Prisma 文件圖片指南
螢幕截圖
您可以使用您喜歡的工具截取螢幕截圖。當您需要編輯螢幕截圖或在其中新增註解時,我們發現 SnagIt 非常容易使用。我們建議將其作為最佳實務使用。
樣式
-
截取 UI 中可見且清晰的區域的重點螢幕截圖。
-
對螢幕截圖套用最少的樣式。請勿使用不必要的效果、註解或樣式。
-
排除不必要的 UI 區域和細節。
-
僅在必要時使用全螢幕截圖。
-
在整個圖片畫布上套用置中陰影。否則,具有白色背景 UI 的螢幕截圖會與 Prisma 文件的預設白色背景融為一體。
-
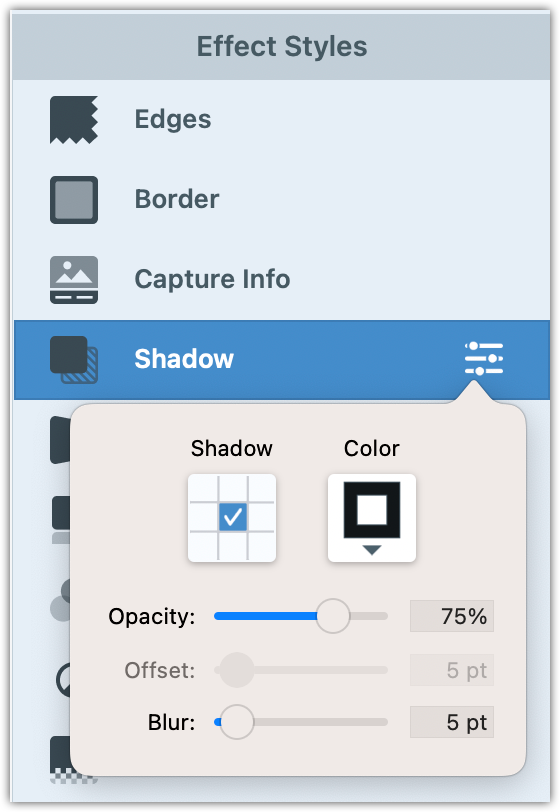
在 SnagIt 中,您可以使用 效果 > 陰影 新增陰影,並將其參數設定如下所示。
-
位置:置中
-
顏色:黑色
-
不透明度:75%
-
模糊:5pt
資訊提示
對於較大和全螢幕的圖片,請將模糊調整到 7 - 10pt 範圍內,使陰影在頁面上更明顯。
-
註解
如果可以,請避免使用註解。如有必要,請套用最少且樣式與下方螢幕截圖相似的註解。

有關詳細資訊,請參閱以下章節。再次強調,我們建議將 SnagIt 作為最佳實務使用。
文字註解
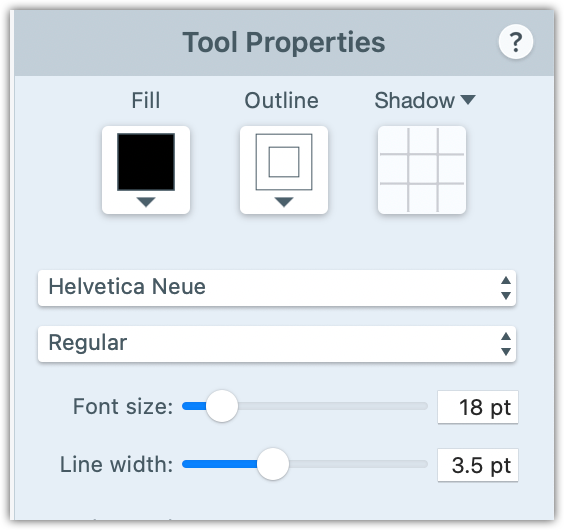
- 使用 Helvetica Neue 字型。
- 使用黑色字型顏色。
- 文字註解的字型大小介於 18 和 24 pt 之間。根據螢幕截圖大小調整。
- 註解的字型大小不應比螢幕截圖中的文字大太多。
- 在文字上套用白色外框。這確保黑色文字在深色模式下可見。

箭頭和線條註解
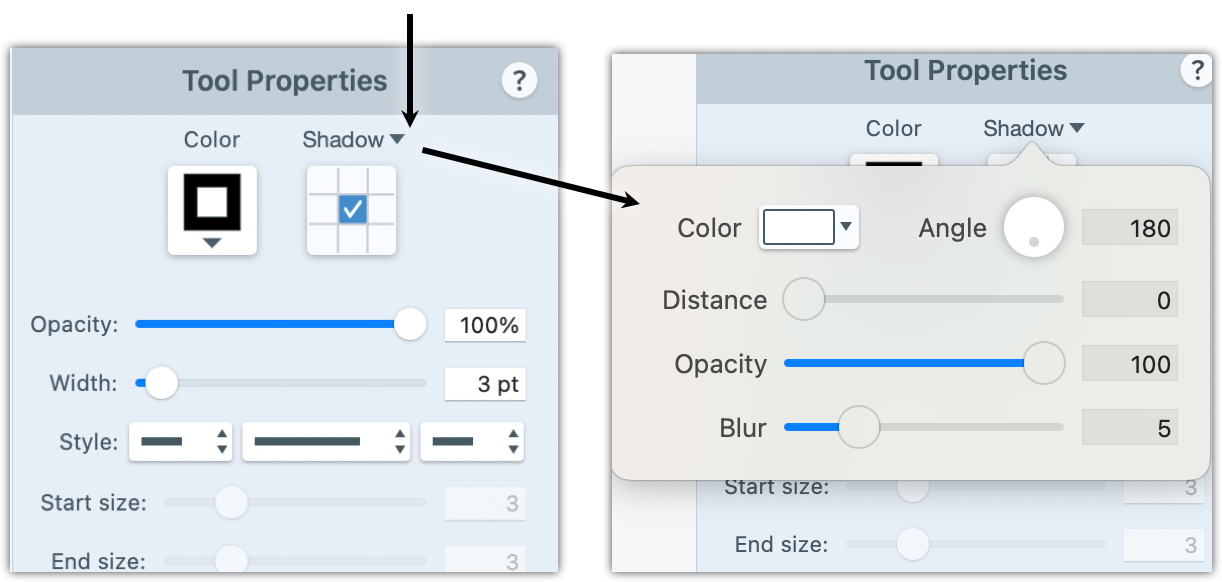
- 箭頭或線條使用黑色。
- 如果您有使用箭頭或線條指向螢幕截圖上某個區域的文字註解,則線條或箭頭的小部分應出現在畫布上(且在螢幕截圖之外)。
- 在每個指標上套用置中陰影,並將陰影顏色設為白色。這確保螢幕截圖外部的線條部分在深色模式下保持可見。

檔案類型和路徑
- 將螢幕截圖儲存為
.png檔案。 - 將 SnagIt 專案檔案儲存在相同位置,並使用相同檔案名稱,但使用較新的跨平台
.snagx檔案副檔名。 - 請勿使用較舊的、特定於平台的檔案副檔名(Windows 上的
.snag,macOS 上的.snagproj)。
檔案名稱
- 保持檔案名稱簡短且具有描述性。
- 僅使用字母數字字元。
- 在檔案名稱中使用相關關鍵字,以達到 SEO 的目的。
- 使用連字號 (
-) 分隔關鍵字。 - 請勿使用空格分隔關鍵字。
檔案名稱中的關鍵字
- 僅使用有意義的關鍵字。
- 請勿在檔案名稱中使用隨機字元。例如,
d0fjlsf81.png。 - 在檔案名稱的開頭,使用可識別 UI 環境的關鍵字。
- 如果適用,請接著使用指定您在螢幕截圖中示範之動作的關鍵字。例如:
data-browser-select-model.png。
檔案位置
要決定儲存圖片的位置,請使用以下準則。
-
將多個頁面之間共用的螢幕截圖儲存在
content/doc-images/中。 -
如果頁面包含最多兩張圖片,請將螢幕截圖檔案儲存為與 MDX 檔案同層級。
...
06-image-guidelines.mdx
...
snagit-arrow-line-config.png
snagit-arrow-line-config.snagx
snagit-text-annotation-config.png
snagit-text-annotation-config.snagx -
如果您在 MDX 檔案中需要兩張以上的圖片,請建立同層級的
images/目錄,並將圖片檔案儲存在其中。...
06-image-guidelines.mdx
...
images/
06-01-snagit-arrow-line-config.png
06-01-snagit-arrow-line-config.snagx
06-02-snagit-text-annotation-config.png
06-02-snagit-text-annotation-config.snagx -
在每個螢幕截圖檔案名稱的開頭,新增相關 MDX 檔案的編號。
-
之後,使用循序編號指定圖片在 MDX 檔案中出現的順序。
圖表
- 使用 Figma 來建立圖表。
- 為了保持一致性,當您建立新圖表時,請以現有圖表為基礎。
- 將來源圖片的 URL 新增至 Markdown 頁面。使用圖片標籤正上方的註解,如下所示
<!-- https://www.figma.com/file/H7EMWAuCaRVHrdNoQpky7J/Tracing?node-id=2%3A37 -->

將圖片新增至 MDX 檔案
對於全寬圖片,請使用較短的圖片 MDX 元件:![]()。

如果您需要縮小圖片寬度,請使用 <img> 元件。
<img
src={require("./images/snagit-text-annotation-config.png").default}
alt="SnagIt - Screenshot text annotations"
width="250"
/>