部署到 Heroku
在本指南中,您將設定並部署一個使用 Prisma ORM 和 PostgreSQL 的 Node.js 伺服器到 Heroku。此應用程式公開 REST API,並使用 Prisma Client 來處理從資料庫中提取、建立和刪除記錄。
Heroku 是一個雲端平台即服務 (PaaS)。與流行的無伺服器部署模型相反,使用 Heroku,即使沒有對其發出任何請求,您的應用程式也會持續運行。由於 PostgreSQL 資料庫的連線限制,這有幾個好處。如需更多資訊,請查看一般部署文件
通常,Heroku 與 Git 儲存庫整合,以便在提交時自動部署。您可以從 GitHub 儲存庫部署到 Heroku,或將您的原始碼推送到 Heroku 為每個應用程式建立的 Git 儲存庫。本指南使用後一種方法,您將程式碼推送到 Heroku 上的應用程式儲存庫,這會觸發建置並部署應用程式。
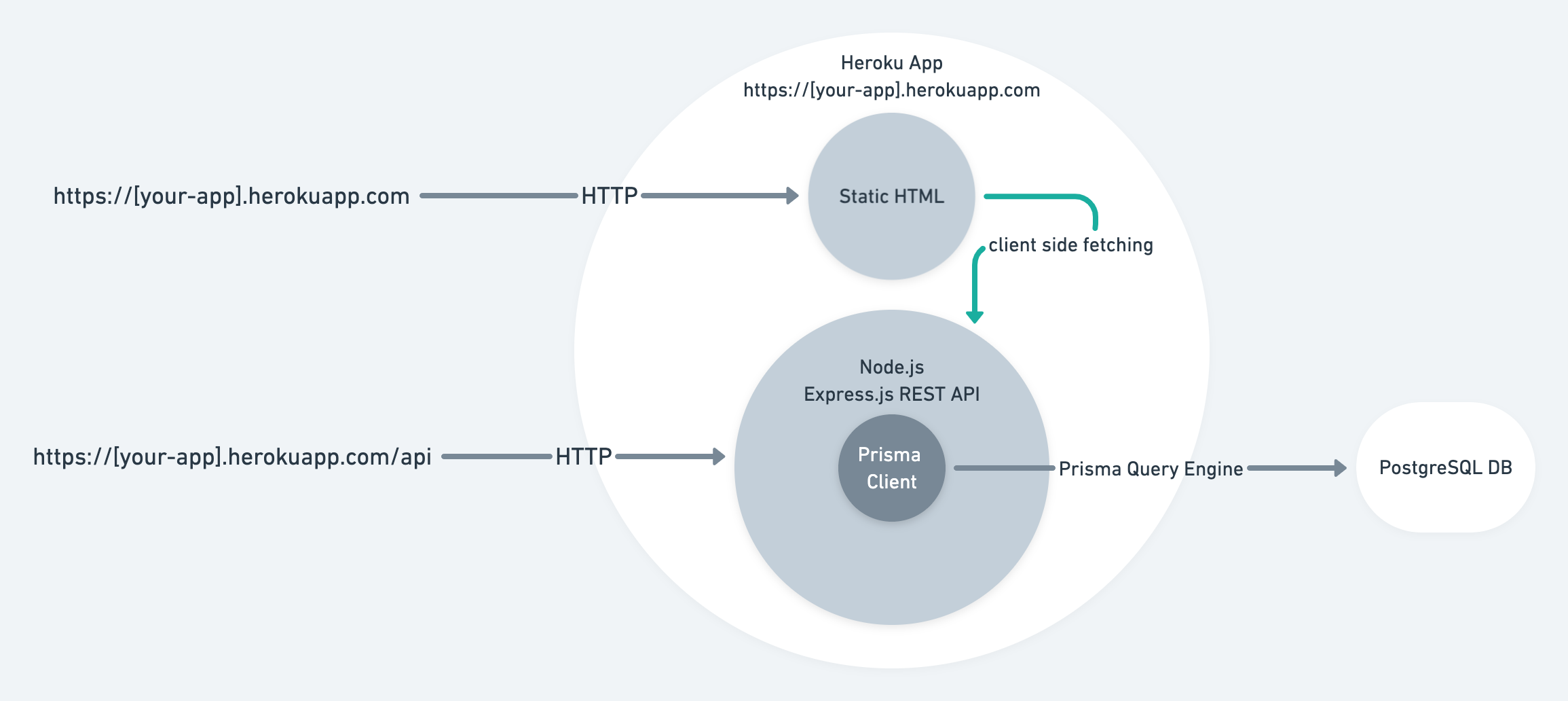
此應用程式具有以下組件
- 後端:使用 Express.js 建構的 Node.js REST API,具有資源端點,這些端點使用 Prisma Client 來處理針對 PostgreSQL 資料庫(例如,託管在 Heroku 上)的資料庫操作。
- 前端:與 API 互動的靜態 HTML 頁面。

本指南的重點是展示如何使用 Prisma ORM 將專案部署到 Heroku。起點將是 Prisma Heroku 範例,其中包含一個 Express.js 伺服器,帶有幾個預先設定的 REST 端點和一個簡單的前端。
注意: 本指南中各處的檢查點可讓您驗證是否正確執行了步驟。
關於將 GraphQL 伺服器部署到 Heroku 的注意事項
雖然此範例使用 REST,但相同的原則適用於 GraphQL 伺服器,主要區別在於您通常只有一個 GraphQL API 端點,而不是像 REST 那樣為每個資源設置路由。
先決條件
- Heroku 帳戶。
- Heroku CLI 已安裝。
- Node.js 已安裝。
- PostgreSQL CLI
psql已安裝。
注意: Heroku 不提供免費方案,因此需要帳單資訊。
Prisma ORM 工作流程
Prisma ORM 的核心是 Prisma Schema – 一個宣告式配置,您可以在其中定義您的資料模型和其他與 Prisma ORM 相關的配置。Prisma Schema 也是 Prisma Client 和 Prisma Migrate 的單一事實來源。
在本指南中,您將使用 Prisma Migrate 來建立資料庫結構描述。Prisma Migrate 基於 Prisma Schema,其工作原理是產生 .sql 遷移檔案,這些檔案將針對資料庫執行。
Migrate 具有兩個主要工作流程
- 使用
prisma migrate dev在本機開發期間建立和應用遷移 - 使用
prisma migrate deploy將產生的遷移應用於生產環境
為了簡潔起見,本指南不涵蓋如何使用 prisma migrate dev 建立遷移。相反,它著重於生產工作流程,並使用範例程式碼中包含的 Prisma Schema 和 SQL 遷移。
您將使用 Heroku 的 發布階段 來執行 prisma migrate deploy 命令,以便在應用程式啟動之前應用遷移。
要了解更多關於如何使用 Prisma Migrate 建立遷移,請查看從頭開始指南
1. 下載範例並安裝依賴項
打開您的終端機並導航到您選擇的位置。建立將保存應用程式程式碼的目錄並下載範例程式碼
mkdir prisma-heroku
cd prisma-heroku
curl https://codeload.github.com/prisma/prisma-examples/tar.gz/latest | tar -xz --strip=3 prisma-examples-latest/deployment-platforms/heroku
檢查點: ls -1 應顯示
ls -1
Procfile
README.md
package.json
prisma
public
src
安裝依賴項
npm install
注意:
Procfile告知 Heroku 啟動應用程式所需的命令,即npm start,以及在發布階段運行的命令,即npx prisma migrate deploy
2. 為應用程式建立 Git 儲存庫
在上一步中,您下載了程式碼。在此步驟中,您將從程式碼建立一個儲存庫,以便您可以將其推送到 Heroku 以進行部署。
為此,請從原始碼資料夾運行 git init
git init
> Initialized empty Git repository in /Users/alice/prisma-heroku/.git/
要使用 main 分支作為預設分支,請運行以下命令
git branch -M main
初始化儲存庫後,添加並提交檔案
git add .
git commit -m 'Initial commit'
檢查點: git log -1 應顯示提交
git log -1
commit 895534590fdd260acee6396e2e1c0438d1be7fed (HEAD -> main)
3. Heroku CLI 登入
確保您已使用 CLI 登入 Heroku
heroku login
這將允許您從終端機部署到 Heroku。
檢查點: heroku auth:whoami 應顯示您的使用者名稱
heroku auth:whoami
> your-email
4. 建立 Heroku 應用程式
要將應用程式部署到 Heroku,您需要建立一個應用程式。您可以使用以下命令執行此操作
heroku apps:create your-app-name
注意: 使用您選擇的唯一名稱,而不是
your-app-name。
檢查點: 您應該看到 Heroku 應用程式的 URL 和儲存庫
heroku apps:create your-app-name
> Creating ⬢ your-app-name... done
> https://your-app-name.herokuapp.com/ | https://git.heroku.com/your-app-name.git
建立 Heroku 應用程式會將 Heroku 建立的 git remote 添加到您的本機儲存庫。將提交推送到此 remote 將觸發部署。
檢查點: git remote -v 應顯示您的應用程式的 Heroku git remote
heroku https://git.heroku.com/your-app-name.git (fetch)
heroku https://git.heroku.com/your-app-name.git (push)
如果您沒有看到 heroku remote,請使用以下命令添加它
heroku git:remote --app your-app-name
5. 將 PostgreSQL 資料庫添加到您的應用程式
Heroku 允許您將 PostgreSQL 資料庫佈建為應用程式的一部分。
使用以下命令建立資料庫
heroku addons:create heroku-postgresql:hobby-dev
檢查點: 要驗證資料庫已建立,您應該看到以下內容
Creating heroku-postgresql:hobby-dev on ⬢ your-app-name... free
Database has been created and is available
! This database is empty. If upgrading, you can transfer
! data from another database with pg:copy
Created postgresql-parallel-73780 as DATABASE_URL
注意: 當應用程式在 Heroku 上運行時,Heroku 會自動設定
DATABASE_URL環境變數。Prisma ORM 使用此環境變數,因為它在 Prisma Schema (prisma/schema.prisma) 的 datasource 區塊中使用env("DATABASE_URL")宣告。
6. 推送以部署
透過將變更推送到 Heroku 應用程式儲存庫來部署應用程式
git push heroku main
這將觸發建置並將您的應用程式部署到 Heroku。Heroku 也將運行 npx prisma migrate deploy 命令,該命令執行遷移以在部署應用程式之前建立資料庫結構描述(如 Procfile 的 release 步驟中所定義)。
檢查點: git push 將發出建置和發布階段的日誌,並顯示已部署應用程式的 URL
remote: -----> Launching...
remote: ! Release command declared: this new release will not be available until the command succeeds.
remote: Released v5
remote: https://your-app-name.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
remote: Running release command...
remote:
remote: Prisma schema loaded from prisma/schema.prisma
remote: Datasource "db": PostgreSQL database "your-db-name", schema "public" at "your-db-host.compute-1.amazonaws.com:5432"
remote:
remote: 1 migration found in prisma/migrations
remote:
remote: The following migration have been applied:
remote:
remote: migrations/
remote: └─ 20210310152103_init/
remote: └─ migration.sql
remote:
remote: All migrations have been successfully applied.
remote: Waiting for release.... done.
注意: Heroku 也將設定您的應用程式綁定的
PORT環境變數。
7. 測試您已部署的應用程式
您可以使用靜態前端來與您透過預覽 URL 部署的 API 互動。
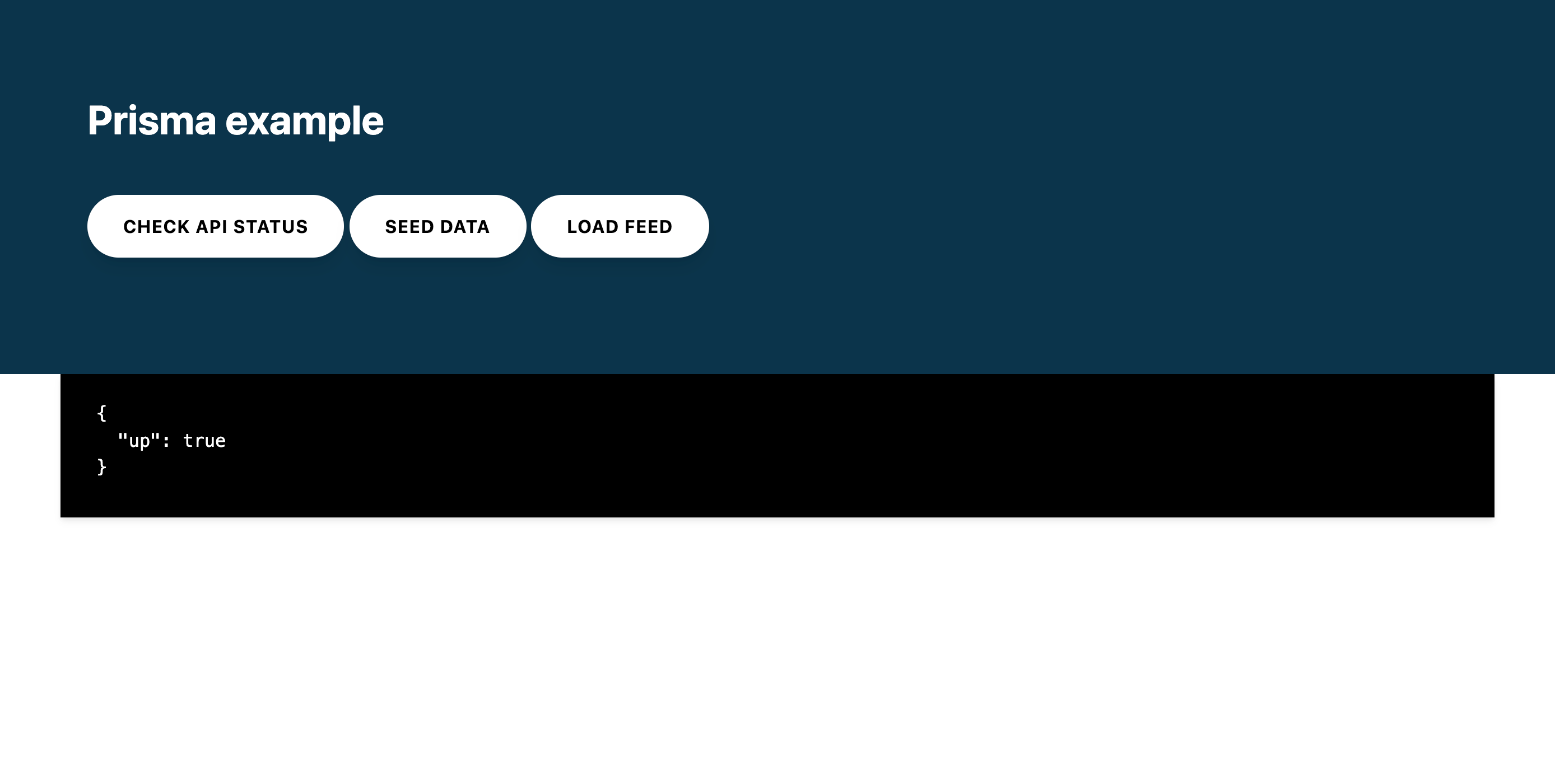
在瀏覽器中打開預覽 URL,該 URL 應如下所示:https://APP_NAME.herokuapp.com。您應該看到以下內容

這些按鈕允許您向 REST API 發出請求並查看回應
- 檢查 API 狀態:將調用 REST API 狀態端點,該端點返回
{"up":true}。 - Seed data:將使用測試
user和post填充資料庫。返回已建立的使用者。 - Load feed:將載入資料庫中所有
users及其相關的profiles。
要更深入了解 Prisma Client 的 API,請查看 src/index.js 檔案中的路由處理程序。
您可以使用 heroku logs --tail 命令查看應用程式的日誌
2020-07-07T14:39:07.396544+00:00 app[web.1]:
2020-07-07T14:39:07.396569+00:00 app[web.1]: > prisma-heroku@1.0.0 start /app
2020-07-07T14:39:07.396569+00:00 app[web.1]: > node src/index.js
2020-07-07T14:39:07.396570+00:00 app[web.1]:
2020-07-07T14:39:07.657505+00:00 app[web.1]: 🚀 Server ready at: https://127.0.0.1:12516
2020-07-07T14:39:07.657526+00:00 app[web.1]: ⭐️ See sample requests: http://pris.ly/e/ts/rest-express#3-using-the-rest-api
2020-07-07T14:39:07.842546+00:00 heroku[web.1]: State changed from starting to up
Heroku 特定注意事項
本指南解決了一些與 Heroku 相關的實作細節,值得重申
- 端口綁定:Web 伺服器綁定到一個端口,以便它們可以接受連線。當部署到 Heroku 時,
PORT環境變數由 Heroku 設定。確保您綁定到process.env.PORT,以便您的應用程式在部署後可以接受請求。常見的模式是嘗試綁定到process.env.PORT,並回退到預設端口,如下所示
const PORT = process.env.PORT || 3000
const server = app.listen(PORT, () => {
console.log(`app running on port ${PORT}`)
})
- 資料庫 URL:作為 Heroku 佈建過程的一部分,
DATABASE_URL配置變數將添加到您的應用程式配置中。這包含您的應用程式用來訪問資料庫的 URL。確保您的schema.prisma檔案使用env("DATABASE_URL"),以便 Prisma Client 可以成功連線到資料庫。
總結
恭喜!您已成功將帶有 Prisma ORM 的 Node.js 應用程式部署到 Heroku。
您可以在此 GitHub 儲存庫中找到範例的原始碼。
要更深入了解 Prisma Client 的 API,請查看 src/index.js 檔案中的路由處理程序。