整合測試可讓您確保應用程式的各種組件協同運作。在本文中,您將了解如何設定測試環境以及如何編寫整合測試。

目錄
- 目錄
- 簡介
- 先決條件
- 在 Docker 容器中設定 Postgres
- 為整合測試新增 Vitest 設定檔
- 更新單元測試設定
- 編寫腳本以啟動測試環境
- 設定您的 npm 指令碼
- 編寫整合測試
- 摘要與下一步
簡介
到目前為止,在本系列中,您已探索過模擬您的 Prisma Client,並使用該模擬的 Prisma Client 針對應用程式的小型隔離區域編寫單元測試。
在本系列的這一節中,您將告別模擬的 Prisma Client,並針對真實資料庫編寫整合測試!在本文結束時,您將設定一個整合測試環境,並為您的 Express API 編寫整合測試。
什麼是整合測試?
在本系列的前一篇文章中,您學習了編寫單元測試,重點是測試小型隔離的程式碼單元,以確保應用程式的最小建構區塊正常運作。這些測試的目標是測試特定情境和功能位元,而無需擔心底層資料庫、外部模組或組件之間的互動。
然而,整合測試是一種完全不同的思維模式。這種測試涉及取得應用程式的相關區域或組件,並確保它們協同運作。

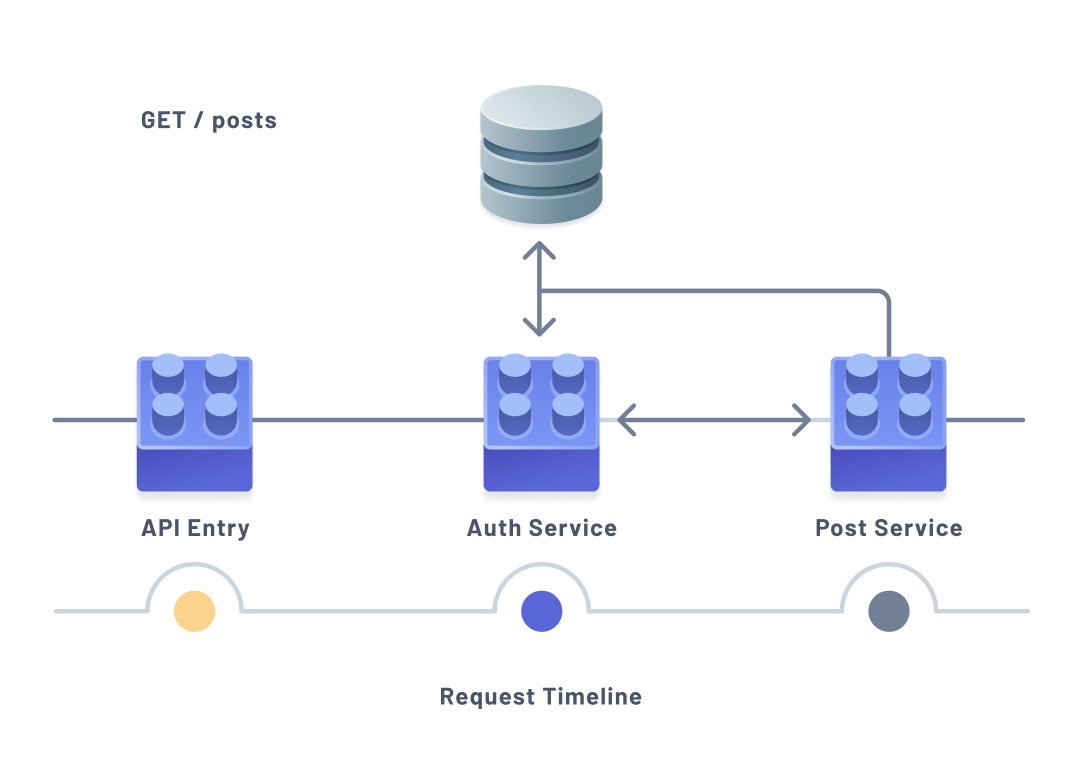
上圖說明了一個範例情境,其中擷取使用者的貼文可能需要多次點擊資料庫,以驗證使用者是否有權存取 API 或任何貼文,然後才能實際檢索資料。
如上所示,應用程式的多個組件可能參與處理個別請求或動作。這通常表示在單一請求或調用期間,跨不同組件會發生多次資料庫互動。因此,整合測試通常包含一個包含資料庫以進行測試的測試環境。
透過對整合測試的簡要概述,您現在將開始準備一個測試環境,您將在其中執行整合測試。
您將使用的技術
先決條件
預期知識
在執行以下步驟時,以下知識將會很有幫助
- JavaScript 或 TypeScript 的基本知識
- Prisma Client 及其功能的基本知識
- Docker 的基本理解
- 一些測試框架的使用經驗
開發環境
若要遵循提供的範例,您需要具備
本系列大量使用這個 GitHub 儲存庫。請務必複製儲存庫並查看 unit-tests 分支,因為該分支是本文的起點。
複製儲存庫
在您的終端機中,前往您儲存專案的目錄。在該目錄中執行以下命令
上面的命令會將專案複製到名為 express_sample_app 的資料夾中。該儲存庫的預設分支是 main,因此您需要簽出 unit-tests 分支。
複製儲存庫後,需要執行幾個步驟來設定專案。
首先,導覽至專案並安裝 node_modules
接下來,在專案的根目錄建立 .env 檔案
此檔案應包含名為 API_SECRET 的變數,其值您可以設定為任何您想要的 string,以及一個名為 DATABASE_URL 的變數,目前可以留空
在 .env 中,API_SECRET 變數提供驗證服務用來加密密碼的密鑰。在真實世界的應用程式中,此值應替換為包含數字和字母字元的長隨機字串。
顧名思義,DATABASE_URL 包含資料庫的 URL。您目前沒有或不需要真實資料庫。
在 Docker 容器中設定 Postgres
您準備測試環境要做的第一件事是使用 Docker Compose 建置 Docker 容器,以提供 Postgres 伺服器。這將是您的應用程式在執行整合測試時使用的資料庫。
不過,在繼續之前,請確保您已安裝 Docker 並在您的機器上執行。您可以按照這裡的步驟在您的機器上設定 Docker。
若要開始設定您的 Docker 容器,請在專案的根目錄建立一個名為 docker-compose.yml 的新檔案
您將在此檔案中設定您的容器,讓 Docker 知道如何設定資料庫伺服器、要使用的映像 (Docker 映像是一組詳細說明如何建置容器的指示),以及如何儲存容器的資料。
注意:您可以在
docker-compose.yml檔案中設定大量內容。您可以在這裡找到文件。
您的容器應建立並公開 Postgres 伺服器。
若要完成此操作,請先指定您將使用的 Compose 檔案格式版本
此版本號碼也決定了您將使用的 Docker Engine 版本。3.8 是撰寫本文時的最新版本。
接下來,您將需要一個 service,您的資料庫伺服器將在其中執行。建立一個名為 db 的新 service,並使用以下設定
上面新增的設定指定了一個名為 db 的服務,並具有以下設定
image:定義在建置此服務時要使用的 Docker 映像restart:always選項讓 Docker 知道在發生任何失敗時或 Docker 重新啟動時重新啟動此服務environment:設定要在容器中公開的環境變數ports:指定 Docker 應將您機器的5432連接埠對應到容器的5432連接埠,這將是 Postgres 伺服器的執行位置volumes:指定磁碟區的名稱以及容器將在其上持久儲存資料的本機位置
若要完成服務的設定,您需要讓 Docker 知道如何設定和網路化在 volumes 設定中定義的磁碟區。
將以下內容新增至您的 docker-compose.yml 檔案,讓 Docker 知道磁碟區應儲存在您的本機 Docker 主機 (在您的檔案系統中)
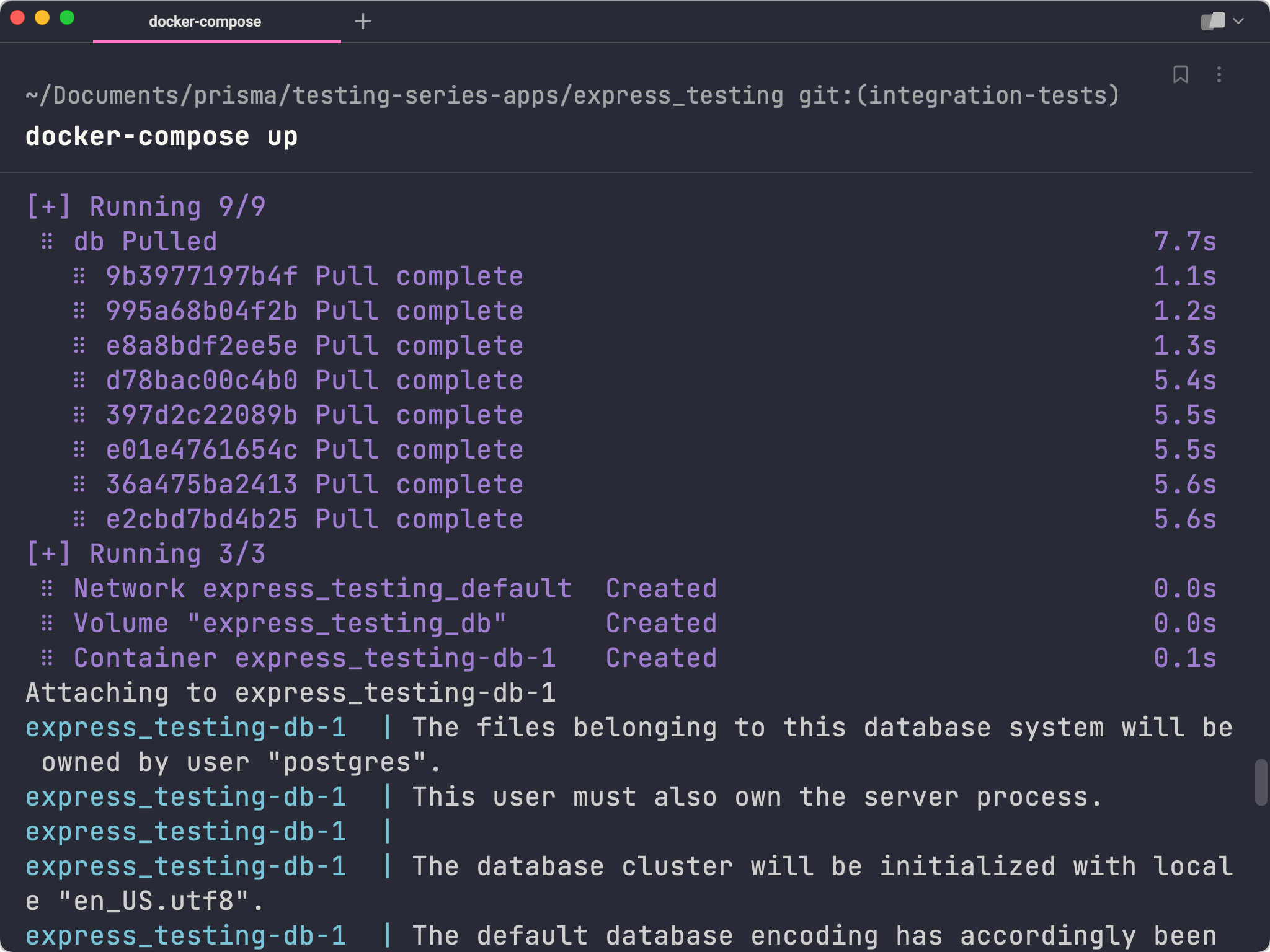
如果您現在前往您的終端機並導覽至專案的根目錄,您應該能夠執行以下命令來啟動執行 Postgres 的容器

您的資料庫伺服器現在可從網址 postgres://postgres:postgres@localhost:5432 取得和存取。
更新您的 .env 檔案的 DATABASE_URL 變數以指向該網址,並指定 quotes 作為資料庫名稱
為整合測試新增 Vitest 設定檔
在前一篇文章中,您為 Vitest 建立了一個設定檔。該設定檔 vitest.config.unit.ts 專門用於專案中的單元測試。
現在,您將建立第二個名為 vitest.config.integration.ts 的設定檔,您將在其中設定 Vitest 在執行整合測試時應如何執行。
注意:在本系列中,這些檔案將非常相似。根據專案的複雜性,像這樣拆分設定會變得更加明顯有利。
在專案的根目錄建立一個名為 vitest.config.integration.ts 的新檔案
將以下內容貼到該新檔案中
上面的程式碼片段基本上與 vitest.config.unit.ts 的內容相同,只是 test.include blob 指向 src/tests 中的任何 .ts 檔案,而不是像單元測試設定那樣指向 src 中的任何檔案。這表示您的所有整合測試都應放入 src 中名為 tests 的新資料夾中。
接下來,將另一個金鑰新增至此新設定檔,告知 Vitest 不要同時在不同執行緒中執行多個測試
這非常重要,因為您的整合測試將與資料庫互動並預期特定的資料集。如果多個測試同時執行並與您的資料庫互動,您很可能會由於非預期的資料而在測試中造成問題。
同樣地,您也需要一種在測試之間重設資料庫的方法。在此應用程式中,在每個測試之間,您將完全清除資料庫,以便您可以在每個測試中從空白狀態開始。
在 src 中建立一個名為 tests 的新資料夾,並在 tests 中建立一個名為 helpers 的新資料夾
在該新目錄中,建立一個名為 prisma.ts 的檔案
此檔案是一個協助程式,僅例項化和匯出 Prisma Client。
將以下內容新增至該檔案
現在在 src/tests/helpers 中建立另一個名為 reset-db.ts 的檔案
您將在此檔案中編寫和匯出一個重設資料庫的函式。
您的資料庫只有三個表格:Tag、Quote 和 User。編寫和匯出一個函式,該函式在交易中對每個表格執行 deleteMany
透過上面編寫的檔案,您現在可以清除資料庫。這裡要做的最後一件事是在每個整合測試之間實際調用該函式。
執行此操作的好方法是使用設定檔。這是一個您可以設定 Vitest 在執行任何測試之前處理的檔案。您可以在此處使用 Vitest 的生命週期掛鉤來自訂其行為。
在 src/tests/helpers 中建立另一個名為 setup.ts 的檔案。
您的目標是在每個測試之前重設資料庫,以確保您有一個乾淨的狀態。您可以透過在 Vitest 提供的 beforeEach 生命週期函式中執行 reset-db.ts 匯出的函式來完成此操作。
在 setup.ts 中,使用 beforeEach 在每個測試之間執行您的重設函式
現在,當您執行測試套件時,src/tests 中所有檔案中的每個個別測試都將從乾淨的狀態開始。
注意:您可能想知道在特定測試環境中想要從某些資料開始的情境。在您編寫的每個個別測試檔案中,您也可以掛鉤到這些生命週期函式並自訂每個檔案的行為。稍後將顯示一個範例。
最後,您現在需要讓 Vitest 知道此設定檔,並告知它在您執行測試時執行該檔案。
使用以下內容更新 vitest.config.integration.ts
更新單元測試設定
目前,單元測試設定檔也會執行您的整合測試,因為它會搜尋位於 src 中的任何 .ts 檔案。
更新 vitest.config.unit.ts 中的設定,以忽略 src/tests 中的檔案
現在,您的單元測試和整合測試已完全分離,只能使用各自的個別命令執行。
編寫腳本以啟動測試環境
到目前為止,您已建置出以下方法
- 在 Docker 容器中啟動資料庫伺服器
- 使用特定測試設定執行整合測試
- 將單元測試與整合測試分開執行
缺少的是一種實際協調 Docker 容器建立和整合測試執行的方法,以確保您的資料庫正在執行且可供您的測試環境使用。
為了讓此功能運作,您將編寫一組自訂 bash 腳本,這些腳本會啟動您的 Docker 容器、等待伺服器準備就緒,然後執行您的測試。
在專案的根目錄建立一個名為 scripts 的新目錄
在該目錄中,建立一個名為 run-integration.sh 的檔案
在此檔案中,您需要執行以下步驟
- 從
.env載入任何環境變數,以便您可以存取資料庫 URL。 - 在分離模式下啟動您的 Docker 容器。
- 等待資料庫伺服器變得可用。
- 執行 Prisma 移轉,以將您的 Prisma 結構描述套用至資料庫。
- 執行您的整合測試。作為獎勵,您也應該能夠使用
--ui旗標執行此檔案,以執行 Vitest 的 GUI 介面。
載入您的環境變數
第一個步驟是讀取 .env 檔案,並使這些變數在您的腳本內容中可用。
在 scripts 中建立另一個名為 setenv.sh 的檔案
在此檔案中,新增以下程式碼片段
這將讀取您的 .env 檔案並匯出每個變數,使其在您的腳本中可用。
回到 scripts/run-integration.sh,您現在可以使用此檔案,使用 source 命令存取環境變數
在上面,DIR 變數用於尋找 setenv.sh 的相對路徑,該路徑用於執行腳本。
在分離模式下啟動您的 Docker 容器
下一步是啟動您的 Docker 容器。請務必注意,您需要以分離模式啟動容器。
通常,當您執行 docker-compose up 時,您的終端機將連線到容器的輸出,以便您可以看到正在發生的情況。但是,這會阻止終端機執行任何其他動作,直到您停止 Docker 容器。
以分離模式執行容器可讓它在背景中執行,從而釋放您的終端機以繼續執行命令 (例如執行整合測試的命令)。
將以下內容新增至 run-integration.sh
在這裡,-d 旗標表示容器應以分離模式執行。
讓腳本等待直到資料庫伺服器準備就緒
在執行 Prisma 移轉和測試之前,您需要確保資料庫已準備好接受請求。
為了執行此操作,您將使用一個著名的腳本,稱為 wait-for-it.sh。此腳本可讓您提供 URL 以及一些計時設定,並使腳本等待,直到提供的 URL 上的資源變得可用,然後再繼續。
透過執行以下命令,將該腳本的內容下載到名為 scripts/wait-for-it.sh 的檔案中
警告:如果
wait-for-it.sh腳本對您不起作用,請參閱 GitHub 討論,以了解連線到資料庫並確保測試成功執行的替代方法。
然後,回到 run-integration.sh 並使用以下內容更新它
您的腳本現在將等待 DATABASE_URL 環境變數中指定位置的資料庫可用,然後再繼續。
如果您使用的是 Mac,您還需要執行以下命令來安裝和別名 wait-for-it.sh 腳本中使用的命令
準備資料庫並執行測試
最後兩個步驟現在可以安全地執行。
在執行 wait-for-it 腳本後,執行 Prisma 移轉以將任何新變更套用至資料庫
然後,若要總結所有內容,請新增以下陳述式以執行您的整合測試
請注意使用的 if/else 陳述式。這可讓您尋找傳遞至腳本的旗標。如果找到旗標,則假定為 --ui,並將使用 Vitest 使用者介面執行測試。
使腳本可執行
執行測試所需的腳本已全部完成,但是,如果您嘗試執行任何腳本,您將收到權限錯誤。
為了使這些腳本可執行,您需要執行以下命令,該命令會授予您目前的使用者存取權以執行它們
設定您的 npm 指令碼
您的腳本現在可執行。下一步是在 package.json 中建立 scripts 記錄,這些記錄將調用這些自訂腳本並啟動您的測試。
在 package.json 中,將以下內容新增至 scripts 區段
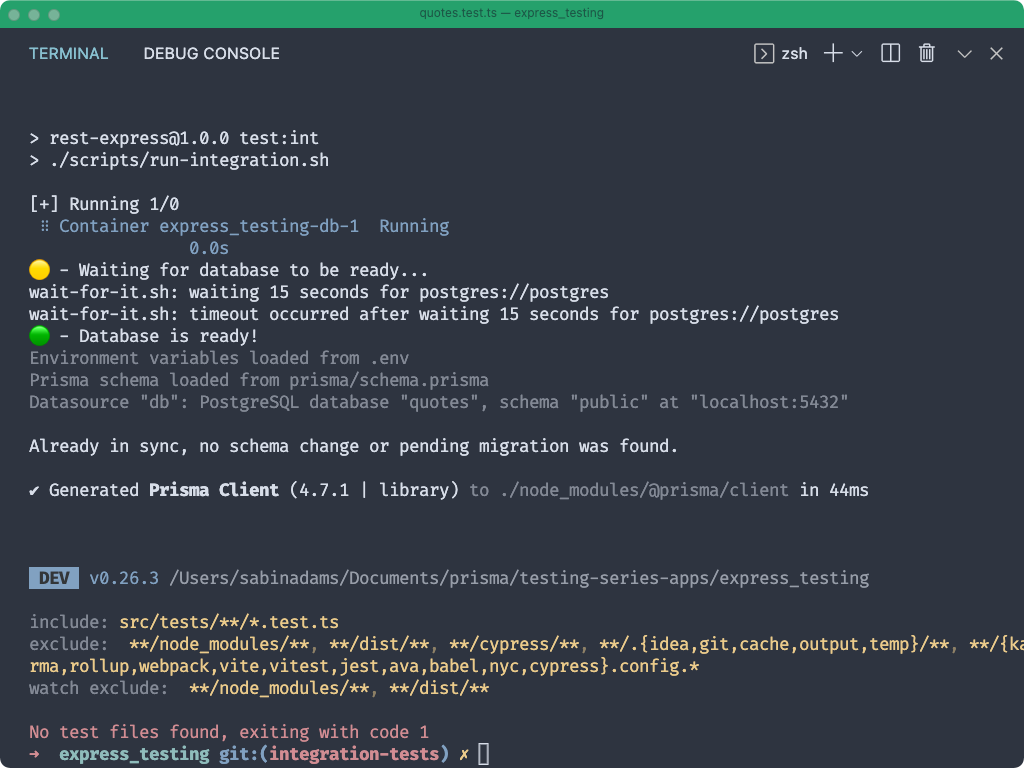
現在,如果您執行以下任一腳本,您應該會看到您的 Docker 容器正在啟動、正在執行 Prisma 移轉,以及最終正在執行您的測試

注意:目前您的測試將會失敗。這是因為 Vitest 找不到任何包含要執行測試的檔案。
編寫整合測試
現在是時候使用您的測試環境並編寫一些測試了!
在考慮應用程式的哪些部分需要整合測試時,重要的是要考慮組件之間的重要互動以及如何調用這些互動。
在您正在使用的 Express API 的情況下,互動的重要分組發生在路由、控制器和服務之間。當使用者點擊 API 中的端點時,路由處理常式會將請求傳遞給控制器,而控制器可能會調用服務函式以與資料庫互動。
記住這一點,您將專注於針對每個路由個別測試的整合測試,確保每個路由都能正確回應 HTTP 請求。這包括對 API 的有效和無效請求。目標是讓您的測試模擬 API 的消費者在與其互動時的體驗。
注意:關於整合測試應涵蓋哪些內容,存在許多不同的意見。在某些情況下,開發人員可能想要編寫專用的整合測試,以確保較小的組件 (例如您的控制器和服務) 可以正確地協同運作,以及驗證整個 API 路由是否正確運作的測試。關於測試應涵蓋哪些內容的決策完全取決於應用程式的需求以及您作為開發人員認為需要測試的內容。
與本系列的前一篇文章類似,為了使本教學課程中的資訊保持在可管理的長度內,您將專注於為 API 路由 /auth/signin 和 /auth/signup 編寫測試。
注意:如果您對
/quotes/*路由的測試外觀感到好奇,完整的測試集可在 GitHub 儲存庫的integration-tests分支中找到。
為 /auth/signup 編寫測試
在 src/tests 中建立一個名為 auth.test.ts 的新檔案
這是與 API 的 /auth 路由相關的所有測試將要去的位置。
在此檔案中,從 Vitest 匯入 describe、expect 和 it 函式,並使用 describe 來定義此測試套件
您將測試的第一個端點是 POST /auth/signup 路由。
在測試套件內容中,新增另一個 describe 區塊,以描述與此特定路由關聯的測試套件
此路由可讓您提供使用者名稱和密碼來建立新使用者。透過查看 src/auth/auth.controller.ts 中的邏輯和 src/auth/auth.routes.ts 中的路由定義,可以確定以下行為對於測試非常重要
- 它應該回應
200狀態碼和使用者詳細資訊 - 成功時應回傳有效的 session token
- 如果使用者名稱已存在,應回傳
400狀態碼 - 如果提供的請求主體無效,應回傳
400狀態碼
注意:測試應包含您預期從 API 獲得的任何回應變化,包括成功和錯誤的回應。通常只需閱讀 API 的路由定義和控制器,就足以判斷您應該測試的不同情境。
接下來的四個章節將詳細說明如何為這些情境編寫測試。
應回傳 200 狀態碼和使用者詳細資訊
若要開始為此情境編寫測試,請使用從 Vitest 匯入的 it 函數來描述「它」應該做什麼。
在 /auth/signup 路由的 describe 區塊中,加入以下內容
為了實際將資料 POST 到應用程式中的端點,您將使用一個名為 supertest 的函式庫。此函式庫可讓您提供一個 HTTP 伺服器,並透過簡單的 API 向該伺服器發送請求。
安裝 supertest 作為開發依賴項
然後在 src/tests/auth.test.ts 頂部匯入 supertest,並命名為 request。同時從 src/lib/createServer 匯入預設匯出,它提供了 app 物件
您現在可以使用 request 函數向您的 Express API 發送請求
在上方,app 實例被傳遞給 request 函數。該函數的回應是一組函數,可讓您與傳遞給 request 的 HTTP 伺服器互動。
然後使用 post 函數來定義您打算互動的HTTP 方法和路由。最後,調用 send 以發送 POST 請求以及請求主體。
返回的值包含請求回應的所有詳細資訊,但是 status 和 body 值是特別從回應中提取出來的。
現在您已可以存取回應狀態和主體,您可以驗證路由是否執行了其預期的動作,並以正確的值回應。
將以下內容添加到此測試以驗證這些情況
上面的變更執行以下操作
- 匯入
prisma,以便您可以查詢資料庫以再次檢查資料是否正確建立 - 使用
prisma取得新建立的使用者 - 確保請求回應
200狀態碼 - 確保找到使用者記錄
- 確保回應主體包含一個
user物件,其中包含使用者的username和id
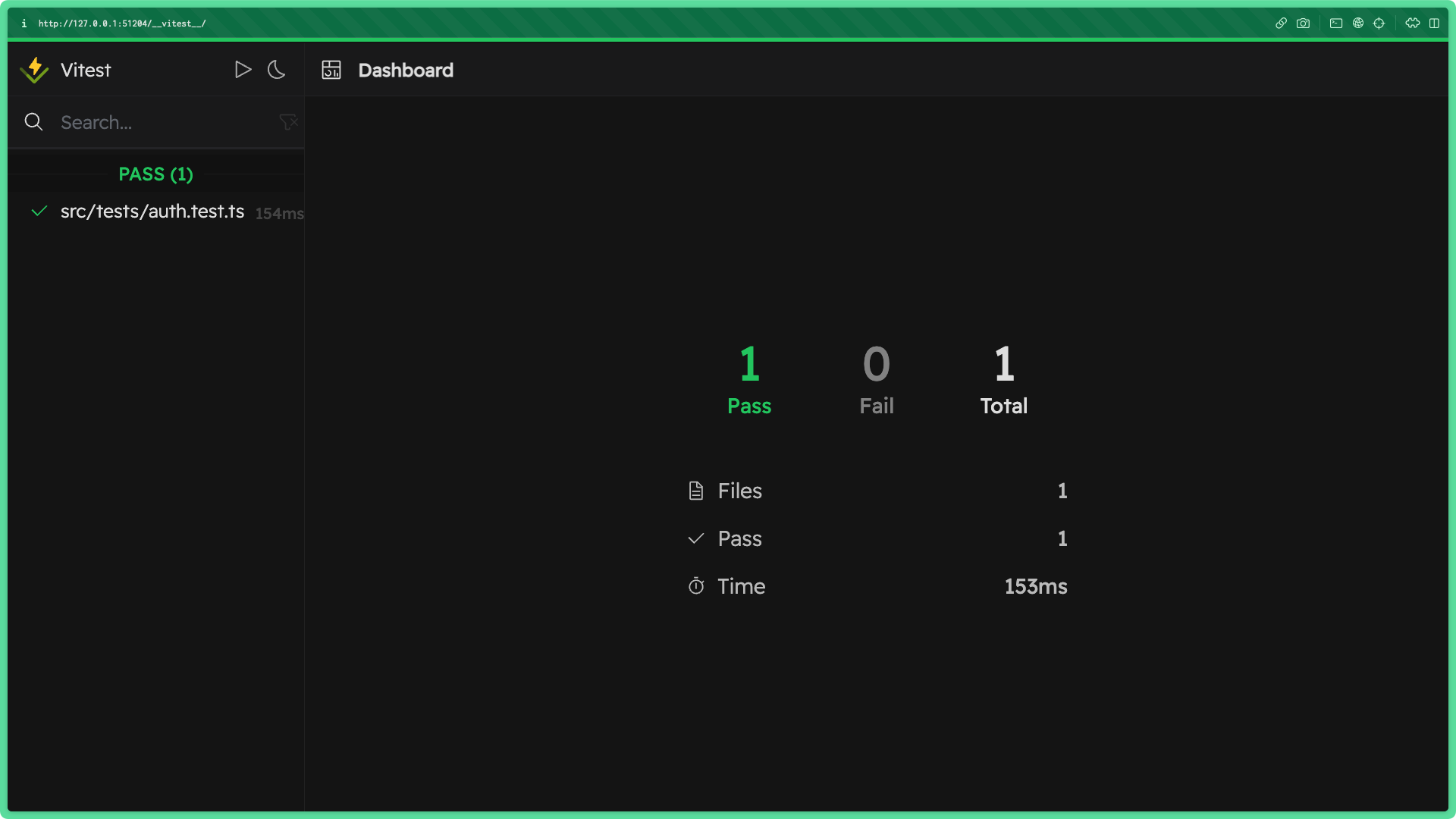
如果您在終端機中執行 npm run test:int:ui,您應該會看到 Vitest GUI 開啟,以及成功的測試訊息。
注意:如果您尚未執行此命令,系統可能會提示您安裝
@vitest/ui套件並重新執行該命令。

注意:在此測試中沒有模擬任何模組,包括 Prisma Client!您的測試是針對真實的資料庫執行的,並驗證了此路由中的資料互動是否正常運作。
成功時應回傳有效的 session token
下一個測試將驗證當使用者建立時,回應應包含一個 session token,可用於驗證該使用者對 API 的請求。
在前一個測試下方,為此情境建立一個新的測試
此測試將比前一個測試更簡單。它只需要發送有效的註冊請求,並檢查回應以驗證是否已回傳有效的 token。
使用 supertest 向 /auth/signup 端點發送 POST 請求,並檢索回應主體
回應主體應包含一個名為 token 的欄位,其中包含 session token 字串。
新增一組預期,驗證 token 欄位是否存在於回應中,並使用 jwt 函式庫驗證 token 是否為有效的 session token
如果使用者名稱已存在,應回傳 400 狀態碼
到目前為止,您已驗證對 /auth/signup 的有效請求會如預期般回應。現在您將切換方向,確保應用程式能適當地處理無效請求。
為此情境新增另一個測試
為了觸發當使用現有使用者名稱發出註冊請求時應發生的 400 錯誤,資料庫中必須已存在使用者。
在此測試中新增一個查詢,以任何密碼建立一個名為 'testusername' 的使用者
現在您應該能夠通過發送與該使用者相同使用者名稱的註冊請求來觸發錯誤。
注意:請記住,此使用者記錄(以及因您的註冊測試而建立的其他記錄)會在每個個別測試之間刪除。
向 /auth/signup 發送請求,並提供與上述使用者相同的使用者名稱:'testusername'
現在正在向該端點發送請求,是時候思考在此情境中您會預期發生什麼事。您會預期
- 請求回應
400狀態碼 - 回應主體不包含
user物件 - 資料庫中的使用者計數僅為
1
將以下預期添加到測試中,以驗證是否滿足所有這些要點
如果提供的請求主體無效,應回傳 400 狀態碼
您將為此端點編寫的最後一個測試是驗證當向 API 發送無效請求主體時,請求將回應 400 狀態碼的測試。
此端點,如 src/auth/auth.router.ts 中所示,使用 zod 來驗證其請求主體是否透過名為 validate 的中介軟體(定義於 src/lib/middlewares.ts 中)包含有效的 username 和 password 欄位。
此測試將特別確保 validate 中介軟體和 zod 定義是否如預期般運作。
為此情境新增一個新的測試
此測試將非常簡單明瞭。它應該只是向 /auth/signup 端點發送 POST 請求,並提供無效的請求主體。
使用 supertest 向 /auth/signup 發送 POST 請求,但不要發送 username 欄位,而是發送 email 欄位
此請求主體應導致驗證中介軟體在繼續執行控制器之前,以 400 錯誤碼回應請求。
使用以下一組預期來驗證此行為
這樣,您的 /auth/signup 端點測試套件就完成了!如果您回頭查看 Vitest GUI,您應該會發現您的所有測試都成功通過了

為 /auth/signin 編寫測試
您接下來要編寫測試的此端點與前一個端點有許多相似之處,但是它不是建立新使用者,而是驗證現有使用者。
/auth/signin 端點接收 username 和 password,確保存在具有所提供資料的使用者,產生 session token,並以 session token 和使用者的詳細資訊回應請求。
注意:此功能的實作可以在
src/auth/auth.controller.ts和src/auth/auth.router.ts中找到。
在您的測試套件中,您將驗證此端點的以下情況為真
- 當提供有效的憑證時,應回傳
200狀態碼 - 成功時應回傳使用者詳細資訊
- 成功時應回傳有效的 session token
- 當給定無效的憑證時,應回傳
400狀態碼 - 當找不到使用者時,應回傳
400狀態碼 - 當給定無效的請求主體時,應回傳
400狀態碼
在測試每個情境之前,您需要定義另一個測試套件,以將與此端點相關的所有測試分組。
在您定義 /auth/signup 測試套件的結束標籤下,為 /auth/signin 路由新增另一個 describe
您將在此套件中編寫的測試也需要資料庫中存在使用者,因為您將測試登入功能。
在您剛新增的 describe 區塊中,您可以使用 Vitest 的 beforeEach 函數,在每次測試之前將使用者新增到資料庫。
將以下內容新增到新的測試套件
注意:重要的是要注意,此處密碼的加密方法必須與
src/auth/auth.service.ts中使用的加密方法完全一致。
現在此測試套件的初始設定已完成,您可以繼續編寫測試。
就像之前一樣,接下來的六個章節將個別涵蓋每個情境,並逐步說明測試的工作原理。
當提供有效的憑證時,應回傳 200 狀態碼
第一個測試將簡單地驗證使用正確憑證的有效登入請求是否會從 API 產生 200 回應碼。
首先,在此測試套件的 describe 區塊中,就在 beforeEach 函數下方新增您的新測試
為了測試所需的行為,請向 /auth/signin 端點發送 POST 請求,並使用與建立測試使用者時相同的使用者名稱和密碼。然後驗證回應的狀態碼是否為 200
成功時應回傳使用者詳細資訊
下一個測試與上一個測試非常相似,只是您不會檢查 200 回應狀態,而是檢查回應主體中是否有 user 物件並驗證其內容。
新增另一個包含以下內容的測試
上述測試的內容執行以下操作
- 向
/auth/signin發送POST請求,請求主體包含測試使用者的使用者名稱和密碼 - 提取回應主體的
user物件的鍵 - 驗證回應中存在兩個鍵,
id和username,並且user.username的值與測試使用者的使用者名稱相符
成功時應回傳有效的 session token
在此測試中,您將再次遵循與前兩個測試非常相似的流程,只有此測試將驗證回應主體中是否存在有效的 session token。
在前一個測試下方新增以下測試
如您在上方所見,已向目標端點發送請求,並從結果中抽象出回應主體。
使用 toHaveProperty 函數來驗證回應主體中是否存在 token 鍵。然後使用 jwt.verify 函數驗證 session token。
注意:重要的是要注意,與密碼加密類似,重要的是使用與
src/auth/auth.service.ts中使用的相同函數來驗證 session token。
當給定無效的憑證時,應回傳 400 狀態碼
您現在將驗證,當發送包含無效憑證的請求主體時,將產生正確的錯誤回應。
為了重現此情境,您只需向 /auth/signin 發送 POST 請求,並使用測試使用者的正確使用者名稱但錯誤的密碼。
新增以下測試
如您在上方所見,回應的狀態預期為 400。
還為回應主體新增了一個預期,即不包含 token 屬性,因為無效的登入請求不應觸發產生 session token。
注意:此測試的第二個預期並非絕對必要,因為
400狀態碼已足以知道您的控制器中的條件已滿足,可以快速中止請求並回應錯誤。
當找不到使用者時,應回傳 400 狀態碼
在這裡,您將測試無法使用所提供的使用者名稱找到使用者的情境。與先前的測試一樣,這應該快速中止請求,並導致提前以錯誤狀態碼回應。
將以下內容新增到您的測試中
當給定無效的請求主體時,應回傳 400 狀態碼
在最後一個測試中,您將驗證發送無效的請求主體是否會導致錯誤回應。
在 src/auth/auth.router.ts 中使用的 validate 中介軟體應捕獲無效的請求主體,並完全快速中止授權控制器。
新增以下測試以完成此測試套件
如您在上方所見,username 欄位已切換為 email 欄位,就像本文先前測試中所做的那樣。因此,請求主體與請求主體的 zod 定義不符,並觸發錯誤。
如果您前往 Vitest GUI,您應該會看到您的整個端點測試套件都成功通過了所有檢查。

總結 & 後續步驟
恭喜您看到本文的結尾!測試系列的這一部分內容豐富,讓我們回顧一下。在本文中,您
- 了解了什麼是整合測試
- 設定了 Docker 容器,以便在您的測試環境中執行 Postgres 資料庫
- 設定了 Vitest,以便您可以獨立執行單元測試和整合測試
- 編寫了一組啟動 shell 腳本,以啟動您的測試環境並執行您的整合測試套件
- 為您的 Express API 中的兩個主要端點編寫了測試
在本系列的下一部分中,您將了解本文中將涵蓋的最後一種測試:端對端測試。
我們希望您能繼續關注本系列的其餘部分!
不要錯過下一篇文章!
訂閱 Prisma 電子報
