部署到 Koyeb
在本指南中,您將設定並部署一個使用 Prisma ORM 與 PostgreSQL 的 Node.js 伺服器到 Koyeb。該應用程式公開 REST API,並使用 Prisma Client 來處理從資料庫中提取、建立和刪除記錄。
Koyeb 是一個對開發人員友善的無伺服器平台,用於在全球部署應用程式。該平台讓您能夠無縫運行 Docker 容器、Web 應用程式和 API,具有基於 git 的部署、TLS 加密、原生自動縮放、全球邊緣網路以及內建的服務網格與探索功能。
當使用 Koyeb git 驅動部署 方法時,每次您將程式碼變更推送到 GitHub 儲存庫時,都會在 Koyeb 無伺服器平台上自動觸發應用程式的新建置和部署。本指南使用後一種方法,您將程式碼推送到 GitHub 上的應用程式儲存庫。
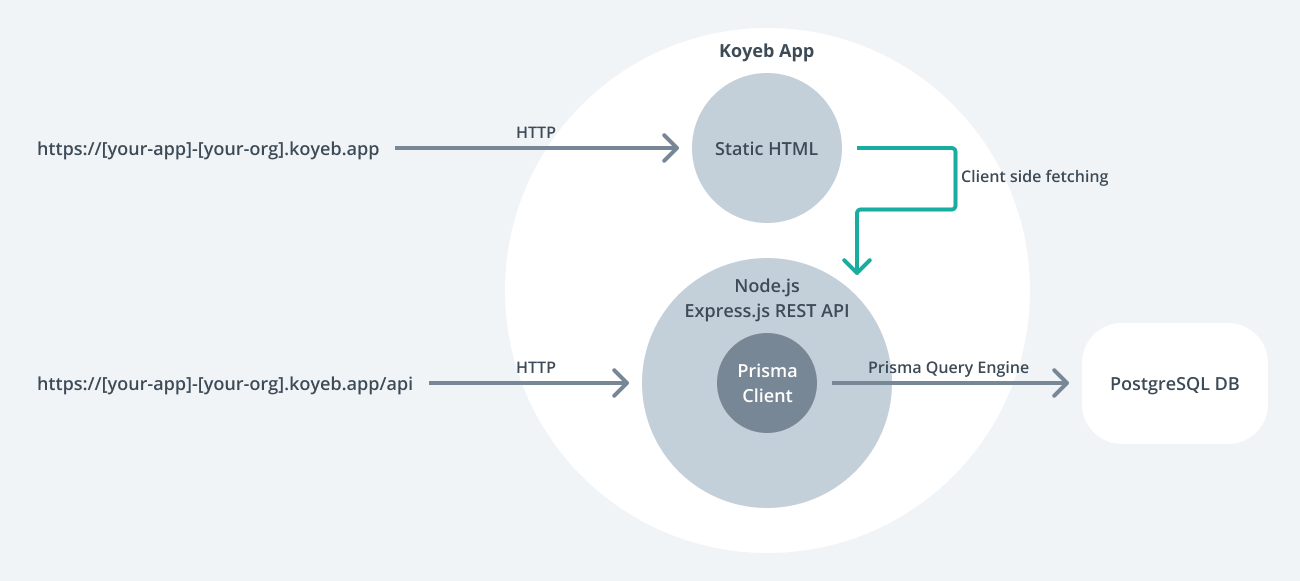
該應用程式具有以下組件
- 後端:使用 Express.js 建構的 Node.js REST API,具有資源端點,這些端點使用 Prisma Client 來處理針對 PostgreSQL 資料庫(例如,託管在 Heroku 上)的資料庫操作。
- 前端:與 API 互動的靜態 HTML 頁面。

本指南的重點是展示如何使用 Prisma ORM 將專案部署到 Koyeb。起點將是 Prisma Koyeb 範例,其中包含一個 Express.js 伺服器,其中包含幾個預先配置的 REST 端點和一個簡單的前端。
注意: 本指南中各處的檢查點可讓您驗證是否正確執行了步驟。
先決條件
- 託管的 PostgreSQL 資料庫和可用於存取的 URL,例如
postgresql://username:password@your_postgres_db.cloud.com/db_identifier(您可以使用 Supabase,它提供 免費方案)。 - GitHub 帳戶,其中包含一個空的公開儲存庫,我們將使用它來推送程式碼。
- Koyeb 帳戶。
- 已安裝 Node.js。
Prisma ORM 工作流程
Prisma ORM 的核心是 Prisma schema – 一個宣告式配置,您可以在其中定義您的資料模型和其他與 Prisma ORM 相關的配置。Prisma schema 也是 Prisma Client 和 Prisma Migrate 的單一事實來源。
在本指南中,您將使用 Prisma Migrate 建立資料庫 schema,以建立資料庫 schema。Prisma Migrate 基於 Prisma schema,其工作原理是產生針對資料庫執行的 .sql 遷移檔案。
Migrate 具有兩個主要工作流程
- 使用
prisma migrate dev在本機開發期間建立遷移並應用它們 - 使用
prisma migrate deploy將產生的遷移應用於生產環境
為了簡潔起見,本指南未涵蓋如何使用 prisma migrate dev 建立遷移。相反,它側重於生產工作流程,並使用範例程式碼中包含的 Prisma schema 和 SQL 遷移。
您將使用 Koyeb 的 建置步驟 來運行 prisma migrate deploy 命令,以便在應用程式啟動之前應用遷移。
要了解有關如何使用 Prisma Migrate 建立遷移的更多資訊,請查看 從頭開始指南
1. 下載範例並安裝依賴項
開啟您的終端機並導航到您選擇的位置。建立將保存應用程式程式碼的目錄並下載範例程式碼
mkdir prisma-on-koyeb
cd prisma-on-koyeb
curl https://github.com/koyeb/example-prisma/tarball/main/latest | tar xz --strip=1
檢查點: 執行 tree 命令應顯示以下目錄和檔案
.
├── README.md
├── package.json
├── prisma
│ ├── migrations
│ │ ├── 20210310152103_init
│ │ │ └── migration.sql
│ │ └── migration_lock.toml
│ └── schema.prisma
├── public
│ └── index.html
└── src
└── index.js
5 directories, 8 files
安裝依賴項
npm install
2. 初始化 Git 儲存庫並將應用程式程式碼推送到 GitHub
在上一步中,您下載了程式碼。在此步驟中,您將從程式碼建立一個儲存庫,以便您可以將其推送到 GitHub 儲存庫以進行部署。
為此,從原始程式碼資料夾運行 git init
git init
> Initialized empty Git repository in /Users/edouardb/prisma-on-koyeb/.git/
初始化儲存庫後,新增並提交檔案
git add .
git commit -m 'Initial commit'
檢查點: git log -1 應顯示提交
git log -1
commit 895534590fdd260acee6396e2e1c0438d1be7fed (HEAD -> main)
然後,透過新增遠端來將程式碼推送到您的 GitHub 儲存庫
git remote add origin git@github.com:<YOUR_GITHUB_USERNAME>/<YOUR_GITHUB_REPOSITORY_NAME>.git
git push -u origin main
3. 在 Koyeb 上部署應用程式
在 Koyeb 控制面板 上,點擊建立應用程式按鈕。
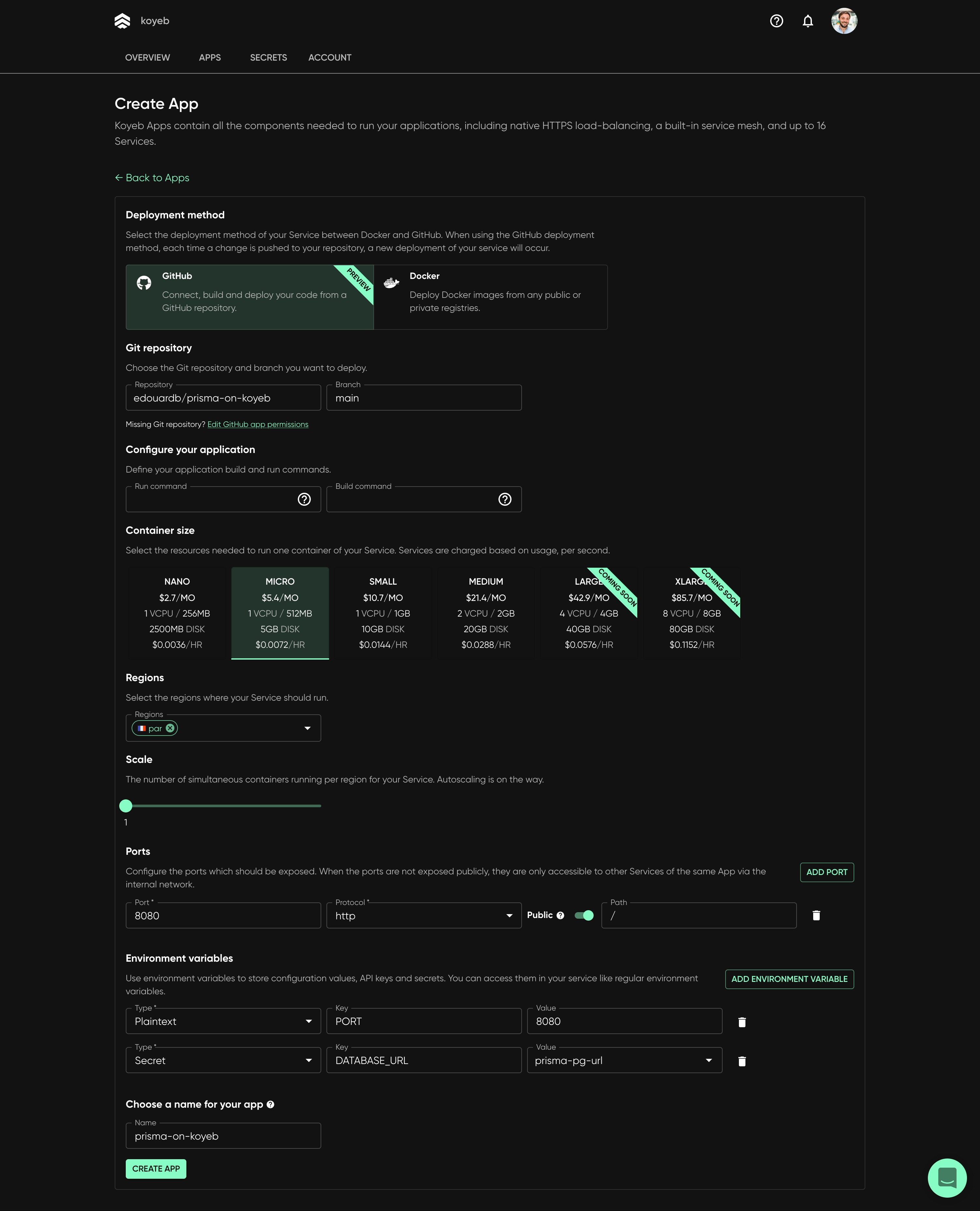
您將進入 Koyeb 應用程式建立頁面,系統會要求您提供有關要部署的應用程式的資訊,例如要使用的部署方法、儲存庫 URL、要部署的分支、要執行的建置和運行命令。
選擇 GitHub 作為部署方法,然後選擇包含您的應用程式的 GitHub 儲存庫,並將要部署的分支設定為 main。
注意: 如果這是您第一次使用 Koyeb,系統會提示您在您的 GitHub 帳戶中安裝 Koyeb 應用程式。
在環境變數區段中,建立一個新的環境變數 DATABASE_URL,其類型為 Secret。在值欄位中,點擊建立 Secret,將您的 secret 命名為 prisma-pg-url,並將 PostgreSQL 資料庫連線字串設定為 secret 值,其外觀應如下: postgresql://__USER__:__PASSWORD__@__HOST__/__DATABASE__。Koyeb Secrets 允許您安全地儲存和檢索敏感資訊,例如 API 令牌、資料庫連線字串。它們讓您能夠透過移除硬編碼憑證來保護您的程式碼,並讓您安全地將環境變數傳遞到您的應用程式。
最後,為您的應用程式命名並點擊建立應用程式按鈕。
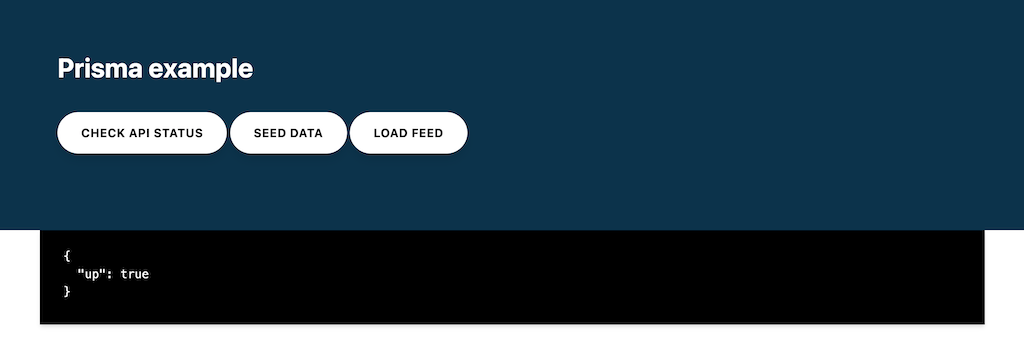
檢查點: 透過點擊已部署應用程式的螢幕截圖來開啟已部署的應用程式。頁面載入後,點擊檢查 API 狀態按鈕,應傳回:{"up":true}

恭喜!您已成功將應用程式部署到 Koyeb。
Koyeb 將建置和部署應用程式。對您的 GitHub 儲存庫的額外提交將觸發 Koyeb 上的新建置和部署。
檢查點: 一旦建置和部署完成,您可以透過點擊 Koyeb 控制面板中以 koyeb.app 結尾的應用程式 URL 來存取您的應用程式。一旦應用程式頁面載入,頁面載入後,點擊檢查 API 狀態按鈕,應傳回:{"up":true}
4. 測試您已部署的應用程式
您可以使用靜態前端來與您透過預覽 URL 部署的 API 互動。
在您的瀏覽器中開啟預覽 URL,該 URL 應如下所示:https://APP_NAME-ORG_NAME.koyeb.app。您應該看到以下內容

這些按鈕允許您向 REST API 發出請求並查看回應
- 檢查 API 狀態:將呼叫 REST API 狀態端點,該端點傳回
{"up":true}。 - 種子資料:將使用測試
user和post為資料庫播種。傳回建立的使用者。 - 載入 feed:將載入資料庫中所有
users及其相關的profiles。
要更深入了解 Prisma Client 的 API,請查看 src/index.js 檔案中的路由處理程序。
您可以透過點擊 Koyeb 控制面板中應用程式服務上的 Runtime logs 標籤來查看應用程式的日誌
node-72d14691 stdout > prisma-koyeb@1.0.0 start
node-72d14691 stdout > node src/index.js
node-72d14691 stdout 🚀 Server ready at: https://127.0.0.1:8080
node-72d14691 stdout ⭐️ See sample requests: http://pris.ly/e/ts/rest-express#3-using-the-rest-api
Koyeb 特定注意事項
建置
預設情況下,對於使用 Node.js 運行時的應用程式,如果 package.json 包含 build 腳本,則 Koyeb 會在依賴項安裝後自動執行它。在範例中,build 腳本用於運行 prisma generate && prisma migrate deploy && next build。
部署
預設情況下,對於使用 Node.js 運行時的應用程式,如果 package.json 包含 start 腳本,則 Koyeb 會自動執行它以啟動應用程式。在範例中,start 腳本用於運行 node src/index.js。
資料庫遷移和部署
在您部署的範例中,遷移是在 Koyeb 建置期間使用 prisma migrate deploy 命令應用的(如 package.json 中 build 腳本中所定義)。
其他注意事項
在本指南中,我們保留了區域、實例大小和水平縮放的預設值。您可以根據您的需求自訂它們。
注意: 「Ports」區段用於讓 Koyeb 知道您的應用程式正在監聽哪個端口,並正確路由傳入的 HTTP 請求。預設的
PORT環境變數設定為8080,並且在建立新應用程式時,傳入的 HTTP 請求會路由到/路徑。如果您的應用程式正在監聽另一個端口,您可以定義另一個端口來路由傳入的 HTTP 請求。
摘要
恭喜!您已成功將具有 Prisma ORM 的 Node.js 應用程式部署到 Koyeb。
您可以在 此 GitHub 儲存庫 中找到範例的原始程式碼。
要更深入了解 Prisma Client 的 API,請查看 src/index.js 檔案中的路由處理程序。