部署到 Deno Deploy
透過本指南,您可以學習如何建置簡單的應用程式並將其部署到 Deno Deploy。此應用程式使用 Prisma ORM 來儲存每個請求到 PostgreSQL 資料庫的日誌。
本指南涵蓋 Prisma CLI 與 Deno CLI、Deno Deploy、Prisma Client 和 Prisma Accelerate 的搭配使用。
本指南示範如何將應用程式部署到 Deno Deploy 並搭配 PostgreSQL 資料庫,但您可以使用 Prisma ORM 支援的任何資料庫類型。
先決條件
- 一個免費的帳戶
- 一個免費的 Deno Deploy 帳戶
- PostgreSQL 資料庫
- 已安裝 Node.js 與 npm
- 已安裝 Deno v1.29.4 或更高版本。了解更多。
- (建議)最新版本的 Prisma ORM。
- (建議)VS Code 的 Deno 擴充功能。了解更多。
1. 設定您的應用程式
首先,您需要為您的專案建立一個目錄,然後使用 deno run 以 prisma init 初始化您的應用程式,作為使用 npm 規範符的 npm 套件。
若要設定您的應用程式
-
開啟您的終端機並導航到您選擇的位置。
-
執行以下命令來設定您的應用程式。
mkdir prisma-deno-deploy
cd prisma-deno-deploy
deno run -A npm:prisma init -
編輯
prisma/schema.prisma檔案以定義資料模型並啟用deno預覽功能標誌。在本指南的後續章節中,您將建立一個應用程式,該應用程式使用
Log模型來儲存來自應用程式的傳入請求資料。若要使用 Deno,您需要將預覽功能標誌
deno新增至schema.prisma檔案的generator區塊。此外,Deno 要求您在自訂位置產生 Prisma Client。您可以使用generator區塊中的output參數來啟用此功能。為了滿足這兩個需求,請將以下幾行新增至generator區塊schema.prismagenerator client {
provider = "prisma-client-js"
previewFeatures = ["deno"]
output = "../generated/client"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model Log {
id Int @id @default(autoincrement())
level Level
message String
meta Json
}
enum Level {
Info
Warn
Error
} -
在您的
.env檔案中,將目前的預留位置連線字串postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public替換為您的 PostgreSQL 連線字串。
2. 建立資料庫綱要
在資料模型到位且資料庫連線設定完成後,您現在可以將資料模型套用到您的資料庫。
deno run -A npm:prisma migrate dev --name init
此命令執行兩項操作
- 它為此遷移建立新的 SQL 遷移檔案
- 它針對資料庫執行 SQL 遷移檔案
此時,該命令還有兩個額外的副作用。該命令會安裝 Prisma Client 並為專案建立 package.json 檔案,其中包含 @prisma/client 套件作為依賴項。
3. 為 Prisma Accelerate 產生 Prisma Client
接下來,使用 --no-engine 標誌為 Prisma Accelerate 產生 Prisma Client。稍後,您將使用 Prisma Accelerate 透過 HTTP 連接到您的資料庫。
deno run -A --unstable npm:prisma generate --no-engine
在 Prisma ORM 5.2.0 之前的版本中,--no-engine 標誌不可用。請改用 --accelerate 標誌。
deno run -A npm:prisma generate --accelerate
您現在擁有資料庫綱要和在本機產生的 Prisma Client for Prisma Accelerate。
4. 建立您的應用程式
您現在可以建立本機 Deno 應用程式。在您專案的根資料夾中建立 index.ts 並新增以下內容
import { serve } from 'https://deno.land/std@0.140.0/http/server.ts'
import { PrismaClient } from './generated/client/deno/edge.ts'
const prisma = new PrismaClient()
async function handler(request: Request) {
const log = await prisma.log.create({
data: {
level: 'Info',
message: `${request.method} ${request.url}`,
meta: {
headers: JSON.stringify(request.headers),
},
},
})
const body = JSON.stringify(log, null, 2)
return new Response(body, {
headers: { 'content-type': 'application/json; charset=utf-8' },
})
}
serve(handler)
VS Code 錯誤:An import path cannot end with a '.ts' extension
如果您使用 VS Code 並看到錯誤 An import path cannot end with a '.ts' extension,指出 index.ts 開頭的 import 陳述式有問題,您需要安裝 VS Code 的 Deno 擴充功能,選擇 檢視 > 命令面板 並執行命令 Deno: Initialize Workspace Configuration。這會告知 VS Code 目前專案中的 TypeScript 檔案需要使用 Deno 執行,然後觸發正確的驗證。
下一步
您還無法執行此腳本,因為您還沒有使用 Prisma Client 與資料庫所需的 Prisma Accelerate 連線字串。在本指南的後續章節中,當您將應用程式新增到 Prisma Data Platform 時,您將獲得所需的憑證。
在那之後,您將在本機測試您的應用程式。
5. 在 Prisma Data Platform 中啟用 Accelerate
若要開始使用 Prisma Accelerate
- 註冊一個免費帳戶
- 建立專案
- 導航到您建立的專案
- 啟用 Accelerate
- 產生 Accelerate 連線字串並將其複製到您的剪貼簿
6. 在您的環境中設定 Prisma Accelerate
複製 Accelerate 連線字串後,您可以替換您在 .env 檔案中用於建立資料庫綱要的現有連線字串。
Prisma Client 預設不會在 Deno 上讀取 .env 檔案,因此您也必須在本機安裝 dotenv-cli。
若要設定 Prisma Accelerate
-
安裝
dotenv-cli。npm install dotenv-cli -
將 Prisma Accelerate 連線字串新增到
.env檔案。此外,註解掉直接連線字串。.envDATABASE_URL="prisma://accelerate.prisma-data.net/?api_key=__API_KEY__"
# Previous database connection
# DATABASE_URL="postgres://..."
您的本機環境配置現在已準備好透過 Prisma Accelerate 將 Prisma Client 查詢傳送到資料庫。
7. 在本機測試您的應用程式
您現在可以在本機啟動您的應用程式並測試日誌項目的建立。
npx dotenv -- deno run -A ./index.ts
在網頁瀏覽器中,開啟 https://127.0.0.1:8000/。此頁面會將您的請求寫入資料庫。
{
"id": 3,
"level": "Info",
"message": "GET https://127.0.0.1:8000/",
"meta": {
"headers": "{}"
}
}
重新載入頁面幾次。
每次重新載入時,腳本都會產生新的日誌項目,且目前日誌項目的 ID 會遞增。
這確認了您的應用程式在本機環境中執行時可以正常運作。
8. 建立儲存庫並推送到 GitHub
您需要一個 GitHub 儲存庫,才能將您的專案新增到 Deno Deploy 並在您推送變更時啟用自動部署。
若要設定 GitHub 儲存庫
-
在本機初始化您的儲存庫並將您的變更推送到 GitHub,使用以下命令
git init -b main
git remote add origin https://github.com/<username>/prisma-deno-deploy
git add .
git commit -m "initial commit"
git push -u origin main
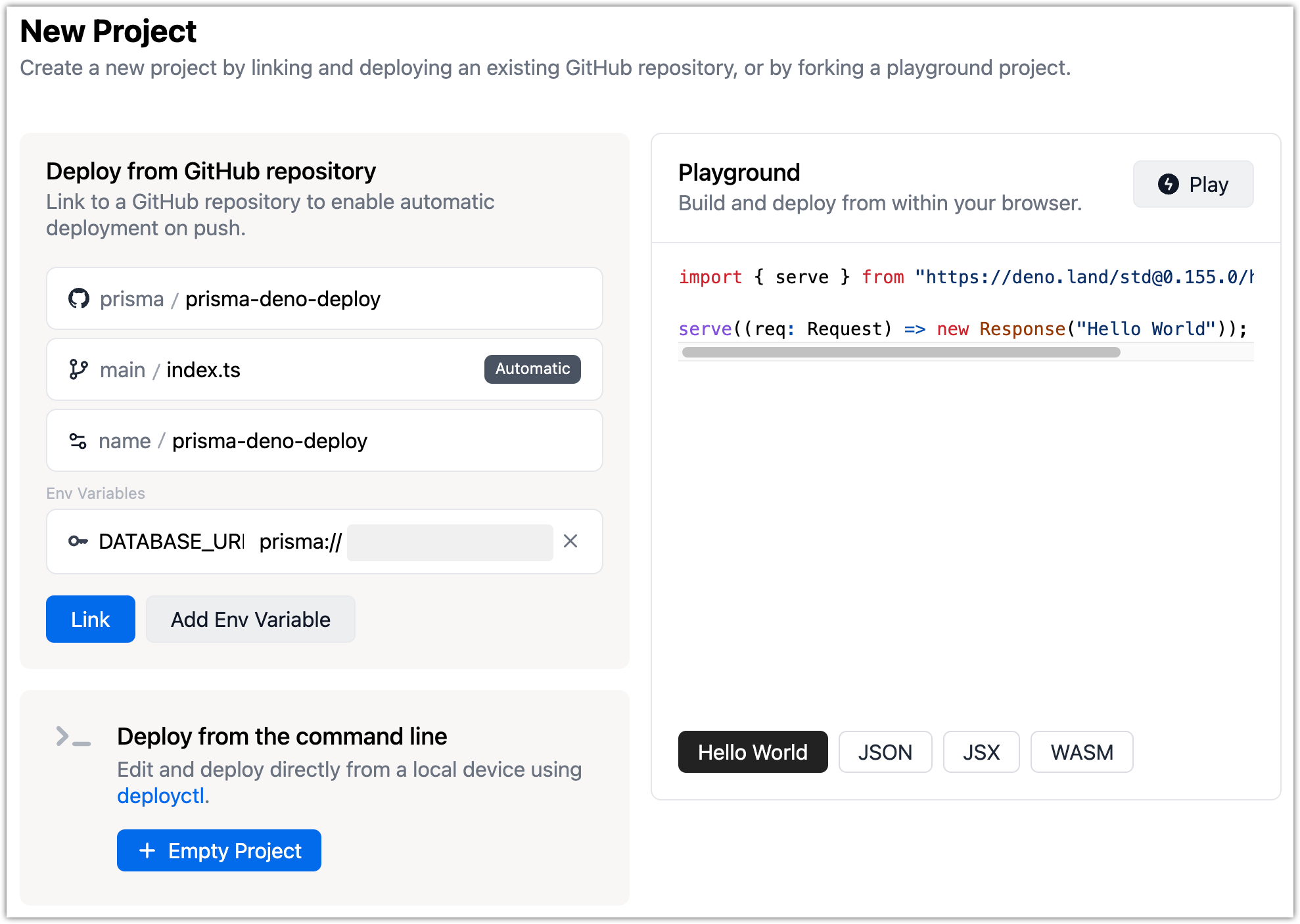
9. 部署到 Deno Deploy
使用 GitHub 儲存庫將您的應用程式新增到 Deno Deploy
- 前往 https://dash.deno.com/new。
- 選擇 GitHub 組織或使用者,然後選擇一個儲存庫。
- 選擇生產分支並選擇自動模式,以便 Deno Deploy 可以在您每次將變更推送到儲存庫時進行部署。
- 選擇
index.ts作為您專案的進入點。 - 若要定義 Accelerate 連線字串,請按一下新增環境變數。
- 針對 KEY,輸入
DATABASE_URL。 - 針對 VALUE,貼上 Accelerate 連線字串。

- 針對 KEY,輸入
- 按一下連結。
等待第一次 Deno 部署完成。
當第一次部署完成時,您的瀏覽器會重新導向到專案檢視。
下一步
按一下右上角的藍色檢視按鈕以開啟已部署的 Deno 應用程式。
該應用程式顯示與您在本機測試時類似的結果,但新的 Log 記錄 ID 號碼會進一步遞增。
{
"id": 5,
"level": "Info",
"message": "GET https://prisma-deno-deploy.deno.dev/",
"meta": {
"headers": "{}"
}
}
摘要
您已成功部署一個以 TypeScript 建立的 Deno 應用程式,該應用程式使用 Prisma Client for Prisma Accelerate 連接到 PostgreSQL 資料庫。