端對端測試是以更「宏觀」的角度測試應用程式的方法之一,因為它允許您從使用者的角度測試與應用程式的互動。在本文中,您將了解一些設定和編寫端對端測試的實務範例。

目錄
簡介
在本系列文章的此時,您已經編寫了大量的測試,以確保獨立 Express API 的功能和行為如預期般運作。這些測試的形式為整合測試和單元測試。
在本系列的此章節中,您將為此應用程式增加另一層複雜性。本文將探討一個包含與先前文章中相同的 Express API 和測試的 Monorepo,以及一個使用該 API 的 React 應用程式。本教學課程的目標是編寫端對端測試,以確保使用者在您的應用程式中所做的互動能正確運作。
什麼是端對端測試?
端對端測試是一種廣泛的測試方法,重點在於模擬應用程式內的使用者互動,以確保它們能正確運作。
雖然本系列前幾部分中的測試重點在於驗證應用程式各個建構區塊的功能是否正常運作,但端對端測試則確保使用者對您應用程式的體驗符合您的期望。
例如,端對端測試可能會檢查以下事項:
- 如果使用者在未登入的情況下導覽至首頁,他們是否會被重新導向至登入頁面?
- 如果使用者透過 UI 刪除記錄,其 HTML 元素是否會消失?
- 使用者是否可以在未填寫電子郵件欄位的情況下提交登入表單?
端對端測試之所以如此有用,不僅是因為它驗證了您技術堆疊特定部分的行為,也確保了所有組件都如預期般協同運作。這些測試並非專門針對前端用戶端或後端 API 編寫,而是同時使用兩者,並像測試執行器是使用者一樣運作。
了解端對端測試的一般概念後,您現在可以開始設定您的測試環境了。
您將使用的技術
先決條件
假設知識
在執行以下步驟時,擁有以下知識會很有幫助:
- JavaScript 或 TypeScript 的基本知識
- Prisma Client 及其功能的基本知識
- Docker 的基本理解
- 一些測試框架的使用經驗
開發環境
為了跟隨提供的範例,您需要具備:
本系列文章大量使用此 GitHub 儲存庫。請務必複製儲存庫。
複製儲存庫
在您的終端機中,前往您儲存專案的目錄。在該目錄中執行以下命令:
上述命令會將專案複製到名為 testing_mono_repo 的資料夾中。該儲存庫的預設分支為 main。
複製儲存庫後,還需要幾個步驟來設定專案。
首先,導覽至專案並安裝 node_modules:
接下來,在專案根目錄建立 .env 檔案:
將以下變數新增至該新檔案:
在 .env 檔案中,已新增以下變數:
API_SECRET:提供驗證服務用來加密您密碼的密鑰。在真實世界的應用程式中,此值應替換為包含數字和字母字元的長隨機字串。DATABASE_URL:包含您資料庫的 URL。VITE_API_URL:Express API 的 URL 位置。
儲存庫概觀
如上所述,與本系列的前幾部分不同,您將在本文中使用的儲存庫是一個 pnpm Monorepo,其中包含兩個獨立的應用程式。
以下是專案的資料夾結構:
backend 資料夾包含 Express API 及其整合和單元測試。此專案與本系列前幾節中使用的 API 相同。
frontend 資料夾包含一個新的前端 React 應用程式。該應用程式已完成,在本系列中不會修改。
prisma 和 scripts 資料夾包含與本系列前幾篇文章中相同的檔案。prisma/ 包含 schema.prisma 檔案,而 scripts/ 包含有助於執行和設定測試環境的 .sh 腳本。
其餘檔案定義了套件配置、Docker 容器和 pnpm 工作區。
如果您查看 package.json,您會在 scripts 區段中看到以下內容:
這些是在 pnpm Monorepo 中可以執行的命令。此處的命令主要使用 pnpm 來執行在 backend/package.json 和 frontend/package.json 中定義的命令。
從專案根目錄執行以下命令以啟動應用程式:
如果您接著導覽至 http//127.0.0.1:5173,您應該會看到應用程式的登入頁面:

接下來,您將跳至設定端對端測試及其測試環境。
設定端對端測試專案
若要開始設定端對端測試,您將在您的 Monorepo 中設定一個新專案,其中將包含您的所有端對端測試程式碼。
注意:您的端對端測試及其相關程式碼位於 Monorepo 中的獨立專案中,因為這些測試不屬於前端或後端專案。它們是獨立的實體,並與這兩個專案互動。
此流程的第一步是為您的專案建立新資料夾。
在 Monorepo 的根目錄新增一個名為 e2e 的新資料夾:
在該新目錄中,您需要使用以下命令初始化 pnpm:
此命令將建立一個 package.json 檔案,其中包含初始配置,包括一個 name 欄位,其值為 'e2e'。此名稱是 pnpm 將用來定義專案工作區的名稱。
在 Monorepo 的根目錄中,開啟 pnpm-workspace.yaml 檔案並新增以下內容:
您將在其中編寫端對端測試的專案現在已在您的 pnpm Monorepo 中註冊,您可以開始設定您的測試函式庫了。
安裝並初始化 Playwright
在本文中,您將使用 Playwright 來執行您的端對端測試。
注意:為什麼選擇 Playwright 而不是 Cypress 或其他更成熟的工具?Playwright 有一些非常酷的功能,將在本文章稍後重點介紹,這些功能使 Playwright 在此特定使用案例中脫穎而出。
首先,在 e2e 目錄內安裝 playwright:
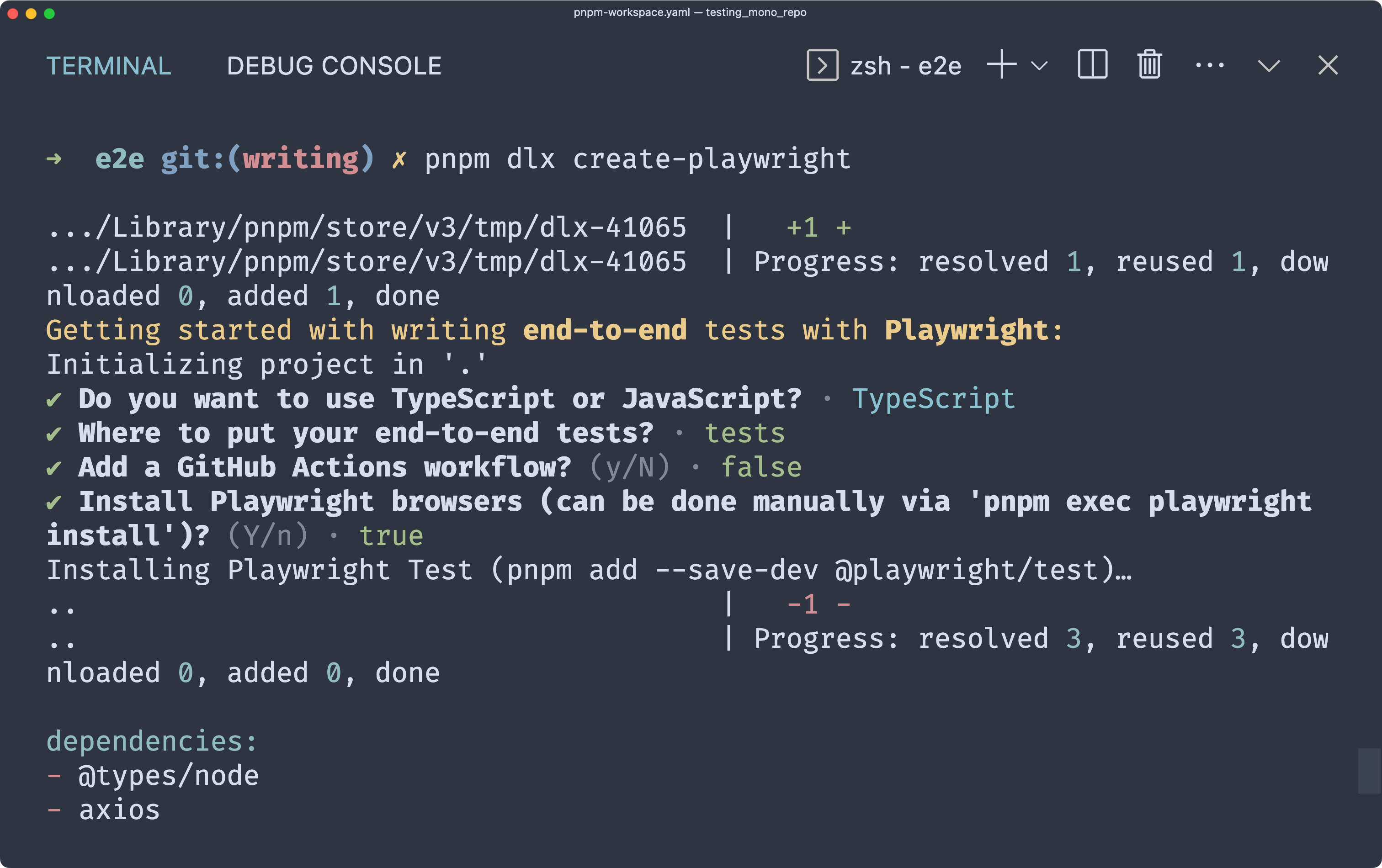
執行上述命令後,系統會詢問您一系列關於專案的問題。針對每個選項使用預設值,方法是按下 Return 鍵:

請注意,選擇的選項是「typescript」、「tests」和「true」以及「true」。
注意:此流程的安裝步驟可能需要一段時間,因為 Playwright 會安裝多個瀏覽器的二進位檔,您的測試將在這些瀏覽器中執行。
此配置設定了專案的一般結構,但它也包含一些您不需要的檔案。
執行以下命令來移除不需要的檔案:
注意:您刪除的檔案只是範例檔案,用於向您展示測試應該放在哪裡以及如何編寫。
接下來,由於此專案將使用 TypeScript 編寫,請在此資料夾中初始化 TypeScript:
此時,您已準備好在此專案中開始編寫 TypeScript,並可以使用 Playwright 提供的工具。下一步是配置 Playwright 並編寫啟動腳本,該腳本將啟動資料庫、前端和後端以進行測試。
設定測試環境
執行端對端測試需要兩個主要事項:
- 配置 Playwright 以在執行測試時自動啟動前端和後端伺服器
- 新增一個 Shell 腳本,在執行端對端測試之前啟動測試資料庫
這些步驟的目標是提供一種執行單一命令的方法,以啟動資料庫、等待資料庫上線、啟動前端和後端專案的開發伺服器,最後執行端對端測試。
配置 Playwright
當您初始化 Playwright 時,會在 e2e 資料夾中產生一個名為 playwright.config.ts 的新檔案。在該檔案的最底部,您會找到一個註解掉的配置選項,名為 webServer。
此配置選項允許您提供一個物件(或物件陣列),其中包含在執行測試之前啟動 Web 伺服器的命令。它也允許您為每個物件提供一個連接埠號碼,Playwright 將使用該號碼來等待該連接埠上的伺服器變得可存取,然後再開始測試。
您將使用此選項來配置 Playwright 以啟動您的後端和前端專案。
在 playwright.config.ts 中,取消註解該區段並新增以下內容:
對於上述配置中的每個命令,都使用 pnpm 並使用 --filter 旗標來執行前端和後端專案中適當的 dev 腳本。這些腳本是在每個專案的 package.json 檔案中定義的。
注意:如需有關如何在 pnpm 中執行命令的資訊,請查看他們的文件。
每個物件都有一個 reuseExistingServer 鍵設定為 true。這讓 Playwright 知道,如果伺服器在執行測試之前已啟動,它應該重複使用正在執行的伺服器。
編寫啟動腳本
現在 Playwright 本身已配置為啟動開發伺服器,您將需要一種方法來啟動測試資料庫以及 Playwright 的測試執行器,只需單一命令即可。
您將採用的方法與本系列前一篇文章中編寫的腳本非常相似,該腳本用於在執行整合測試之前啟動資料庫。
前往 Monorepo 根目錄的 scripts/ 資料夾,並建立一個名為 run-e2e.sh 的新檔案:
您將在此檔案中編寫您的啟動腳本。
注意:查看
scripts/run-integration.sh以查看前一篇文章中編寫的啟動腳本。
此檔案需要做的第一件事是使其可執行,這樣您才能透過終端機執行該檔案。
將以下內容新增至 run-e2e.sh 的最頂端:
注意:此行稱為 Shebang 行,用於將 bash 設定為執行命令的預設 Shell。
然後,從 Monorepo 的根目錄執行以下命令,以將檔案標記為檔案系統中的可執行檔:
現在該檔案是可執行的,您將開始編寫實際的啟動腳本。
新增以下行以執行本系列前一篇文章中編寫的資料庫啟動腳本:
此腳本將根據專案根目錄中的 docker-compose.yml 檔案啟動 Docker 容器。然後,它將等待資料庫可用,並在允許腳本繼續之前執行 prisma migrate dev。
資料庫啟動後,腳本需要的最後一件事是執行端對端測試。
將以下內容新增至 run-e2e.sh 的結尾:
上面新增的行會執行 npx playwright test,這會調用測試執行器。如果為調用此腳本的命令提供了任何引數,則腳本會假設測試應以有頭模式執行,以 --headed 引數表示。這會導致您的端對端測試顯示在實際瀏覽器中執行。
最後,在腳本的結尾,會執行 npx playwright show-report,這會啟動一個本機開發伺服器,其中包含一個網頁,顯示您的測試結果。
腳本完成後,最後一步是配置一種執行它的方法。
在 e2e 資料夾內的 package.json 中,將以下內容新增至 scripts 區段:
由於 prisma 不在此目錄中,因此您也需要在這個 package.json 檔案中指定 Prisma 綱要的位置:
如果您終端機導覽至 e2e 資料夾,這可讓您執行端對端測試。
為了讓這更簡單,請前往 Monorepo 根目錄的 package.json 檔案,並將以下內容新增至 scripts 區段:
現在您可以從專案根目錄執行端對端測試。
假設您的終端機目前位於 e2e 資料夾中,以下命令會將您導覽至專案根目錄並執行您的測試腳本:

測試報告應該是空的。沒有任何測試!
編寫端對端測試
Playwright 已配置完成,您的測試環境已準備就緒!您現在將開始為應用程式編寫端對端測試。
要測試什麼
在本文中,您將為與應用程式驗證工作流程相關的所有內容編寫端對端測試。
注意:GitHub 儲存庫的
e2e-tests分支包含整個應用程式的完整端對端測試套件。
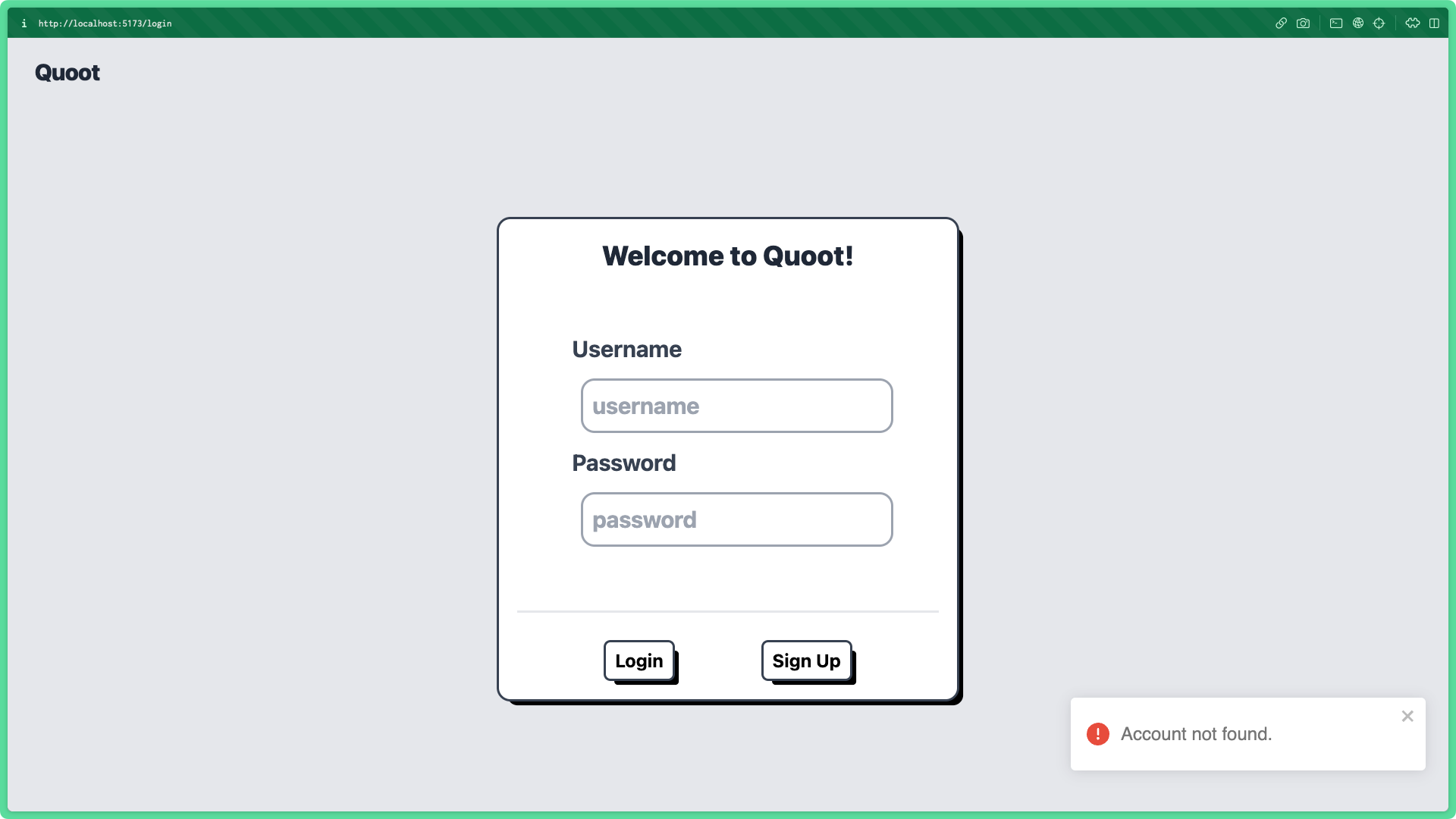
請記住,端對端測試的重點是測試使用者可能採取的應用程式工作流程。查看您將為其編寫測試的登入頁面:

雖然可能不是很明顯,但您可以測試許多使用者可能會遇到的與驗證相關的案例。
例如,使用者應該:
- ... 如果他們嘗試在未登入的情況下存取首頁,則重新導向至登入頁面。
- ... 在成功建立帳戶後,重新導向至首頁。
- ... 在成功登入後,重新導向至首頁。
- ... 如果他們的登入嘗試不成功,則收到警告。
- ... 如果他們嘗試使用現有的使用者名稱註冊,則收到警告。
- ... 如果他們提交空白表單,則收到警告。
- ... 在您登出時,返回登入頁面。
在本文中,您只會針對其中幾個案例編寫測試,以使內容長度易於管理。具體而言,您將在本文中涵蓋以下案例:
使用者應該:
- ... 如果他們嘗試在未登入的情況下存取首頁,則重新導向至登入頁面。
- ... 在成功建立帳戶後,重新導向至首頁。
- ... 在成功登入後,重新導向至首頁。
- ... 如果他們的登入嘗試不成功,則收到警告。
- ... 如果他們提交空白表單,則收到警告。
注意:這些案例將涵蓋我們希望在本文中傳達的所有主要概念。我們鼓勵您也嘗試自行編寫其他案例的測試!
設定具體目標後,您現在將開始編寫測試。
範例測試
Playwright 提供了大量的協助程式和工具函式庫,可讓您非常直觀地測試您的應用程式。
查看以下範例測試,適用於假設的應用程式,該應用程式可讓您將訊息張貼到佈告欄:
上面的測試驗證當您張貼訊息時,它會自動顯示在網頁上。
為了完成此操作,測試必須遵循使用者為達成所需結果而採取的流程。更具體地說,測試必須:
- 使用測試帳戶登入
- 提交貼文
- 驗證貼文是否顯示在網頁上
您可能已經注意到,許多步驟(例如登入)最終可能會重複很多次。尤其是在包含數十個(或更多)需要登入使用者的測試套件中。
為了避免在每個測試中重複指令集,您將使用兩個概念,讓您可以將這些指令分組為可重複使用的區塊。這些是頁面和夾具。
頁面
首先,您將為您的登入頁面設定一個頁面。這基本上只是一個協助程式類別,它將與網頁的各種互動集分組到類別的個別成員函式中,這些函式最終將被夾具和您的測試本身使用。
在 e2e/tests 資料夾中,建立一個名為 pages 的新資料夾:
在該資料夾內,建立一個名為 login.page.ts 的新檔案:
您將在此處定義描述您登入頁面的類別。
在檔案的最頂端,匯入 Playwright 提供的 Page 類型:
此協助程式類型描述一個名為 page 的夾具,可用於 Playwright 中註冊的所有測試。page 物件代表瀏覽器中的單一索引標籤。您正在編寫的類別將在其建構函式中需要此 page 物件,以便它可以與瀏覽器頁面互動。
在 login.page.ts 中,新增並匯出一個名為 LoginPage 的類別,其建構函式採用 page 引數,類型為 Page:
透過存取瀏覽器頁面,您現在可以定義特定於此頁面的可重複使用互動。
首先,新增一個名為 goto 的成員函式,該函式導覽至應用程式的 /login 頁面:
注意:如需有關
page物件可用函式的資訊,請查看 Playwright 的文件。
接下來,新增第二個函數,填寫登入表單:
在本教學課程中,這些是登入頁面唯一需要的可重複使用指令集。
接下來,您將使用夾具將此 LoginPage 類別的執行個體公開給您的每個測試。
夾具
回想一下上面顯示的範例測試
在這裡,從 test 函式回呼函式的參數中解構了一個 page 物件。這與前一節中引用的 Playwright 提供的 fixture(測試夾具)相同。
Playwright 提供了一個 API,讓您可以擴展現有的 test 函式以提供自訂的 fixture(測試夾具)。在本節中,您將編寫一個 fixture(測試夾具),讓您可以為每個測試提供 LoginPage 類別。
登入頁面 fixture(測試夾具)
從 monorepo 的根目錄開始,在 e2e/tests 中建立一個名為 fixtures 的新資料夾
然後,在該新資料夾中建立一個名為 auth.fixture.ts 的檔案
在該檔案的最頂端,使用名稱 base 從 Playwright 匯入 test 函式
此處匯入的變數是預設的 test 函式,您將使用自訂的 fixture(測試夾具)來擴展它。但是,在擴展此函式之前,您需要定義一個 type(類型),用於描述您將新增的 fixture(測試夾具)。
新增以下內容來描述一個名為 loginPage 的 fixture(測試夾具),該 fixture(測試夾具)為您的測試提供 LoginPage 類別的實例
您現在可以使用該 type(類型)來擴展 test 函式的 type(類型)
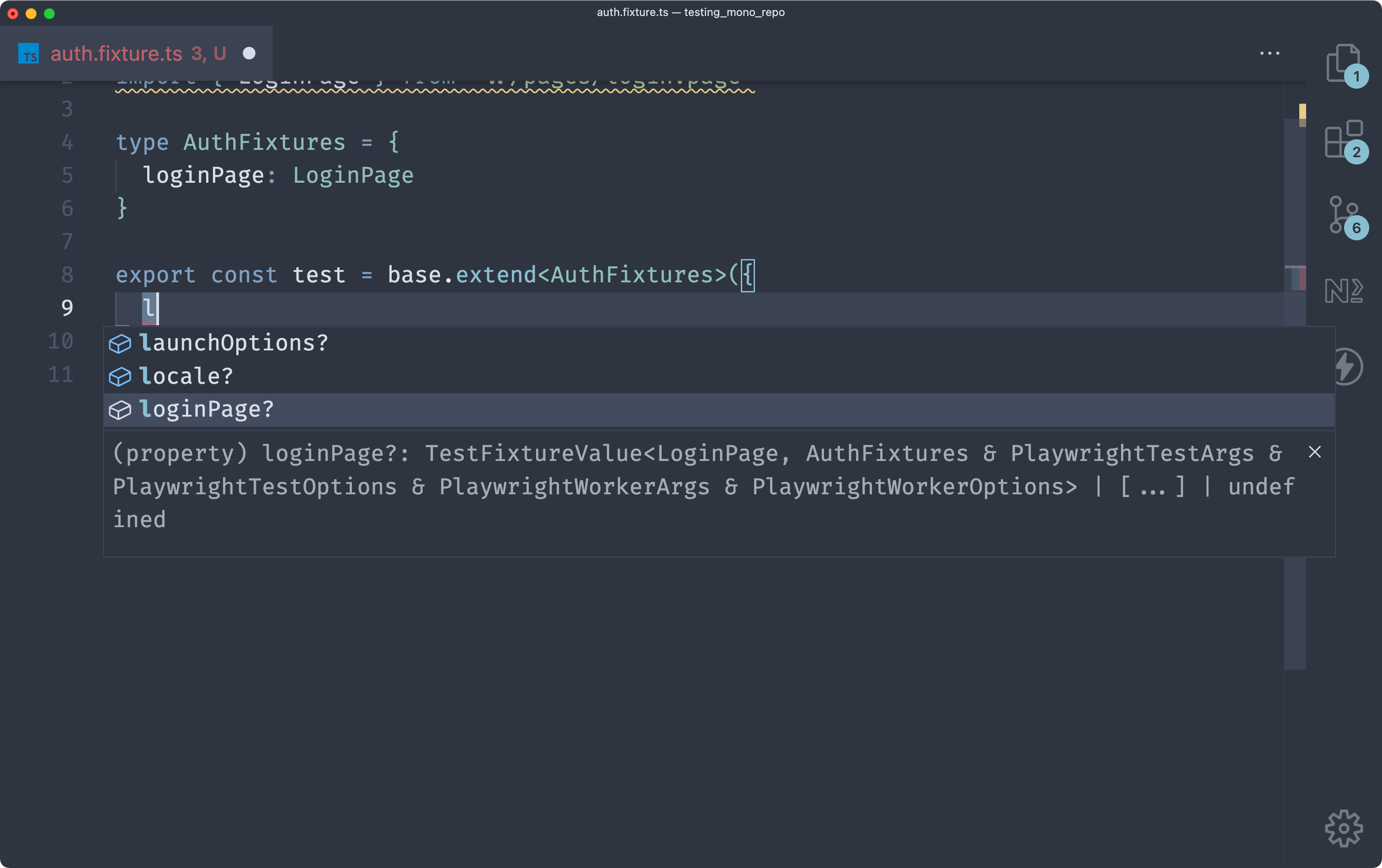
在 base.extend 函式的物件參數中,您現在會發現 IntelliSense 描述了一個 loginPage 屬性。

此屬性是您將定義新的 自訂 fixture(測試夾具) 的位置。該值將是一個具有兩個參數的非同步函式
- 一個物件,其中包含
test函式的所有可用 fixture(測試夾具)。 - 一個
use函式,它期望LoginPage的實例作為其唯一參數。此函式將LoginPage類別的實例提供給所有測試。
此函式的主體應使用 page fixture(測試夾具)來實例化 LoginPage 類別。然後它應該調用已實例化類別的 goto 函式。這將導致當在測試中使用 loginPage fixture(測試夾具)時,登入頁面成為瀏覽器中的起點。最後,應使用 loginPage 變數作為輸入來調用 use 函式,從而將實例提供給使用新 fixture(測試夾具)的測試。
下面的更新實作了上述變更
這裡要做的最後一件事是匯出一個名為 expect 的函式,該函式是由 Playwright 提供的,讓您可以為測試設定期望。這將讓您可以從相同的位置輕鬆匯入 test 和 expect。
將 expect 匯出新增到檔案底部
您的第一個自訂 fixture(測試夾具)已完成,可以準備在您的測試中使用了!但在開始使用之前,您的測試套件也需要測試資料庫中存在使用者,以驗證身份驗證功能是否正常運作。為此,您需要新增一些 fixture(測試夾具)來處理
- 為每個測試產生唯一的登入憑證
- 為每個測試建立測試帳戶
- 提供對測試環境的本地儲存空間資料的存取權
- 在每個測試之間清理測試資料
使用者憑證 fixture(測試夾具)
首先建立一個 fixture(測試夾具),以產生每個測試唯一的登入憑證。
在 e2e/fixtures/auth.fixture.ts 中,在 import 語句下方新增一個名為 UserDetails 的 type(類型),其中包含 username 和 password 屬性
在 AuthFixtures type(類型)中使用此 type(類型)來描述新的 user_credentials 屬性
您的 test 物件現在可以處理 user_credentials fixture(測試夾具)。此 fixture(測試夾具)將執行三件事
- 產生隨機的使用者名稱和密碼
- 為每個測試提供一個包含使用者名稱和密碼的物件
- 使用 Prisma 從資料庫中刪除所有具有產生使用者名稱的使用者
此 fixture(測試夾具)將使用 Faker 來產生隨機資料,因此您首先需要在 e2e 資料夾中安裝 Faker 函式庫
在此 fixture(測試夾具)中產生的憑證通常會用於透過 UI 建立新帳戶。為了避免在測試資料庫中留下過時的資料,您需要一種方法來清理測試之間的這些帳戶。
Playwright 最酷的部分之一是它在 Node 運行時環境中運行,這表示您可以使用 Prisma Client 在測試和 fixture(測試夾具)中與您的資料庫互動。您將利用這一點來清理測試帳戶。
在 e2e/tests 中建立一個名為 helpers 的新資料夾,並新增一個名為 prisma.ts 的檔案。返回 monorepo 的根目錄並執行以下命令
在新檔案中,匯入 PrismaClient 並匯出已實例化的用戶端
在 auth.fixture.ts 檔案的頂端,匯入 prisma 和 faker
您現在擁有編寫 user_credentials fixture(測試夾具)所需的所有工具。
將以下內容新增到 test 物件的 fixture(測試夾具)集中,以定義產生、提供和清理測試憑證的 fixture(測試夾具)
注意:這裡使用 Prisma 刪除產生的使用者,以防憑證用於建立資料。這將在每個測試結束時運行。
您現在可以在測試中使用此 fixture(測試夾具)來取得一組唯一的憑證。這些憑證尚未以任何方式與資料庫中的使用者關聯。
帳戶 fixture(測試夾具)
為了讓您的測試能夠存取真實使用者,您將建立另一個名為 account 的 fixture(測試夾具),該 fixture(測試夾具)使用產生的憑證建立新帳戶,並將這些詳細資訊提供給測試。
此 fixture(測試夾具)將需要您的自訂 user_credentials fixture(測試夾具)。它將使用憑證來填寫註冊表單,並使用唯一的憑證提交表單。
此 fixture(測試夾具)將提供給測試的資料是一個物件,其中包含新使用者的使用者名稱和密碼。
在 AuthFixtures type(類型)中新增一行名為 account 的程式碼,其 type(類型)為 UserDetails
然後將以下 fixture(測試夾具)新增到 test 物件
在測試中使用此 fixture(測試夾具)將為您提供資料庫中存在的用戶的憑證。在測試結束時,使用者將被刪除,因為此 fixture(測試夾具)需要 user_credentials fixture(測試夾具),從而觸發清理 Prisma 查詢。
本地儲存空間 fixture(測試夾具)
您需要執行的最後一個 fixture(測試夾具)是針對應用程式的身份驗證執行測試,它應該讓您存取測試瀏覽器的本地儲存空間資料。
當使用者登入應用程式時,他們的資訊和身份驗證權杖會儲存在本地儲存空間中。您的測試將需要讀取該資料,以確保資料已成功傳輸到那裡。
注意:可以直接從測試中存取此資料(相當繁瑣)。建立 fixture(測試夾具)來提供此資料只是讓資料更容易存取。
在 e2e/tests/helpers 資料夾中,建立一個名為 LocalStorage.ts 的新檔案
在該檔案中,匯入 Playwright 提供的 BrowserContext type(類型)
為了提供本地儲存空間存取權,您將另一個名為 context 的 fixture(測試夾具)封裝在一個類別中。此過程將與您先前編寫的封裝 page fixture(測試夾具)的類別類似。
將以下程式碼片段新增到 LocalStorage.ts 檔案
在此類別中,新增一個 getter 函式,該函式使用 context fixture(測試夾具)的 storageState 函式來存取在 https://127.0.0.1:5173 運行的網站的瀏覽器環境的本地儲存空間資料
注意:查看 Playwright 的 文件,了解有關
context物件的更多資訊,以便更好地理解上面的程式碼。
此類別為您提供了一種輕鬆存取本地儲存空間的方法,但是,資料仍然需要透過 fixture(測試夾具)提供給您的測試。
返回 auth.fixtures.ts,匯入 LocalStorage 類別
接下來,將另一個名為 storage 的屬性新增到 AuthFixtures type(類型),其 type(類型)為 LocalStorage
最後,新增一個新的 fixture(測試夾具),該 fixture(測試夾具)使用 page fixture(測試夾具)的 context 實例化 LocalStorage 類別,並使用 use 函式將其提供給您的測試
完成此 fixture(測試夾具)後,您現在已準備好處理下節中將測試的每個情境。
注意:在 GitHub 儲存庫的
e2e-tests分支中,您會注意到 fixture(測試夾具)的設定略有不同。本文中的以下內容有所不同,以闡明 fixture(測試夾具)和頁面的角色
- 未使用 TypeScript 別名來縮短匯入 URL
- 由於本文中僅使用一個 fixture(測試夾具)檔案,因此未使用
base.fixture.ts檔案作為auth.fixture.ts檔案的基本 fixture(測試夾具),以在檔案之間共用屬性
測試
您要編寫的第一個測試將驗證未登入的使用者嘗試存取首頁時是否會重新導向到登入畫面。
驗證未授權使用者是否重新導向到登入畫面
首先,在 e2e/tests 中建立一個名為 auth.spec.ts 的新檔案
在此檔案的最頂端,從 auth.fixture.ts 檔案匯入 test 和 expect 變數
現在您有權存取您的自訂 test 物件,請使用它的 describe 函式來描述您的測試套件
第一個測試不需要使用自訂的 loginPage fixture(測試夾具),因為它不會從登入頁面開始。相反,您將使用預設的 page fixture(測試夾具),嘗試存取首頁並驗證頁面是否重新導向到登入畫面。
新增以下測試來完成此操作
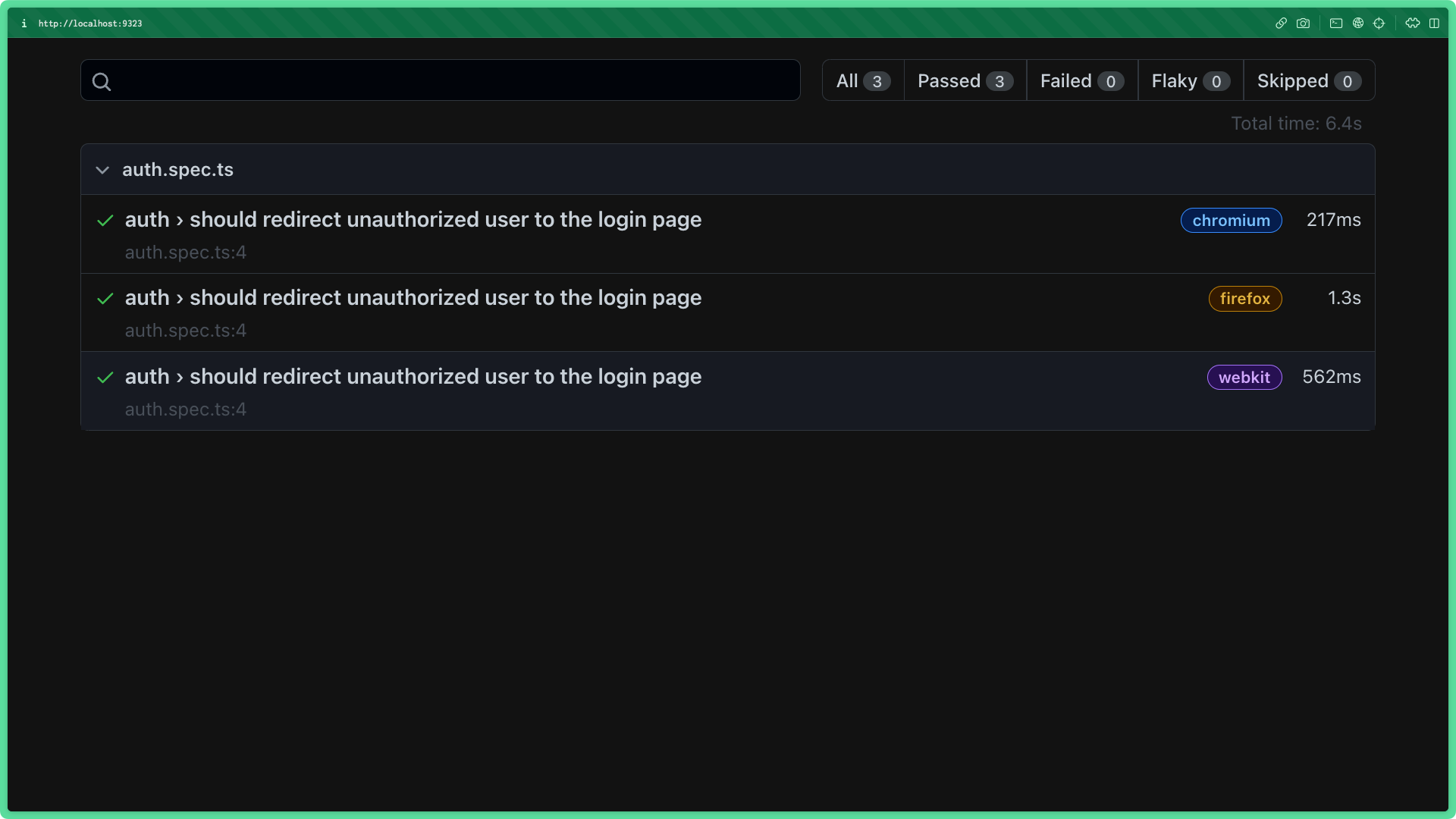
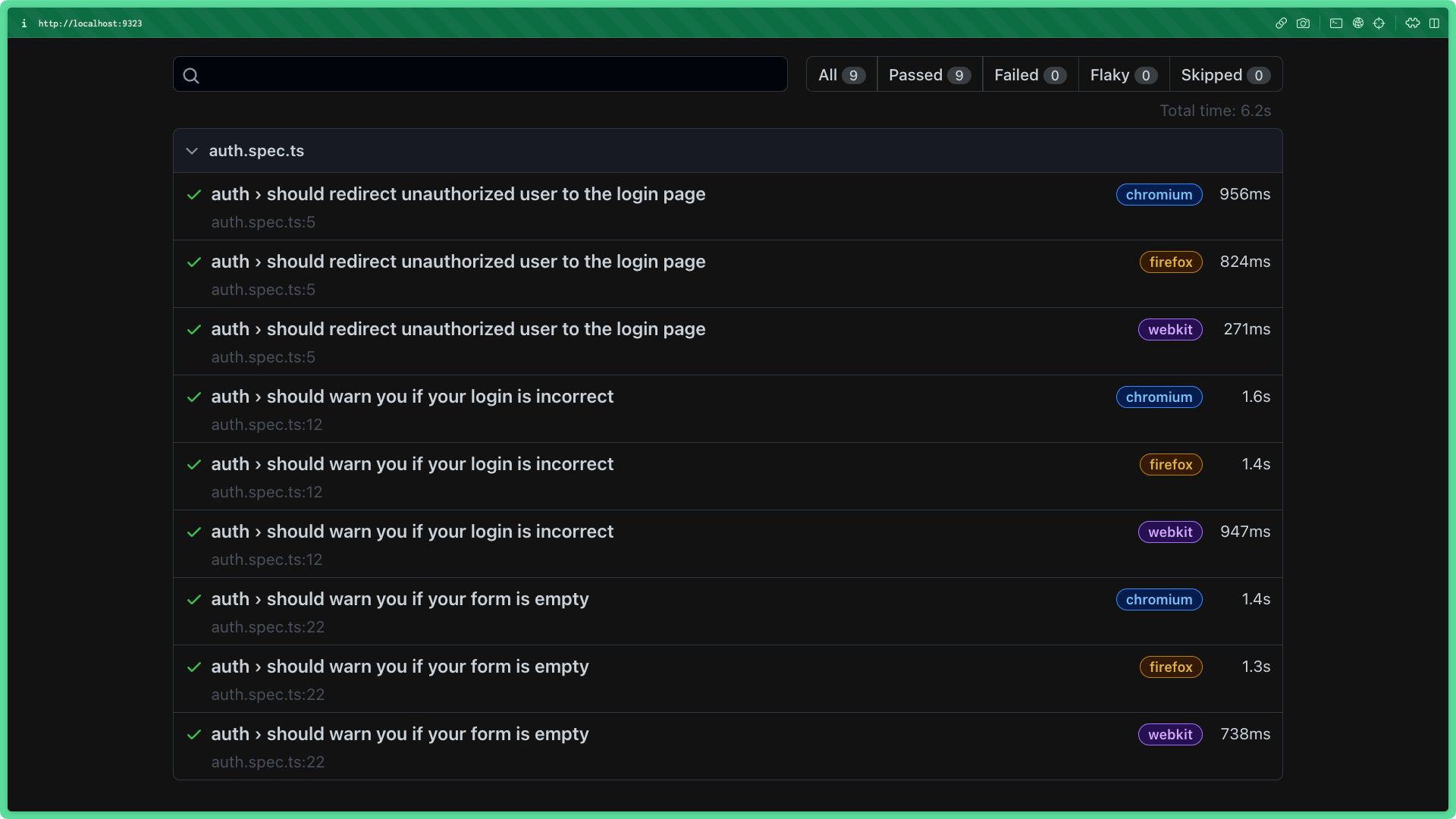
如果您現在運行測試套件,您應該會看到您有一個成功的測試

您將看到三列,因為您的測試預設在三種不同的瀏覽器中運行。
注意:如果您收到包含以下文字的錯誤:
'browserType.launch: Executable does not exist at ...',請嘗試在e2e資料夾中運行npx playwright install。然後再次運行您的測試。如果未下載目標瀏覽器,則會發生此錯誤。
驗證使用者使用不正確的憑證登入時是否會收到警告
在應用程式的登入頁面上,如果使用者嘗試使用不正確的憑證登入,則應在螢幕上彈出訊息,告知他們發生了問題。在此測試中,您將驗證該功能是否正常運作。

請注意右下角的彈出視窗。
若要開始此測試,請將一個 test 新增到測試套件中,該測試套件引入了 page 和 loginPage fixture(測試夾具)
注意:由於此測試中包含
loginPagefixture(測試夾具),因此測試頁面將從應用程式的登入頁面開始。
接下來,使用 LoginPage 類別的 populateForm 函式,使用一組無效的登入憑證填寫登入表單
最後,使用 page 物件的 click 函式來點擊登入按鈕,等待請求完成並驗證彈出視窗是否出現
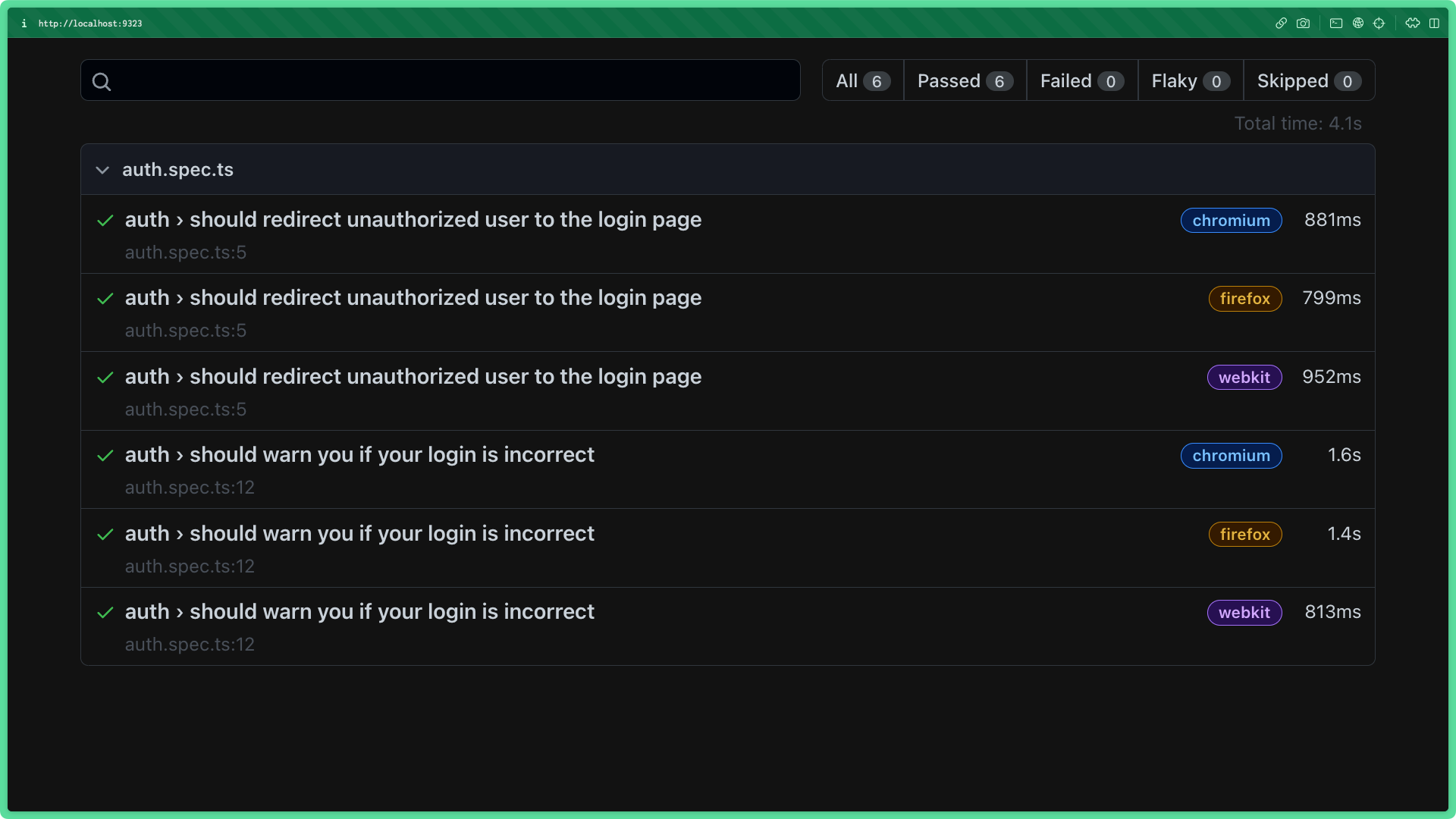
運行端對端測試現在應顯示另一組成功的測試

驗證使用者嘗試提交空白表單時是否會收到警告
此測試將與先前的測試非常相似,因為它將從登入頁面開始並提交登入表單。唯一的區別是表單應該是空白的,並且錯誤訊息應該包含文字:'Please enter a username and password'(請輸入使用者名稱和密碼)。
新增以下測試來驗證是否顯示了預期的錯誤訊息
注意:在此測試中,
click函式是透過loginPage.page屬性存取的。這樣做純粹是為了擺脫變數未使用時發生的 ESLint 警告。
運行端對端測試現在應顯示第三組成功的測試

驗證使用者在建立新帳戶後是否會被導向到首頁
到目前為止,您編寫的測試都假設使用者尚未登入或無法登入。
在此測試中,您將驗證使用者透過註冊表單成功建立新帳戶時是否會重新導向到首頁。
在套件中新增一個新測試,該測試引入了 user_credentials、loginPage、storage 和 page fixture(測試夾具)
此測試需要做的第一件事是使用唯一的使用者憑證填寫註冊表單。user_credentials fixture(測試夾具)具有此測試唯一的資料,因此您將使用這些值。
新增以下程式碼片段以填寫註冊表單並提交
此時,測試將填寫註冊表單並點擊註冊按鈕。發生這種情況時,瀏覽器應重新導向到首頁,並且使用者詳細資訊應在本地儲存空間中以名為 'quoots-user' 的金鑰提供。
新增以下內容以驗證重新導向是否發生,以及使用者資料是否在本地儲存空間中可用
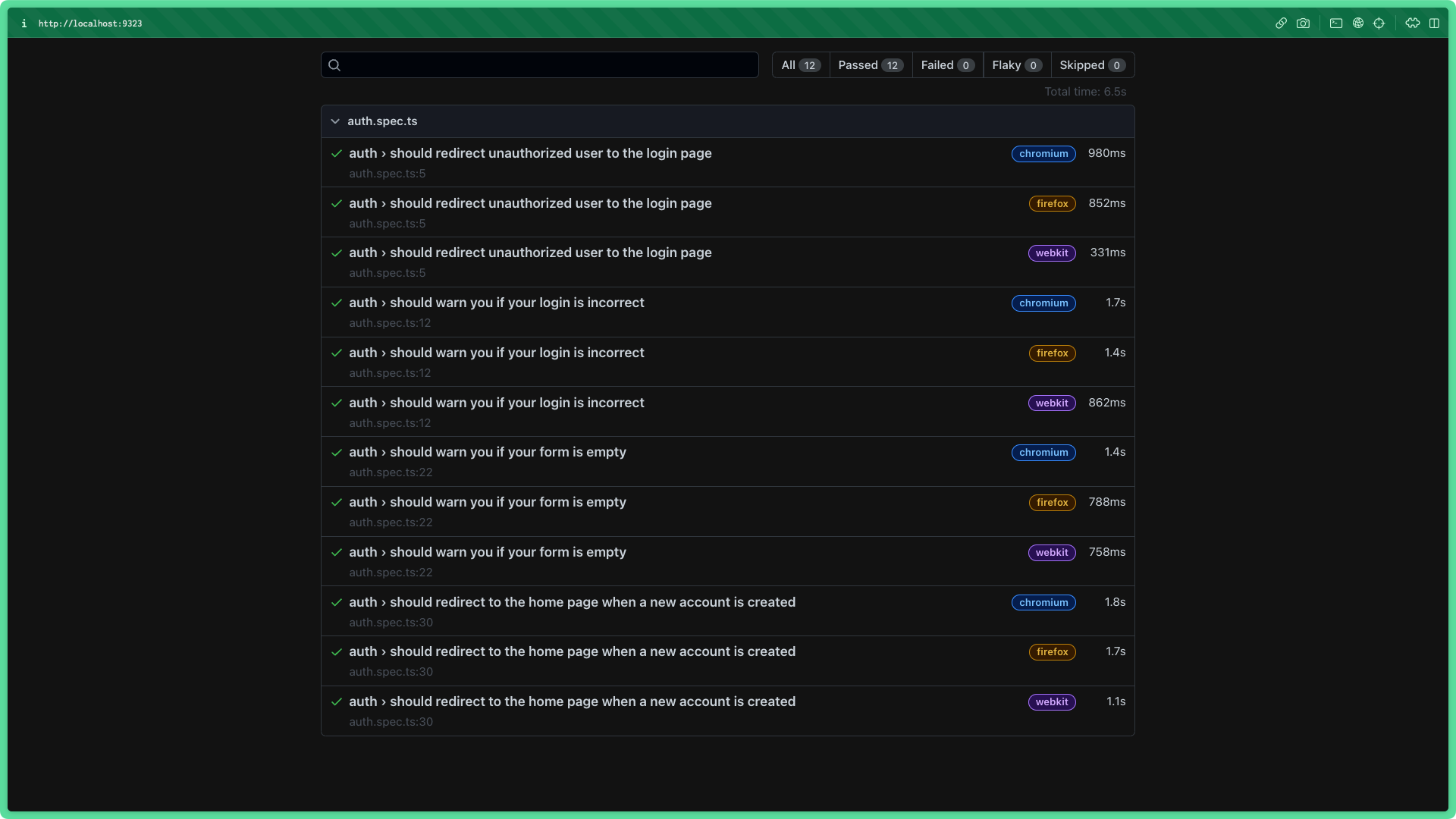
如果一切順利,當您運行時,您應該會看到第四組成功的測試

注意:請記住,在此測試期間建立的測試帳戶會在測試完成後清理。為了驗證這一點,請嘗試在
e2e/tests/helpers/prisma.ts中開啟 查詢記錄,然後再次運行測試以查看清理查詢。
驗證使用者在登入後是否會被導向到首頁
最後一個測試與先前的測試類似,但是,它假設使用者帳戶已在資料庫中可用。它將登入而不是建立新帳戶,並驗證使用者是否最終到達首頁。
因為您需要產生一個新帳戶,而不僅僅是一組唯一的憑證,所以此測試應包含 account fixture(測試夾具),而不是 user_credentials fixture(測試夾具)
此測試的指令集幾乎與先前的測試相同,除了您將使用 account 物件的值而不是 user_credentials 值來填寫登入表單
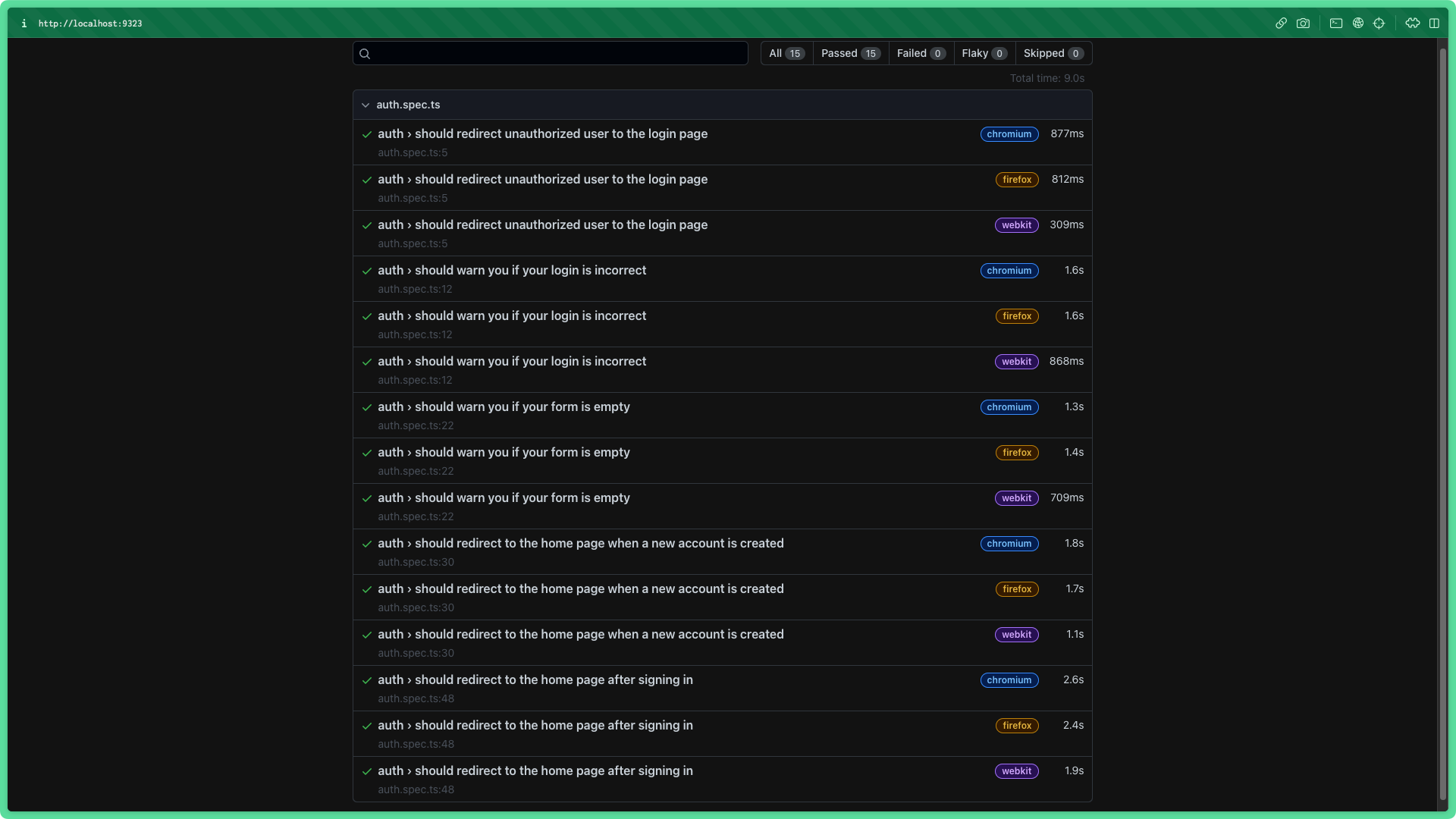
如果您現在運行測試套件,您應該會看到第五組成功的測試

為什麼選擇 Playwright?
市面上有許多工具可以幫助您編寫和運行端對端測試。這些工具中的許多工具都非常成熟,並且在它們旨在執行的工作方面做得很好。
那麼...為什麼本文使用 Playwright 這個相對較新的端對端測試工具,而不是更成熟的工具呢?
本文選擇 Playwright 作為工具的原因有幾個
- 易於使用
- 可擴展的 API
- 彈性的 fixture(測試夾具)系統
在本文中,您編寫的測試的一個重要方面是實作 fixture(測試夾具),這些 fixture(測試夾具)允許您設定特定於測試的資料,並在之後清理該資料。
由於 Playwright 直觀且可擴展的 fixture(測試夾具)系統,您能夠直接在這些 fixture(測試夾具)中匯入和使用 Prisma Client,以在您的資料庫中建立和刪除資料。
可擴展性和開發人員體驗是我們在 Prisma 非常關心的。擴展 Playwright 及其 fixture(測試夾具)的簡單直觀體驗在決定工具時發揮了重要作用。
注意:這並不是說市面上的任何其他工具「不好」。上面的意見僅僅表示 Playwright 特別適合本文中提出的特定用例。
摘要 & 後續步驟
端對端測試使您能夠自動執行原本必須手動執行的那種測試。透過一組指令,您可以瀏覽您的應用程式並確保所需的行為正常運作。
在本文中,您
- 了解了什麼是端對端測試
- 在 pnpm 中設定了一個專案來保存您的端對端測試
- 配置並編寫了您的測試環境
- 建立了 fixture(測試夾具) 和 頁面,以避免測試中的程式碼重複
- 編寫了一組測試來驗證您的應用程式的身份驗證工作流程
本教學涵蓋了很多內容!我們鼓勵您查看 GitHub 儲存庫,以查看涵蓋整個應用程式的完整端對端測試套件。
在本系列的下一節也是最後一節中,您將設定一個 CI/CD 管道,當您將變更推送到您的 GitHub 儲存庫時,該管道會運行您的單元測試、整合測試和端對端測試。
不要錯過下一篇文章!
註冊 Prisma 電子報
