2022 年 4 月 6 日
使用 TypeScript、PostgreSQL、Next.js、Prisma 和 GraphQL 開發全端應用程式:部署
本文是課程的最後一部分,您將在其中使用 Next.js、GraphQL、TypeScript、Prisma 和 PostgreSQL 建構全端應用程式。在本文中,您將學習如何將應用程式部署到 Vercel。

目錄
簡介
在本課程中,您將學習如何建構「awesome-links」,這是一個全端應用程式,使用者可以在其中瀏覽精選連結列表並將他們最喜歡的連結加入書籤。
在第 4 部分中,您新增了使用 AWS S3 上傳圖片的支援。在這一部分中,您將設定 Prisma Data Proxy 以處理無伺服器環境中的資料庫連線,然後將應用程式部署到 Vercel。
先決條件
若要繼續學習本教學課程,您需要一個 GitHub 帳戶和一個 Vercel 帳戶。您還需要一個託管的 PostgreSQL 資料庫。
Fork 儲存庫
您可以在 GitHub 上找到本課程的完整原始碼。若要繼續學習,請將儲存庫 Fork 到您自己的 GitHub 帳戶。
如果您是從先前的部分繼續學習,請確保您已將程式碼新增至原始碼控制並將其推送至 GitHub。
在無伺服器環境中使用 Prisma Data Proxy 存取資料庫
無伺服器函式是短暫且生命週期短暫的 – 無狀態。當應用程式的流量激增時,無伺服器函式的執行個體數量也會增加。另一方面,資料庫連線是有狀態的,並且需要應用程式和資料庫之間的 TCP 連線。
當無伺服器函式需要存取資料庫時,它會建立與資料庫的連線、提交查詢並接收來自資料庫的回應。然後,回應資料會傳遞給調用無伺服器函式的用戶端,資料庫連線會關閉,並且函式會再次被終止。
當流量激增時,每個無伺服器函式都會產生新的資料庫連線。

傳統資料庫(例如 PostgreSQL 和 MySQL)通常具有資料庫連線限制,當應用程式的流量激增時,很容易耗盡連線數。當連線限制耗盡時,對應用程式的請求將開始失敗。
解決此問題的方案是使用資料庫連線池化器,例如 PostgreSQL 的 pgBouncer 或 Prisma Data Proxy。
Prisma Data Proxy 是資料庫的 Proxy 伺服器,可管理連線池並確保現有的資料庫連線得到重複使用。這樣可以防止傳入的使用者請求失敗,並提高應用程式的效能。
Prisma Data Proxy 入門
前往 https://cloud.prisma.io/projects/create 並使用 GitHub 登入。
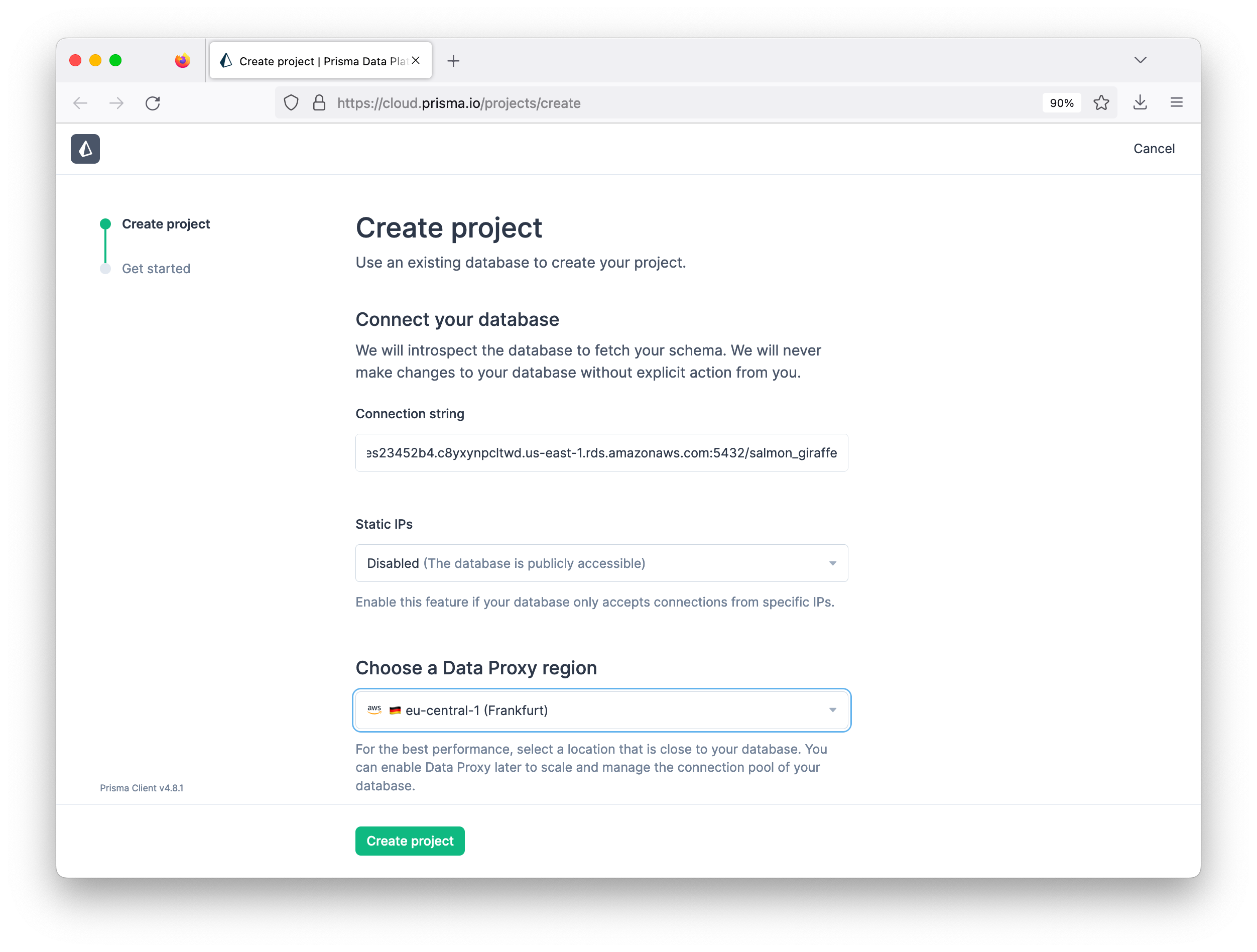
在「建立專案」頁面中,貼上資料庫的連線字串,以將您的專案連線到資料庫。如果您的資料庫位於靜態 IP 後方,請在「靜態 IP」區段中啟用此功能。完成後,按一下建立專案。

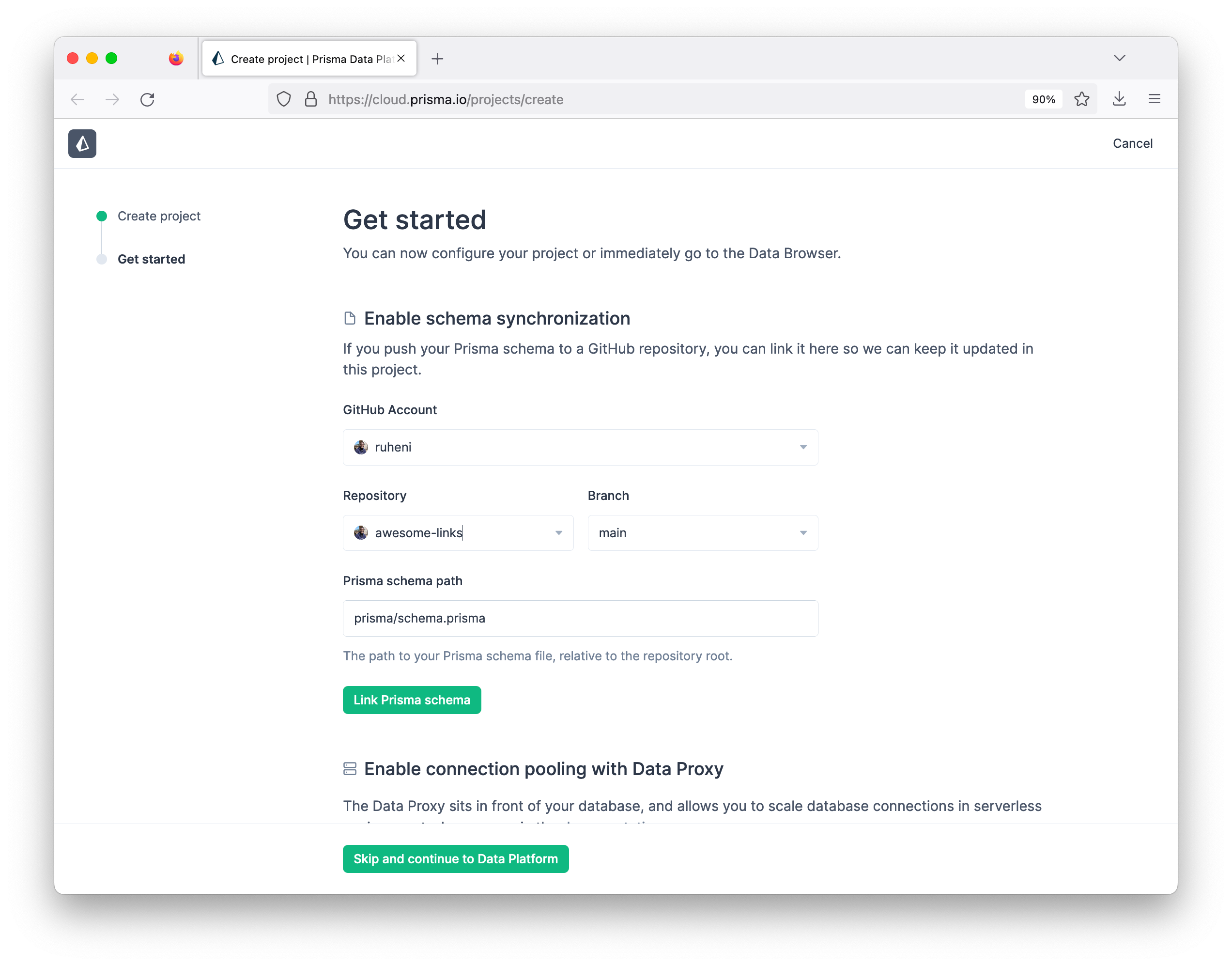
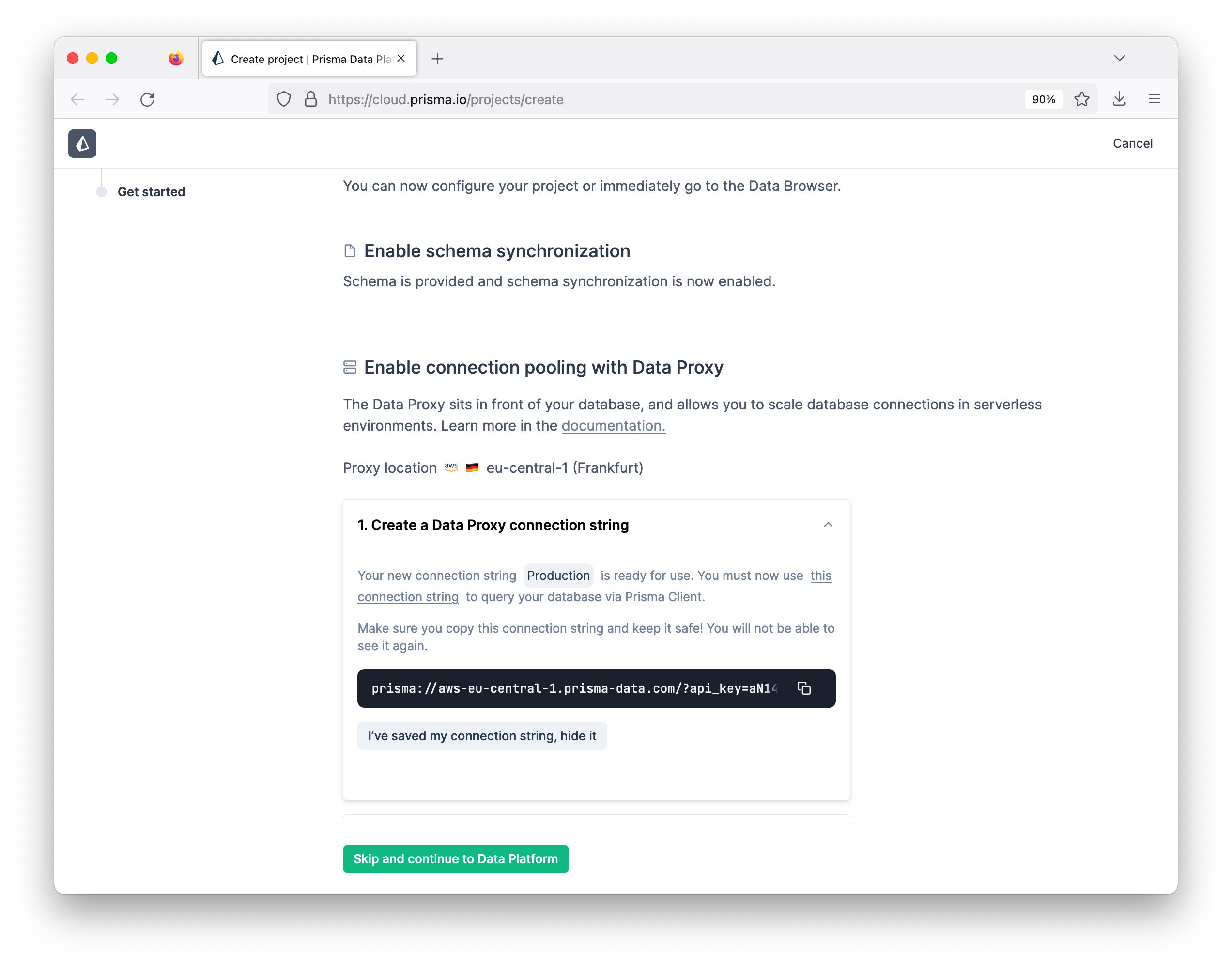
專案建立完成後,您應該會被重新導向至「開始使用」頁面。您可以在「啟用結構描述同步」區段中將專案連線到您的 GitHub 儲存庫,但這是完全可選的。

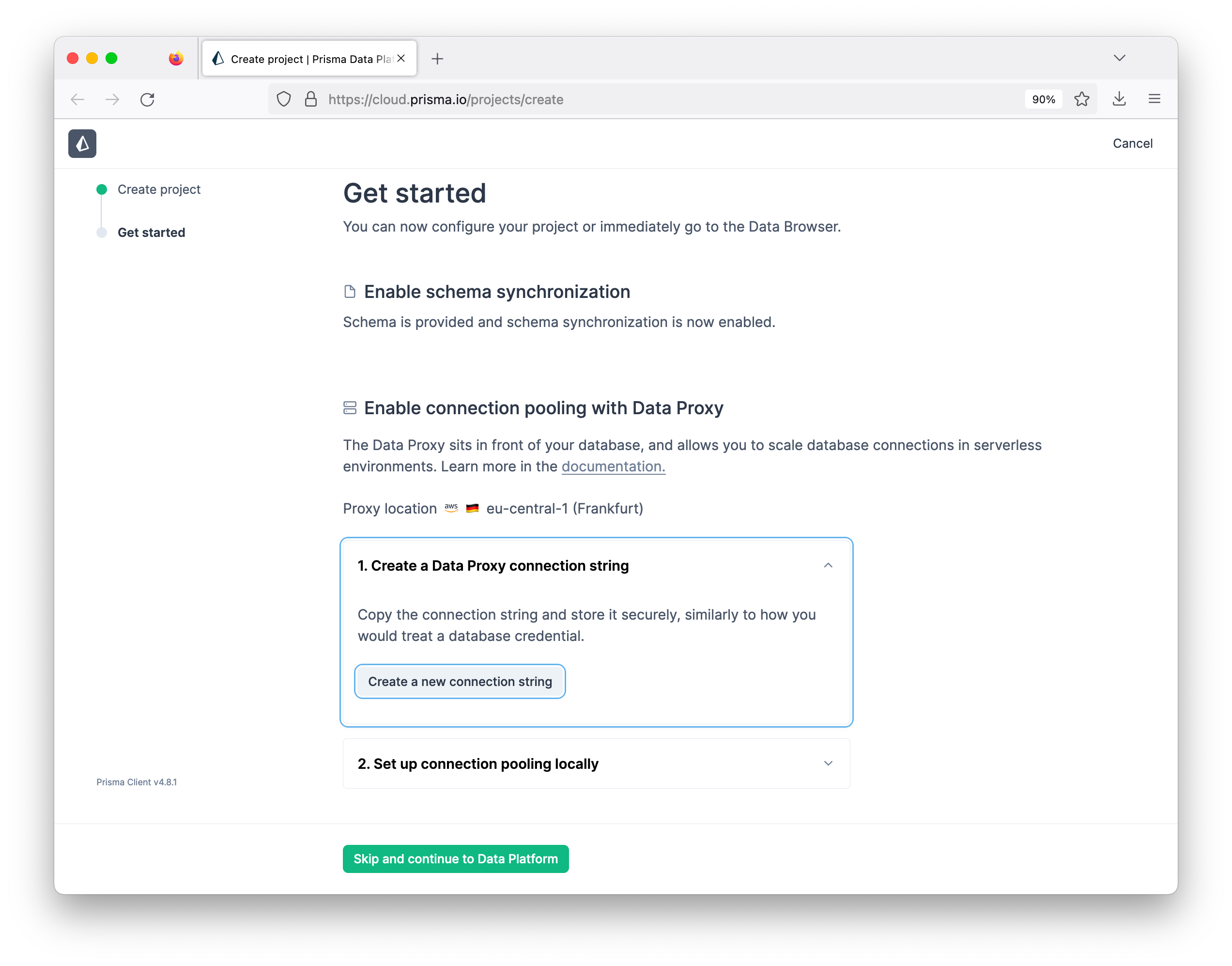
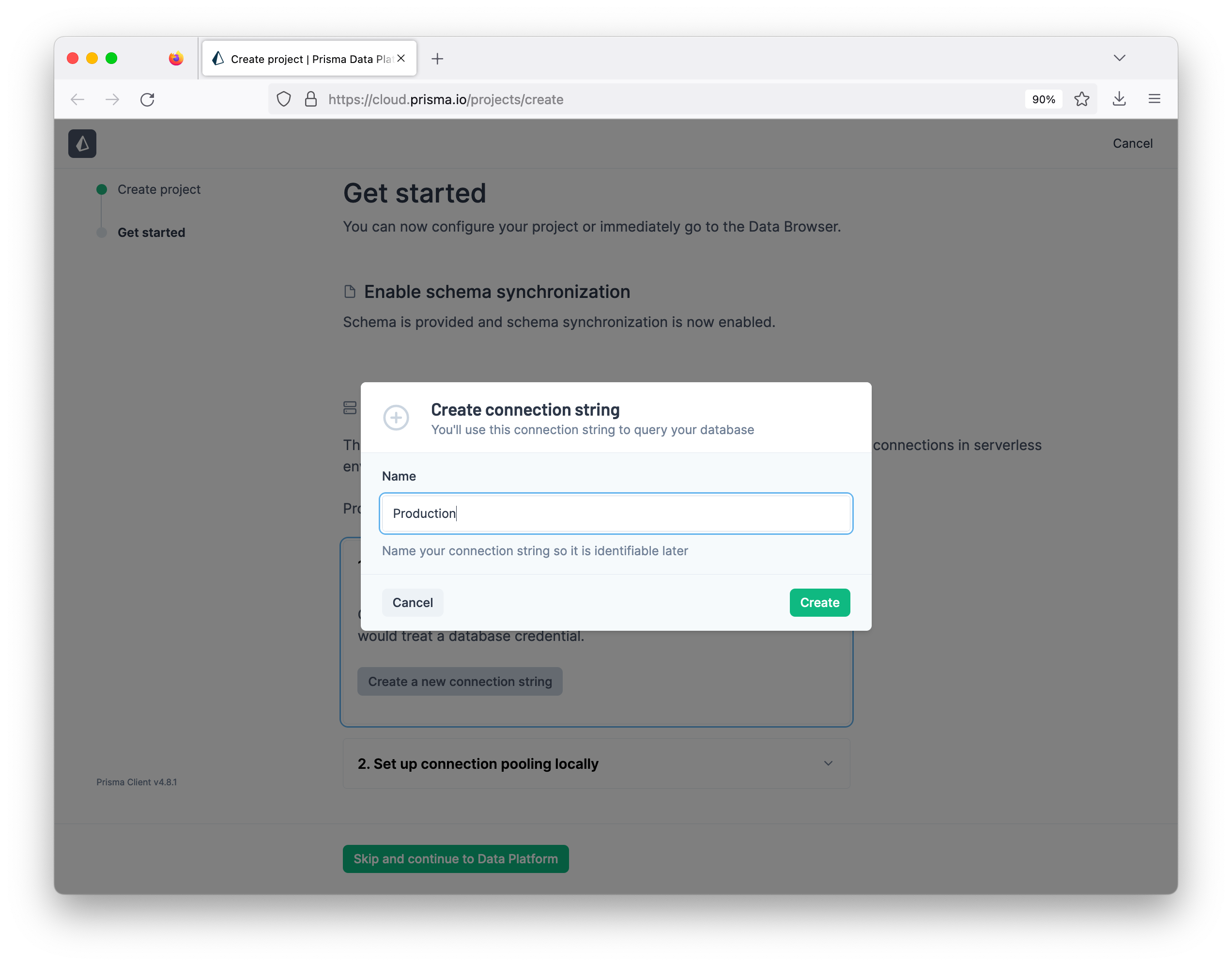
若要建立 Data Proxy 連線字串,請按一下「建立 Data Proxy 新連線字串」區段中的建立新的連線字串按鈕。為您的連線字串命名,然後在準備就緒後按一下建立。


複製 Prisma Data Proxy URL,因為您將無法再次看到它,但您可以稍後建立更多 URL。

更新應用程式
在部署應用程式之前,您將進行一些變更。
啟用 Prisma Data Proxy
在部署應用程式之前,您需要對應用程式進行一些更新,以使其與 Prisma Data Proxy 搭配運作。
首先,重新命名現有的 DATABASE_URL 為 MIGRATE_DATABASE_URL,以更新您的 .env 檔案。建立 DATABASE_URL 變數,並在此處設定上一個步驟中的 Prisma Data Proxy URL
MIGRATE_DATABASE_URL 將用於對資料庫進行資料庫結構描述變更。
在 package.json 中建立新的指令碼
接下來,透過新增 vercel-build 指令碼來更新您的 package.json 檔案
vercel-build 指令碼將產生使用 Prisma Data Proxy 的 Prisma Client 並建置應用程式。
將應用程式部署到 Vercel
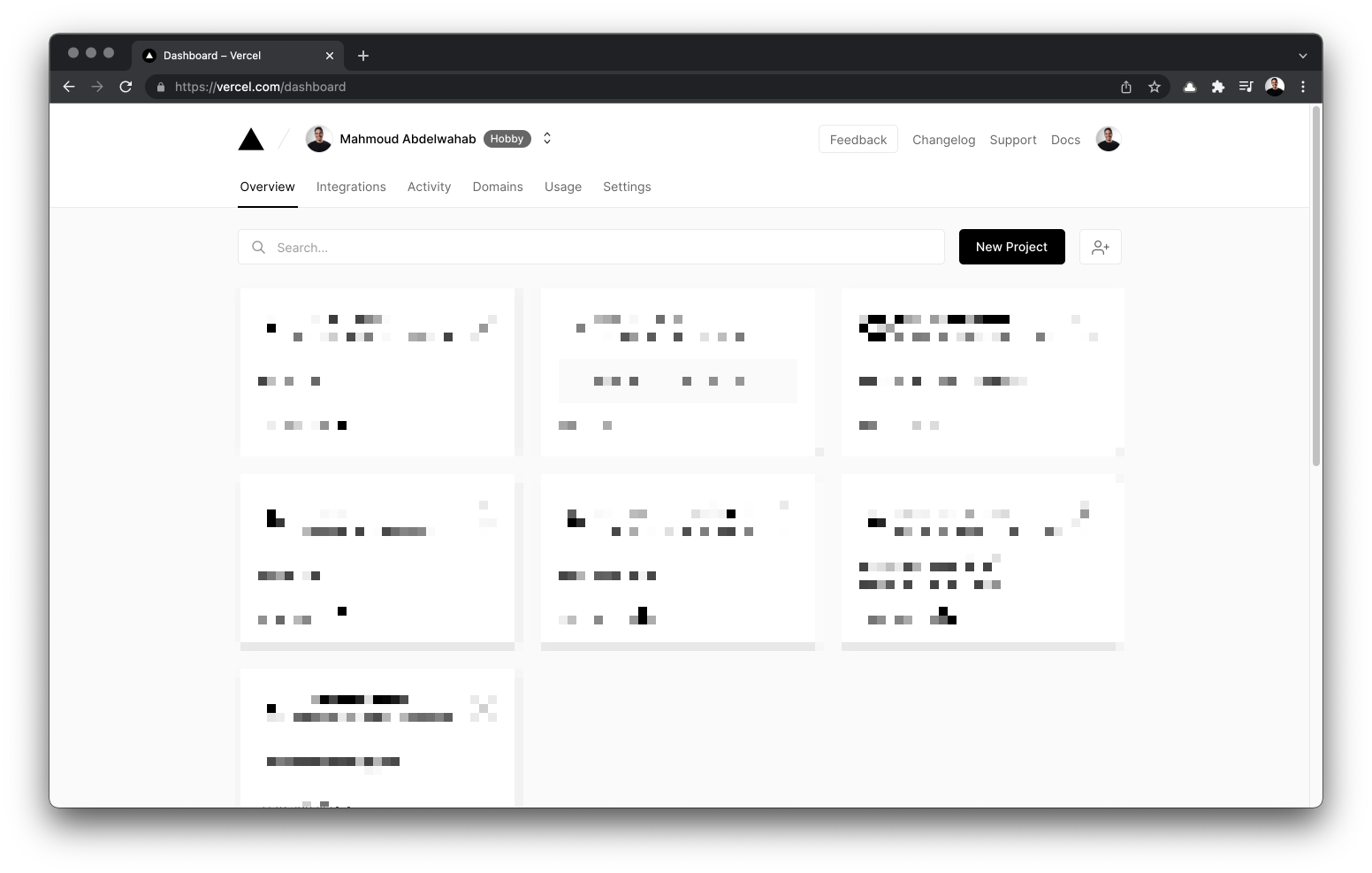
登入您的 Vercel 帳戶,然後按一下新增專案來建立新專案。

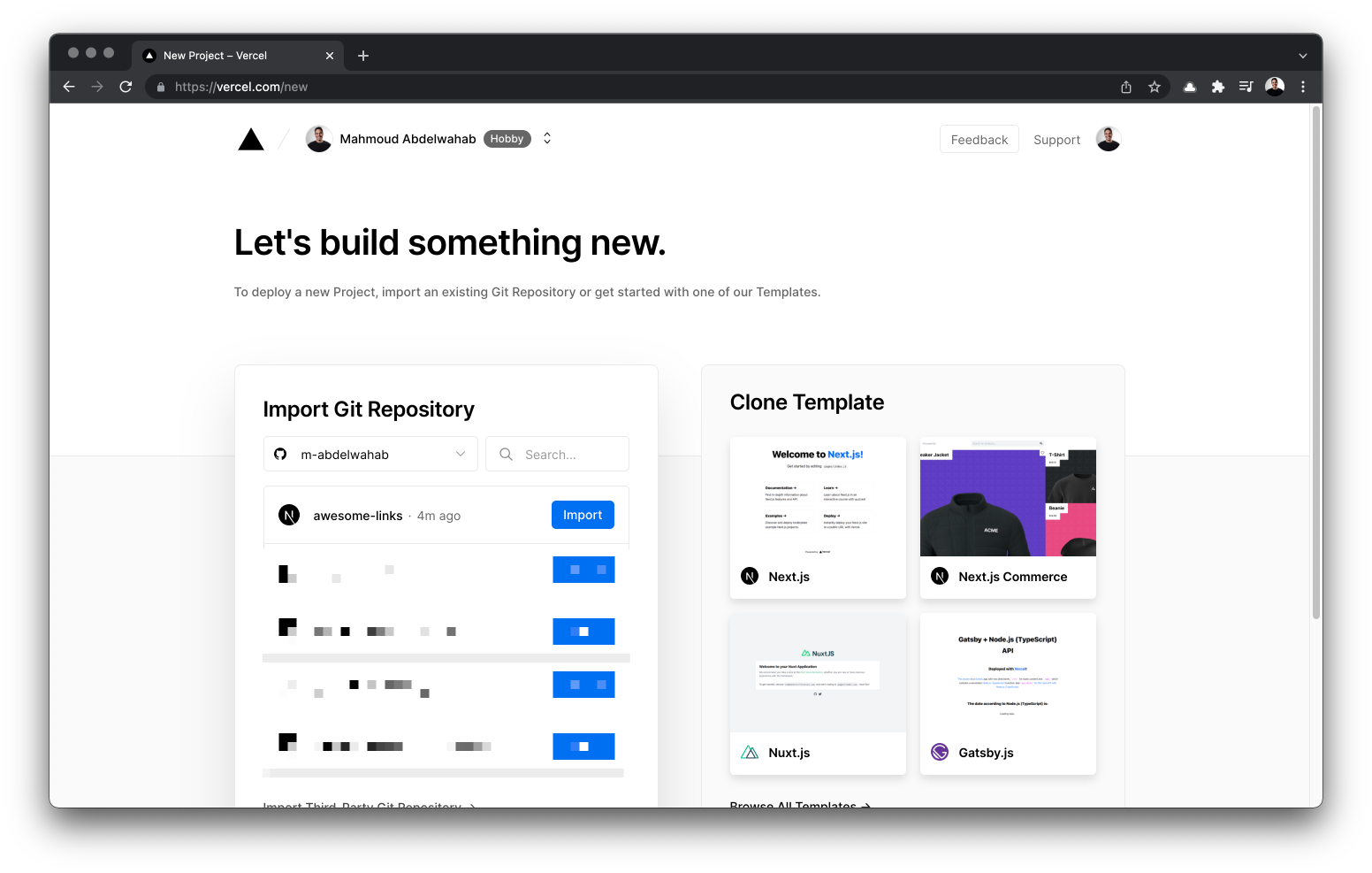
接下來,匯入「awesome-links」儲存庫。

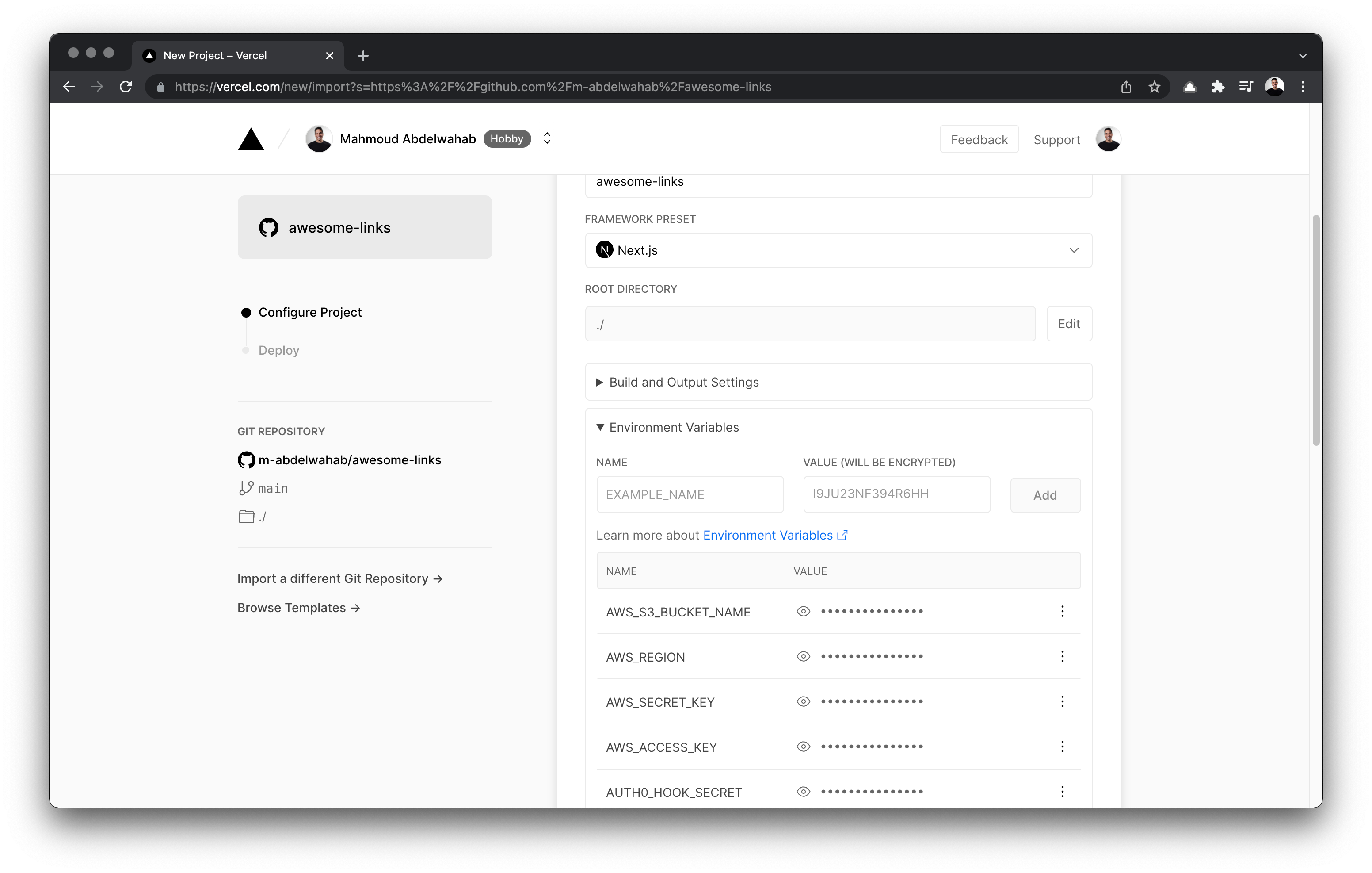
最後,新增您的環境變數。
請參閱儲存庫中的 .env.example 檔案以取得環境變數。
注意:確保在設定
DATABASE_URL環境變數時使用 Data Proxy 連線字串。
新增環境變數後,按一下部署。

應用程式成功部署後,複製其 URL 並
- 在 Auth0 儀表板上使用應用程式的 URL 更新允許的回呼 URL 和允許的登出 URL
- 使用已部署應用程式的 URL 更新您的 Auth0 Action
- 使用已部署應用程式的 URL 更新 S3 上AllowedOrigins 跨來源資源共享 (CORS) 策略
- 使用已部署應用程式的 URL 更新
AUTH0_CALLBACK_URL環境變數 - 將應用程式重新部署到生產環境
如果一切運作正常,您將能夠檢視已部署的應用程式。
摘要
本文結束本系列。您學習瞭如何使用現代工具建構全端應用程式,這些工具提供出色的開發人員體驗,並利用不同的服務使您的應用程式準備好投入生產環境。
您
- 探索了使用 Prisma 進行資料庫建模
- 使用 GraphQL Yoga 和 Pothos 建構了 GraphQL API
- 使用 Auth0 新增了身分驗證
- 使用 AWS S3 新增了圖片上傳功能。
- 使用 Prisma Data Proxy 處理資料庫連線池化
- 將您的 Next.js 應用程式部署到 Vercel
您可以在 GitHub 上找到應用程式的完整原始碼。如果您發現任何錯誤或想要進行改進,請隨時提出問題或為儲存庫做出貢獻。
如果您有任何問題,請隨時在 Twitter 上與我們聯絡。
不要錯過下一篇文章!
註冊 Prisma 電子報


