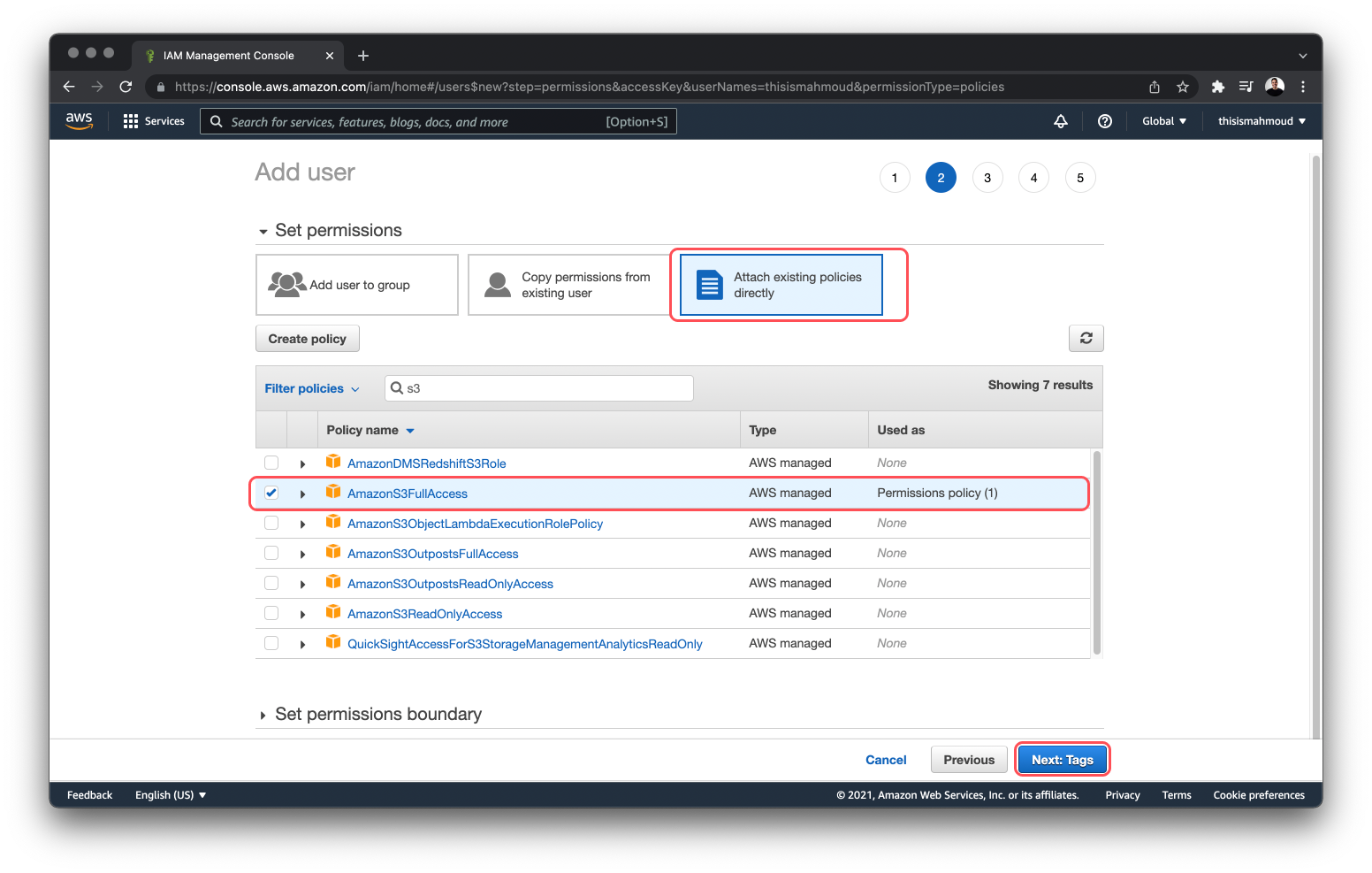
接下來,您需要透過設定權限來指定使用者可以使用不同的 AWS 資源執行哪些操作。選取直接連接現有政策選項,並在搜尋篩選器中輸入「S3」。選取AmazonS3FullAccess。

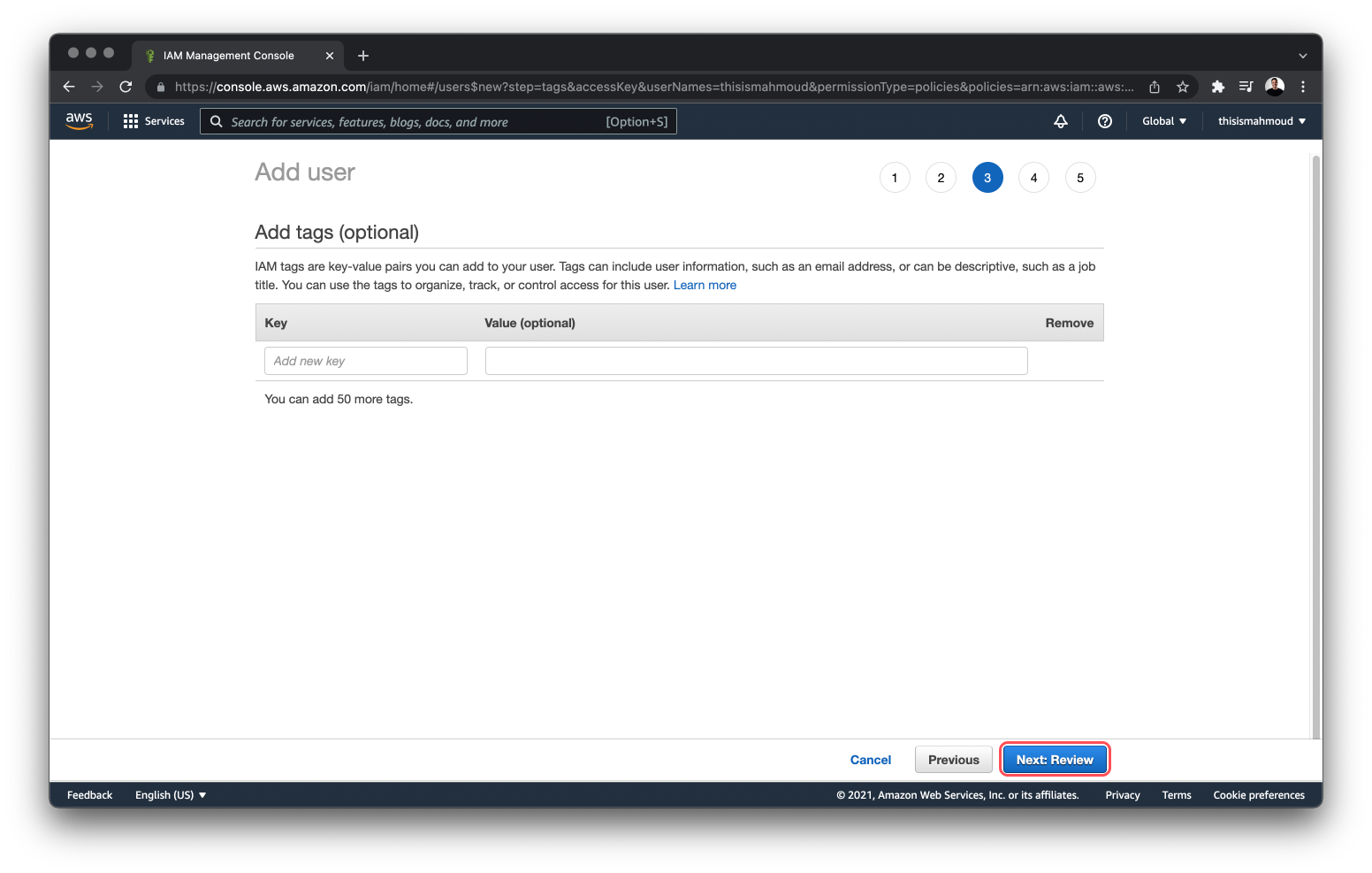
您可以選擇性地為新建立的 IAM 使用者定義標籤,但您不需要為此專案執行此操作,因此請按一下下一步:檢閱。

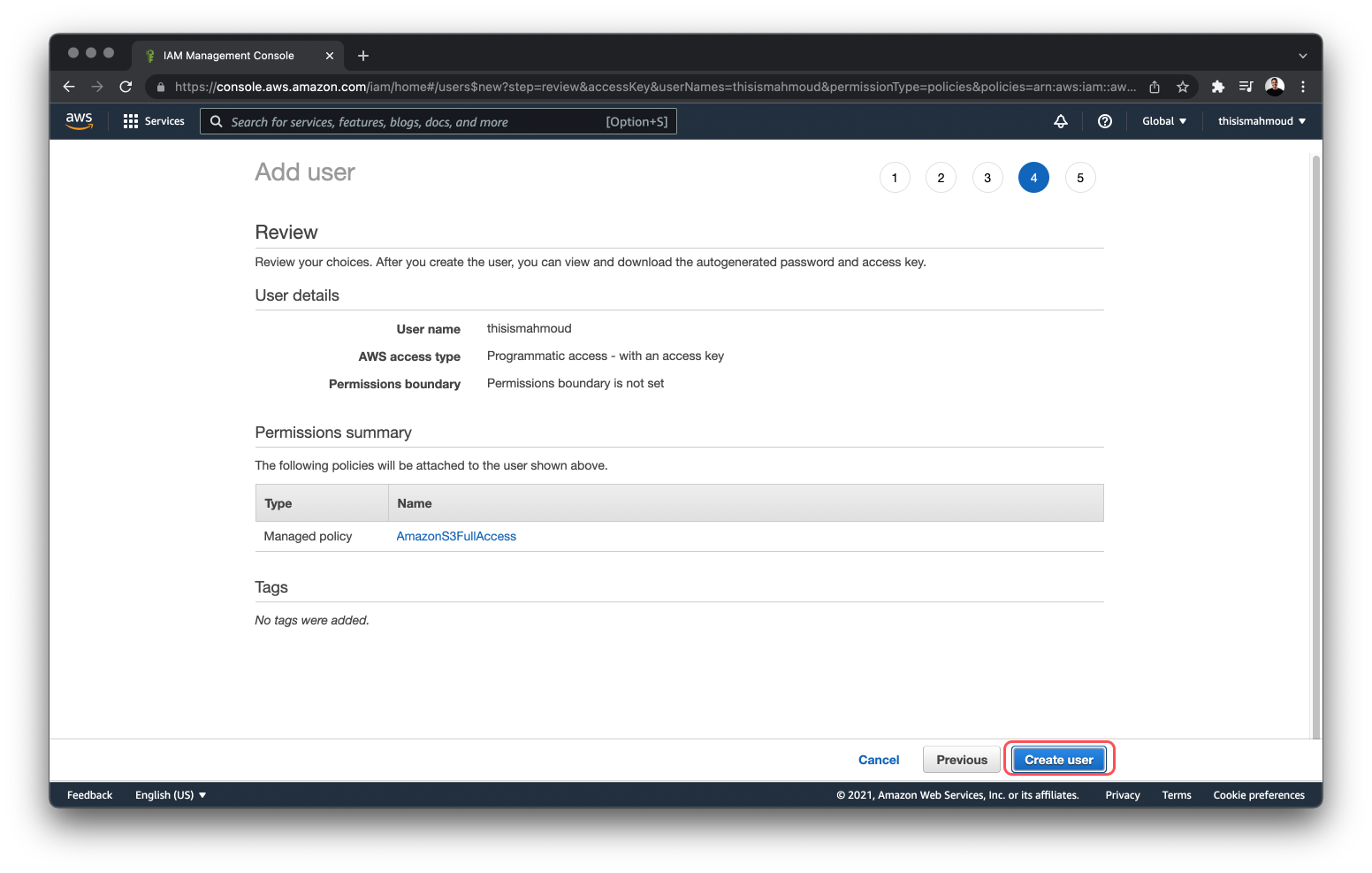
在檢閱使用者是否具有正確的權限和使用者名稱之後,按一下建立使用者。

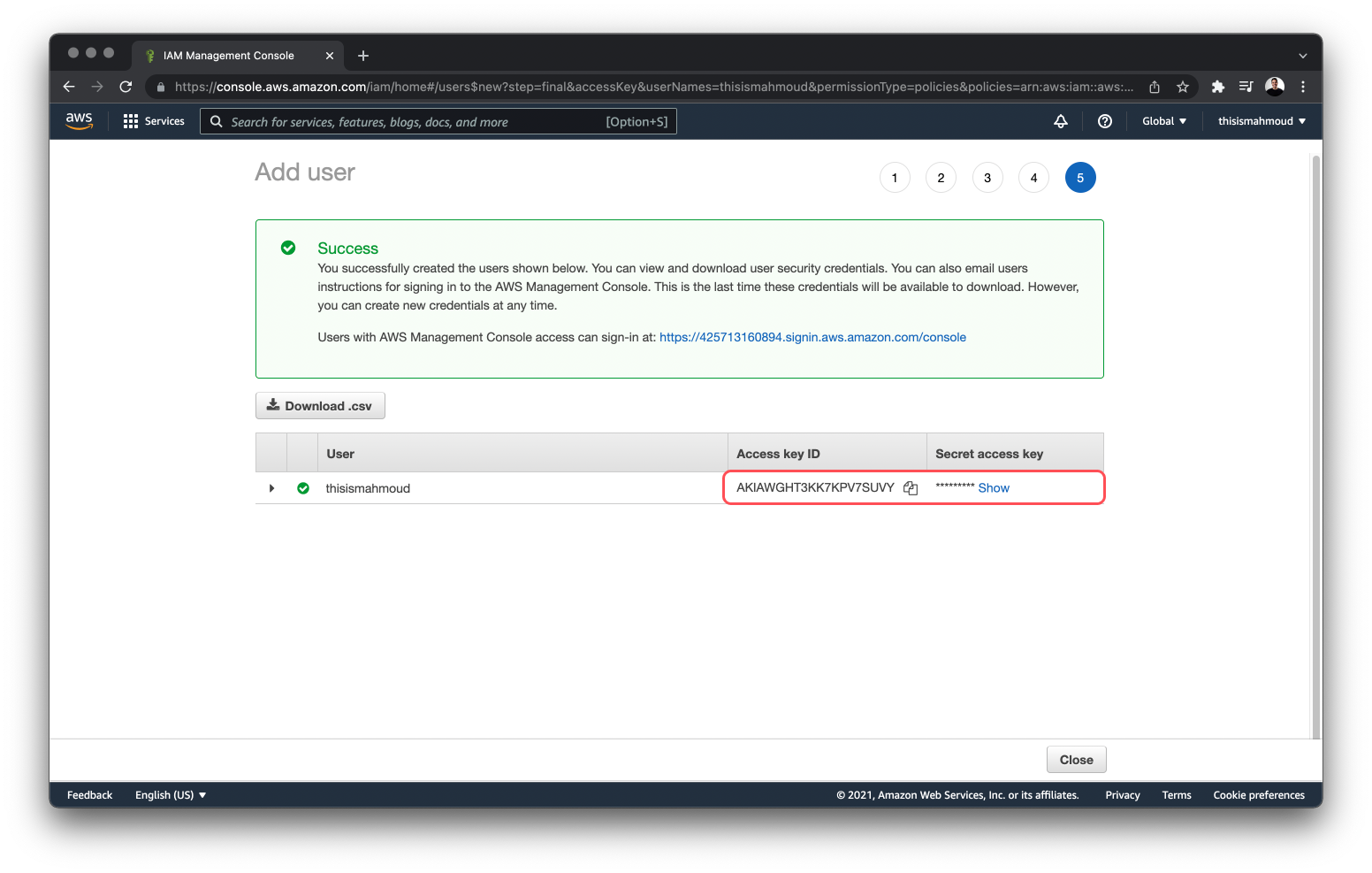
最後,複製「存取金鑰 ID」和「私密存取金鑰」,並將其儲存在您的 .env 檔案中

注意:這些憑證只能檢視一次,因此如果您遺失這些憑證或想要變更它們,您將需要產生新的憑證。
建立和設定新的 S3 儲存貯體
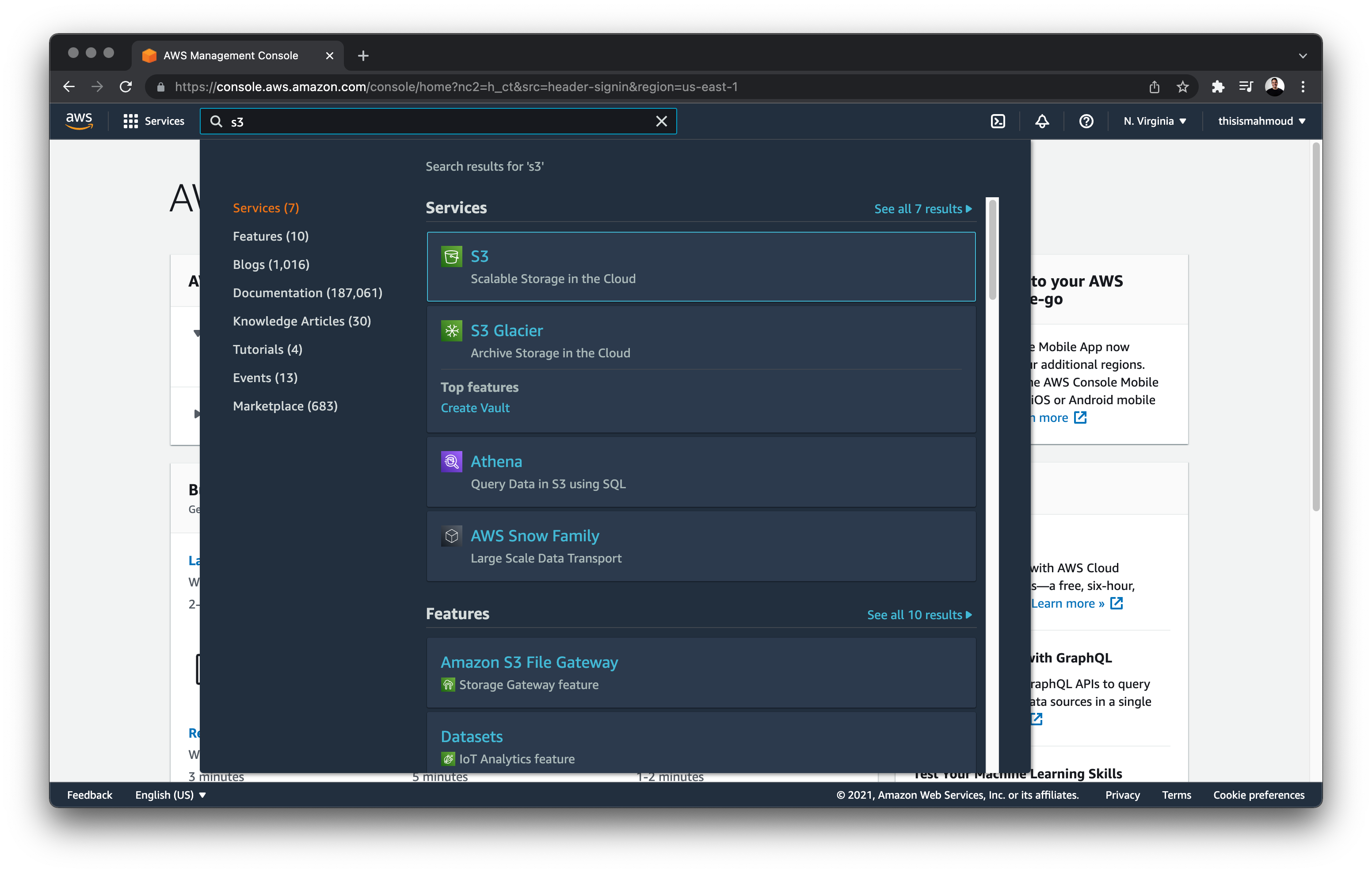
下一步是建立 AWS S3 儲存貯體,以儲存上傳的物件。您可以透過在搜尋列中尋找 S3 服務,或前往 https://s3.console.aws.amazon.com/ 找到 S3 服務。

注意:您可以使用不同的方式在 AWS 中佈建資源,為了簡單起見,您使用的是 AWS 主控台
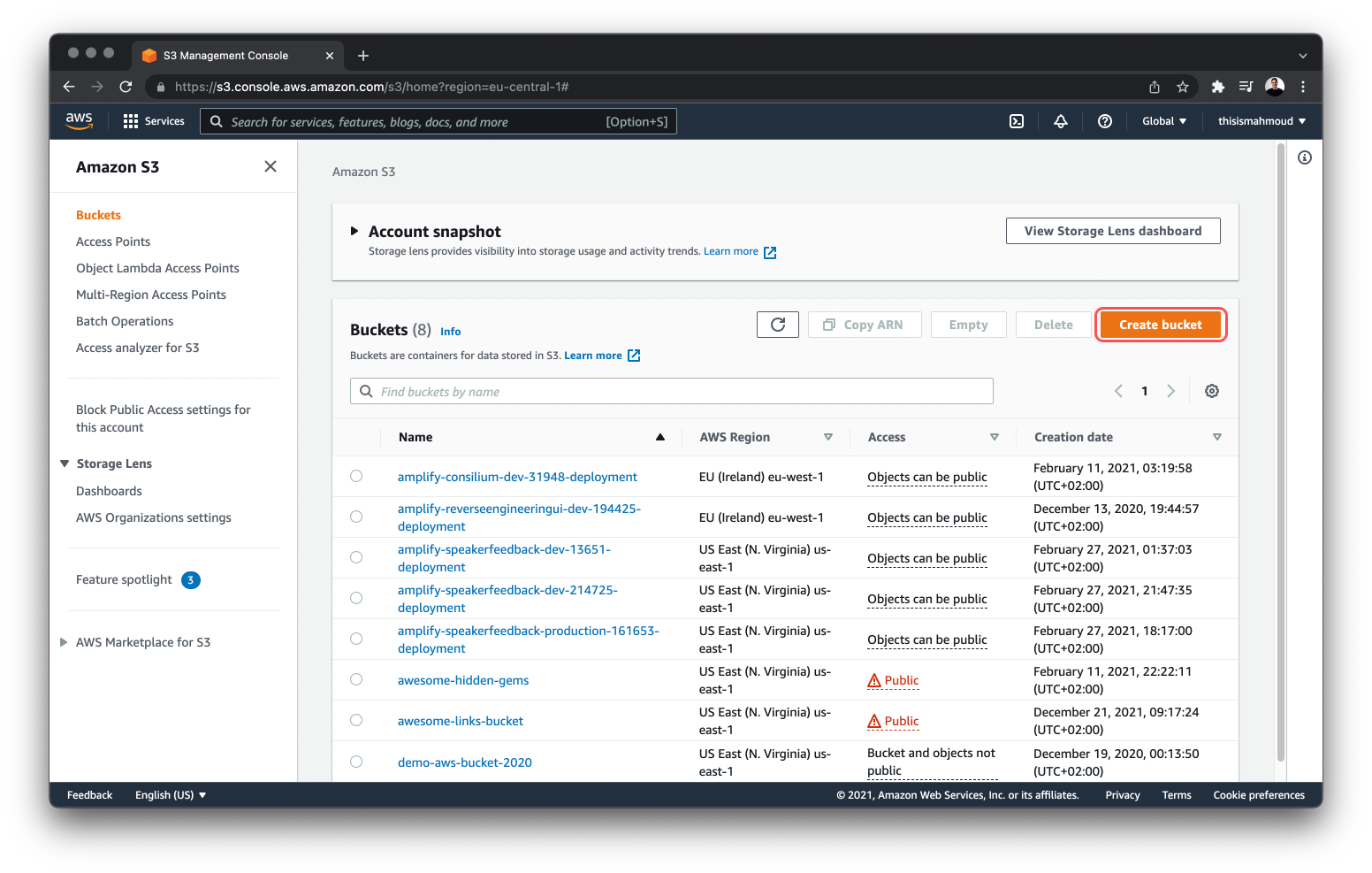
接下來,按一下建立儲存貯體以建立新的儲存貯體。
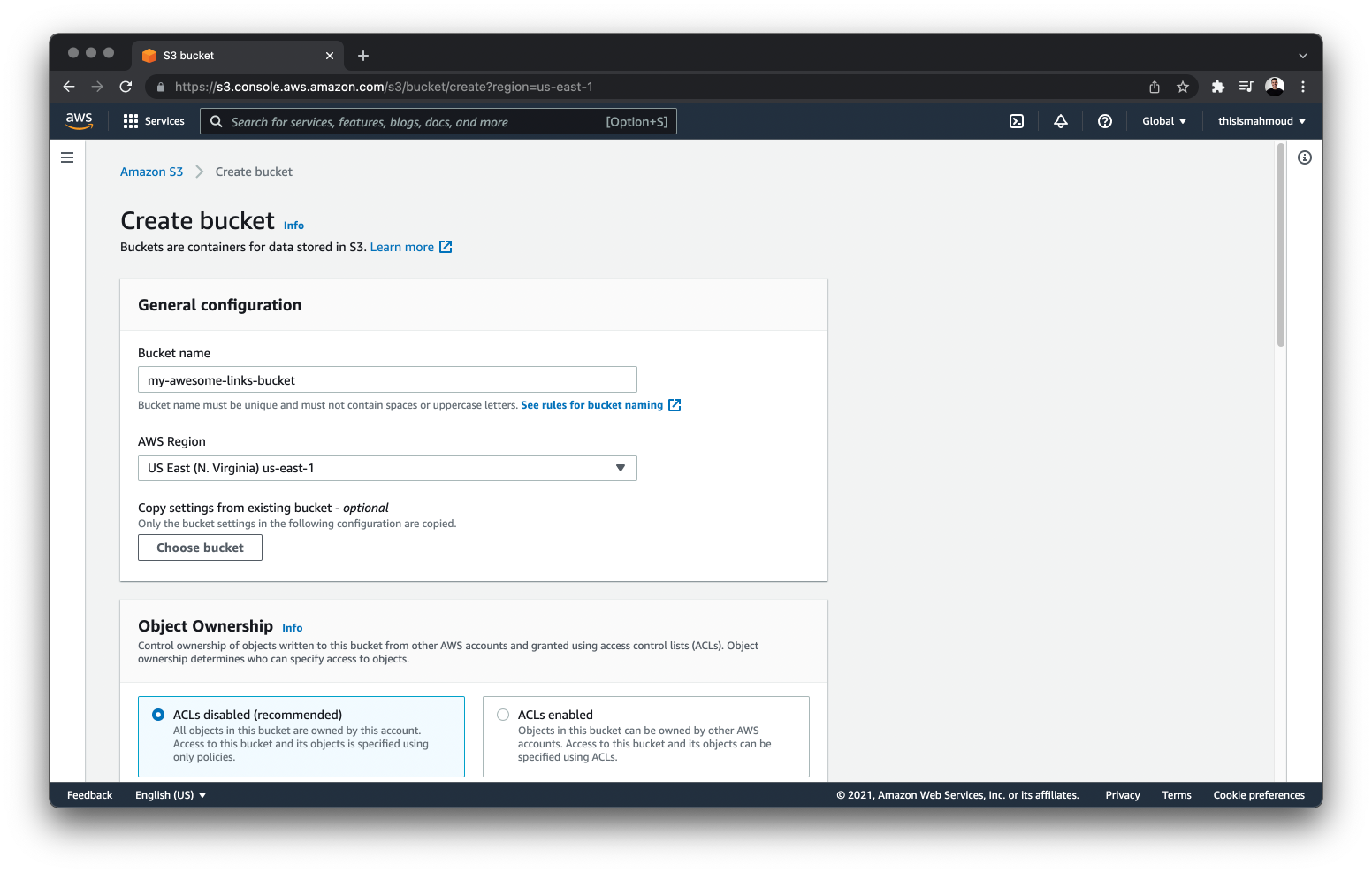
為您的儲存貯體挑選名稱和區域。將這些值儲存在您的 .env 檔案中。
注意:儲存貯體名稱必須是唯一的,且不得包含任何空格或大寫字母。
繼續進行,方法是導覽至頁面底部並按一下建立儲存貯體按鈕來建立儲存貯體。您現在可以堅持預設設定,但您將在後續步驟中更新這些設定。

S3 佈建儲存貯體後,透過在表格中選取儲存貯體來導覽至該儲存貯體。
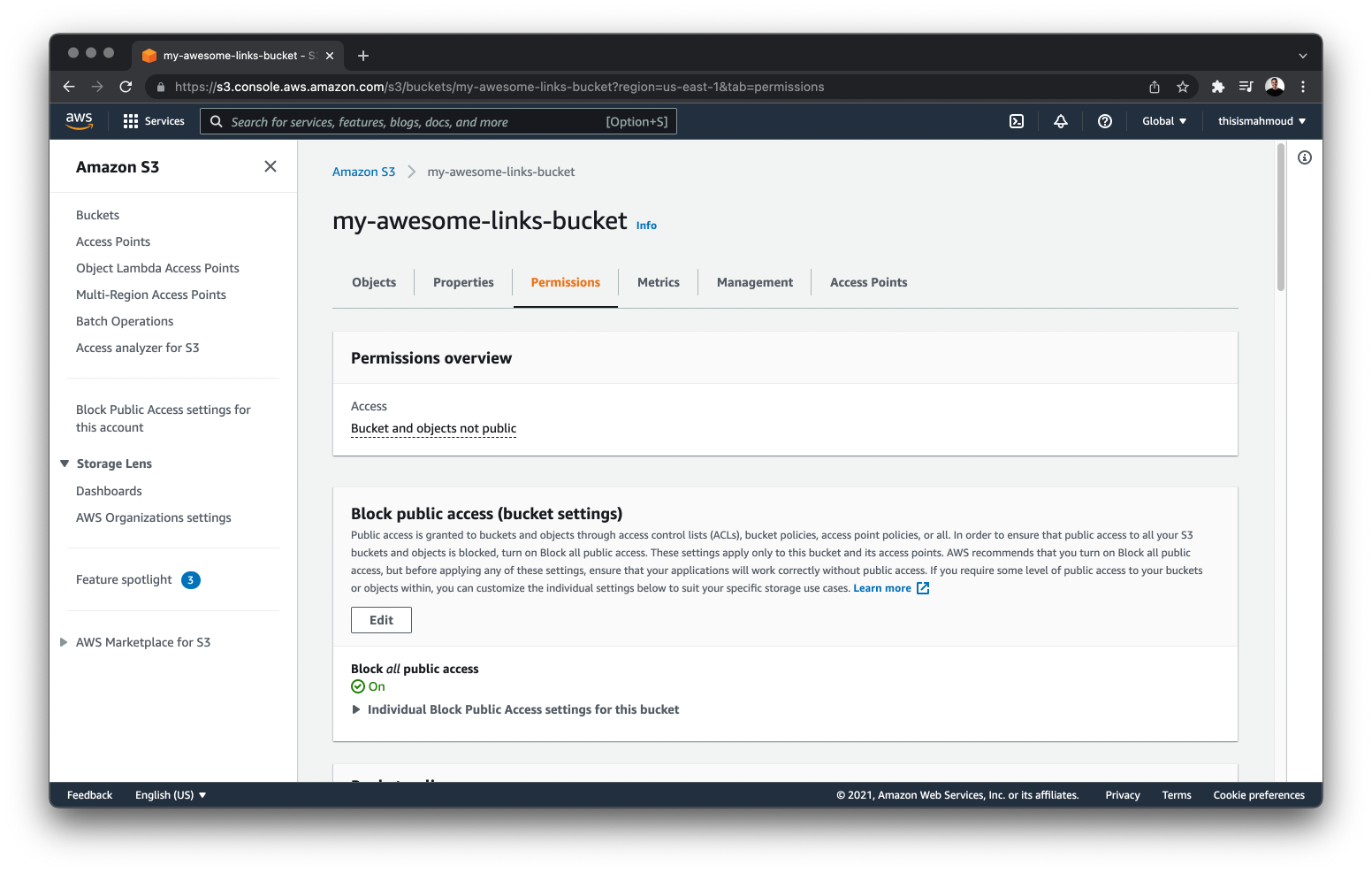
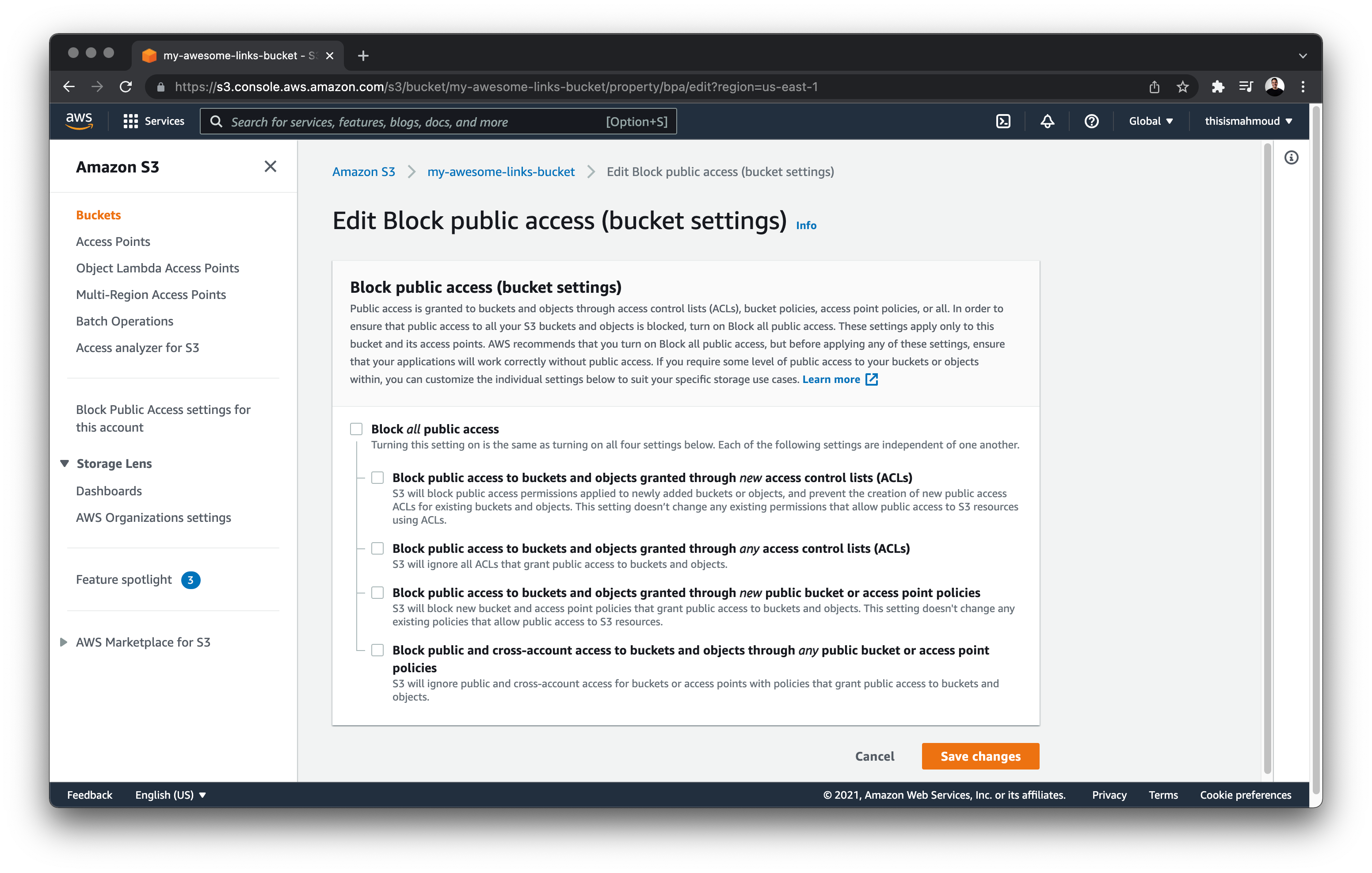
導覽至權限標籤,然後按一下封鎖公有存取 (儲存貯體設定)區段中的編輯按鈕。
取消勾選封鎖所有公有存取,然後按一下儲存變更。您需要允許公有存取,因為您的應用程式需要存取 AWS S3 上上傳的圖片。

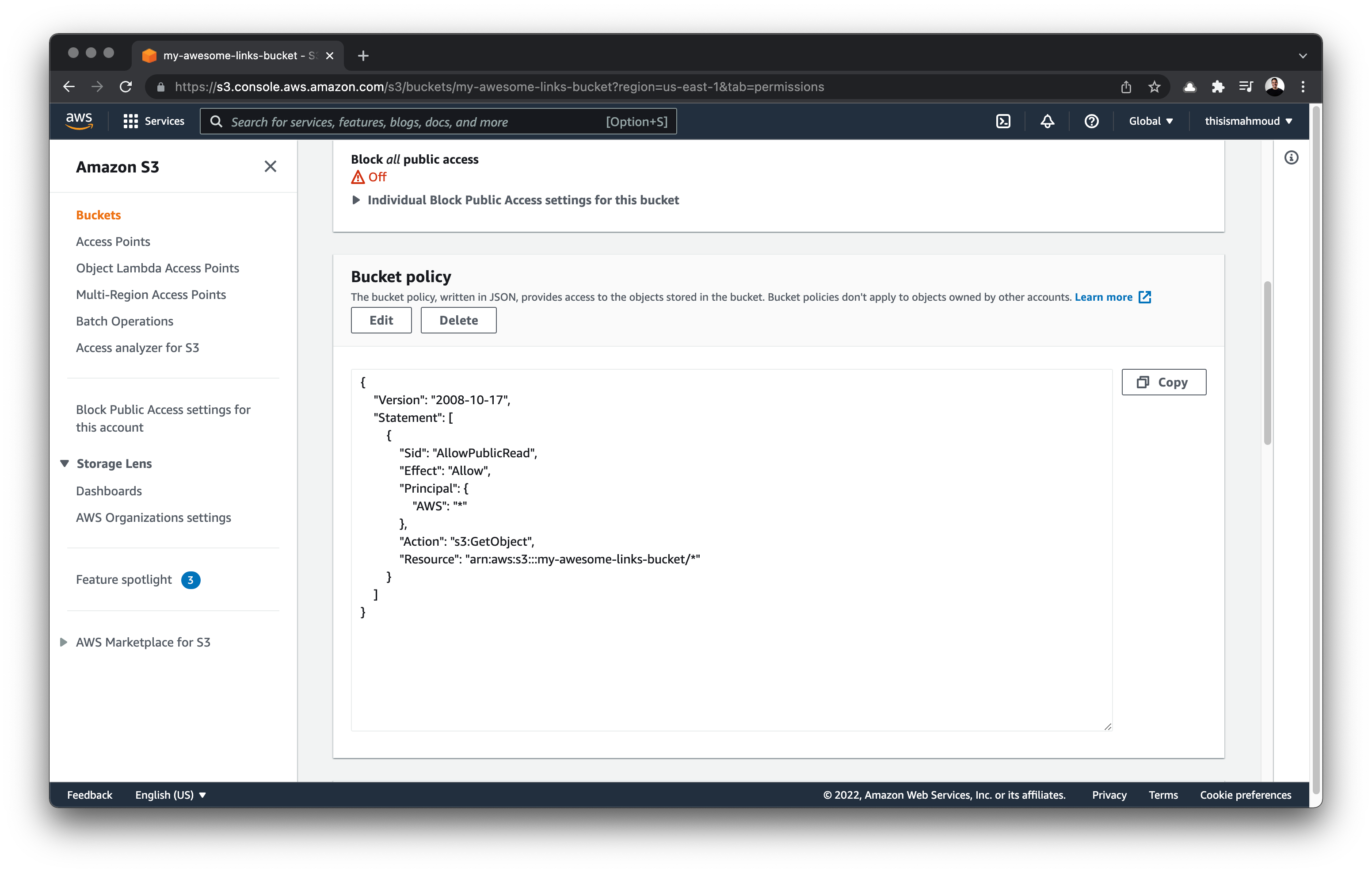
接下來,更新資源政策以授與應用程式存取儲存貯體及其內容的權限。在 S3 儲存貯體的權限中,導覽至儲存貯體政策區段。選取編輯並新增下列項目,同時將「name-of-your-bucket」預留位置變更為您的儲存貯體名稱

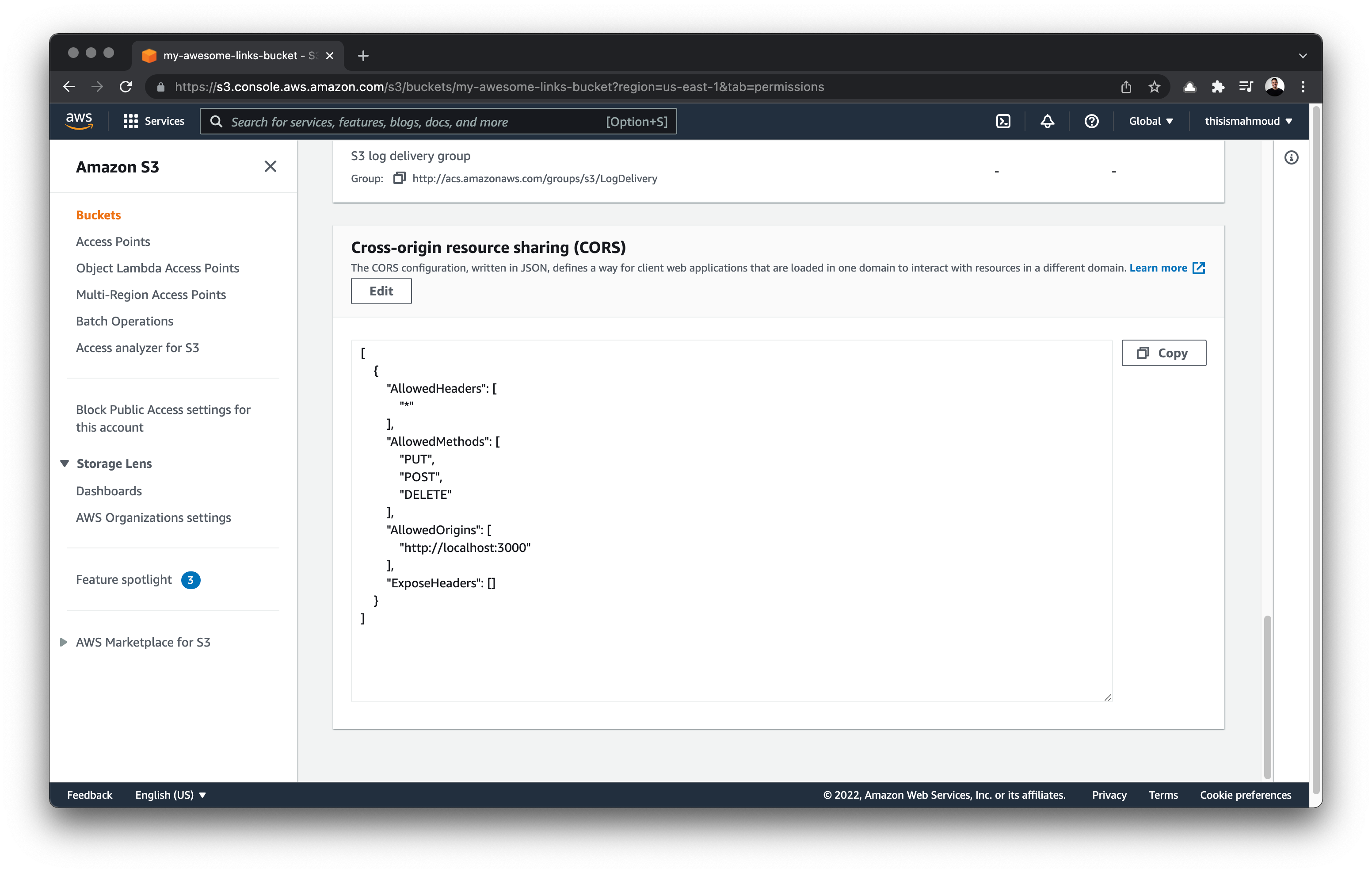
接下來,您需要允許您的應用程式 (將位於不同的網域上) 存取儲存的圖片。在儲存貯體的權限標籤中,捲動至底部的跨來源資源共享 (CORS) 區段,並將下列項目新增至其中

注意:在部署您的應用程式之前,請確保您使用指向您應用程式的 URL 更新「AllowedOrigins」陣列。
將圖片上傳功能新增至您的應用程式
現在您已設定 S3,下一步是將圖片上傳功能新增至您的應用程式。您將建立 API 端點並更新前端以處理圖片上傳。
首先,執行下列命令來安裝 aws-sdk 套件
接下來,在 pages/api/ 目錄中建立名為 upload-image.ts 的新檔案,並將下列程式碼新增至其中
- 建立 S3 儲存貯體的新執行個體
- 使用區域、憑證和額外的要求選項更新主要設定類別
- 產生預先簽署的 URL,允許您寫入 S3 儲存貯體
- 傳回將用於檔案上傳的預先簽署 URL
最後,使用下列程式碼更新 pages/admin.tsx 檔案
表單包含新的輸入欄位以處理檔案上傳。輸入欄位接受 .png 或 .jpeg 格式的圖片。每當上傳圖片時,uploadPhoto 函式就會將要求傳送至 /api/upload-image API 端點。當 API 正在解析要求時,會顯示快顯訊息 - 成功、載入中或錯誤狀態。
提交表單時,圖片的 URL 會以變數形式包含在 createLink 變異中。執行變異時,會出現快顯訊息。
摘要與後續步驟
您已了解如何使用 AWS S3 新增圖片上傳支援。在下一部分中,您將把應用程式部署到 Vercel,並了解如何使用 Prisma 資料 Proxy 來管理資料庫連線集區,以確保您的應用程式不會耗盡連線。
別錯過下一篇文章!
訂閱 Prisma 電子報


