資料庫驅動程式
預設內建驅動程式
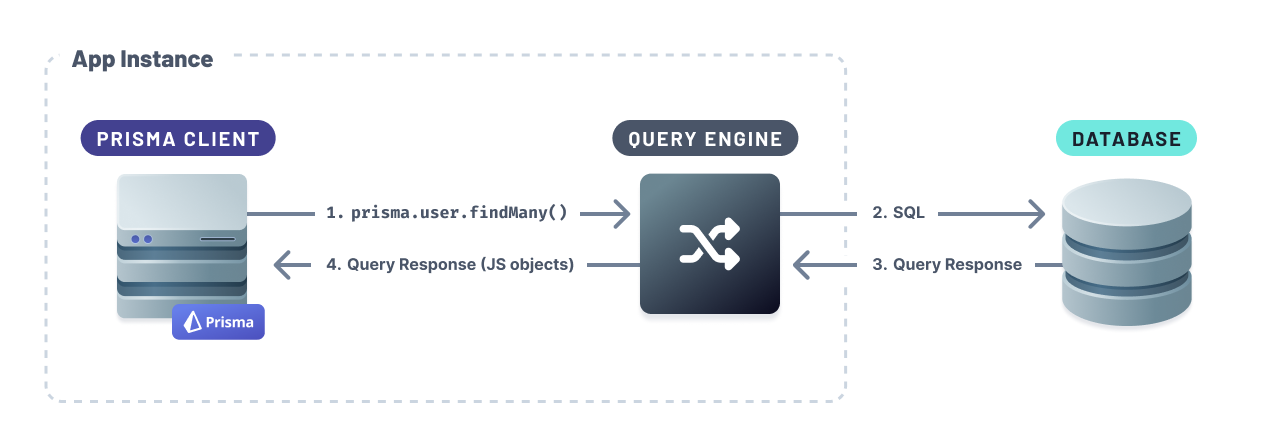
Prisma Client 的組件之一是 Query Engine。Query Engine 負責將 Prisma Client 查詢轉換為 SQL 陳述式。它使用不需要額外設定的內建驅動程式,透過 TCP 連接到您的資料庫。

驅動程式配接器
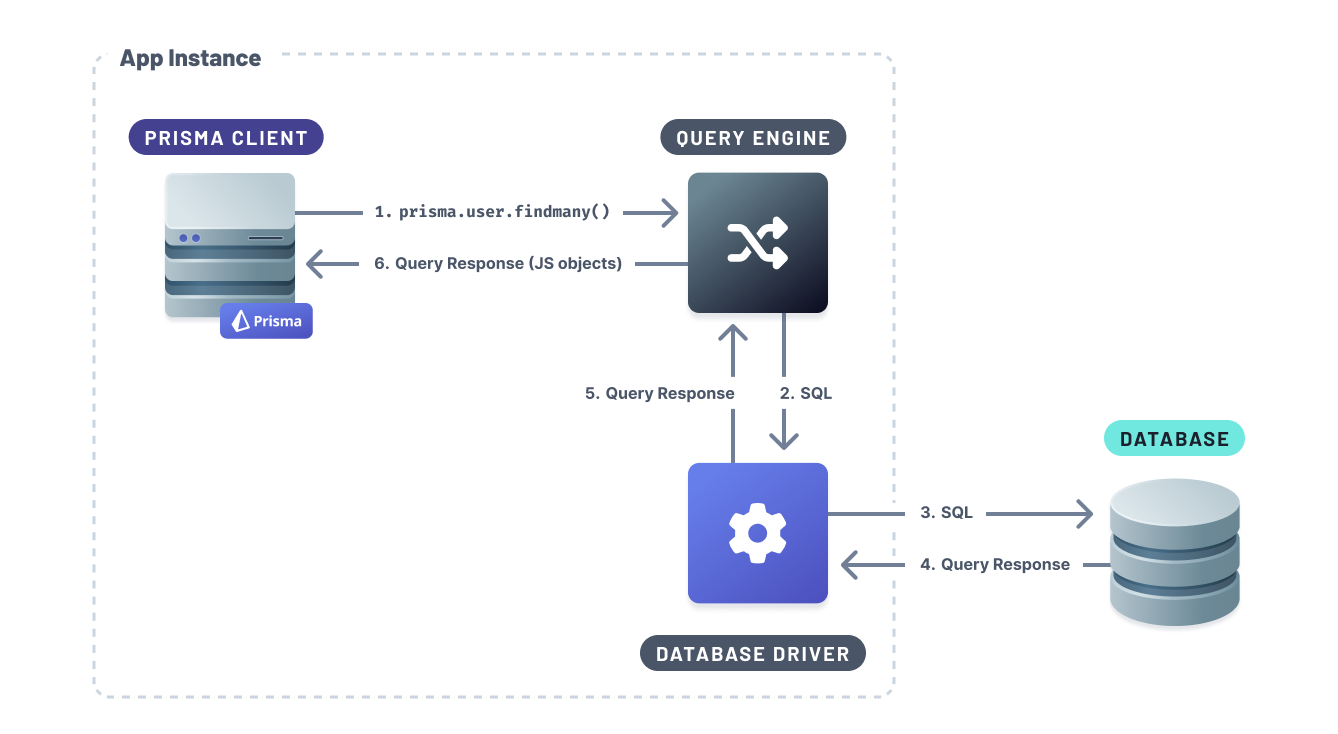
Prisma Client 可以使用 JavaScript 資料庫驅動程式和驅動程式配接器連線並執行針對您資料庫的查詢。配接器充當 Prisma Client 和 JavaScript 資料庫驅動程式之間的翻譯器。
Prisma Client 將使用 Query Engine 將 Prisma Client 查詢轉換為 SQL,並透過 JavaScript 資料庫驅動程式執行產生的 SQL 查詢。

驅動程式配接器有兩種不同的類型
注意:驅動程式配接器啟用使用 Prisma ORM 的應用程式的 邊緣部署。
資料庫驅動程式配接器
您可以使用來自 Prisma Client 的基於 Node.js 的驅動程式和資料庫驅動程式配接器連線到您的資料庫。Prisma 維護以下資料庫驅動程式配接器
無伺服器驅動程式配接器
資料庫供應商 (例如 Neon 和 PlanetScale) 允許您使用 TCP 以外的其他協定 (例如 HTTP 和 WebSocket) 連線到您的資料庫。這些資料庫驅動程式針對在無伺服器和邊緣環境中連線到您的資料庫進行了最佳化。
Prisma ORM 維護以下無伺服器驅動程式配接器
- Neon (和 Vercel Postgres)
- PlanetScale
- Cloudflare D1
社群維護的資料庫驅動程式配接器
您也可以為您正在使用的資料庫建置自己的驅動程式配接器。以下是社群維護的驅動程式配接器列表
如何使用驅動程式配接器
若要使用此功能
-
更新您 schema 中的
previewFeatures區塊,以包含driverAdapters預覽功能generator client {
provider = "prisma-client-js"
previewFeatures = ["driverAdapters"]
} -
產生 Prisma Client
npx prisma generate -
請參閱以下頁面,以了解更多關於如何將特定驅動程式配接器與特定資料庫供應商搭配使用的資訊
關於使用驅動程式配接器的注意事項
驅動程式配接器不會從 Prisma schema 讀取連線字串
當使用 Prisma ORM 的內建驅動程式時,連線字串會從您的 Prisma schema 中 datasource 區塊的 url 欄位讀取。
另一方面,當使用驅動程式配接器時,連線字串需要在您的應用程式程式碼中提供,在驅動程式配接器初始設定時。以下說明如何針對 pg 驅動程式和 @prisma/adapter-pg 配接器完成此操作
import { PrismaClient } from '@prisma/client'
import { PrismaPg } from '@prisma/adapter-pg'
import { Pool } from 'pg'
const pool = new Pool({ connectionString: env.DATABASE_URL })
const adapter = new PrismaPg(pool)
const prisma = new PrismaClient({ adapter })
請參閱您正在使用的驅動程式配接器的文件,以取得具體的設定指示。
驅動程式配接器和自訂輸出路徑
自 Prisma 5.9.0 起,當使用驅動程式配接器預覽功能以及 Prisma Client 的自訂輸出路徑時,您無法使用相對路徑參考 Prisma Client。
假設您的 Prisma schema 中的 output 設定為 ../src/generated/client
generator client {
provider = "prisma-client-js"
output = "../src/generated/client"
}
您不應做的是相對地參考該路徑
// what not to do!
import { PrismaClient } from './src/generated/client'
const client = new PrismaClient()
相反地,您需要使用連結的相依性。
- npm
- pnpm
- yarn
npm add db@./src/generated/client
pnpm add db@link:./src/generated/client
yarn add db@link:./src/generated/client
現在,您應該能夠使用 db 參考您產生的用戶端!
import { PrismaClient } from 'db'
const client = new PrismaClient()
驅動程式配接器和特定框架
Nuxt
搭配 Nuxt 使用驅動程式配接器部署到邊緣函式環境並非開箱即用,但新增 nitro.experimental.wasm 設定選項可以修正此問題
export default defineNuxtConfig({
// ...
nitro: {
// ...
experimental: {
wasm: true,
},
},
// ...
})
請參閱 此範例專案,以取得可以部署到 Cloudflare Pages 的完整範例。