Prisma 的 指標功能讓您深入了解 Prisma 如何與您的資料庫互動。在本教學課程中,您將學習如何使用指標,透過 Prisma、Prometheus 和 Grafana 監控您的資料庫。

目錄
簡介
本教學課程將教您如何使用指標來提升應用程式的監控能力。您將實際操作如何將指標整合到使用 Prisma、PostgreSQL 和 Express 建置的 Web 應用程式中。
您將使用預先建置的 Express API 伺服器,該伺服器使用 Prisma 與 PostgreSQL 資料庫互動。在本教學課程中,您將學習如何使用 Prisma 的指標功能將指標新增至 API 伺服器。您也將學習如何設定和配置 Prometheus 和 Grafana,以收集和可視化產生的指標。
什麼是指標?
指標是資料的數值表示形式,用於監控和觀察系統在一段時間內的行為。您可以使用它來確保系統按預期執行、識別潛在問題、衡量業務目標等。
在 Prisma 中,指標是一項新功能,可讓您監控 Prisma 如何與您的資料庫互動。指標公開一組計數器、量表和直方圖,這些指標提供有關 Prisma 和資料庫連線狀態的資訊。Prisma 公開的指標包括
- 執行的 Prisma Client 查詢總數 (
prisma_client_queries_total) - 執行的 SQL 或 MongoDB 查詢總數 (
prisma_datasource_queries_total) - 活動資料庫連線數 (
prisma_pool_connections_open) - 包含所有已執行 Prisma Client 查詢持續時間的直方圖 (
prisma_client_queries_duration_histogram_ms) - ... 以及更多!
注意:可用指標的完整清單可在指標文件中找到。
指標可以直接由您的應用程式分析,也可以傳送到外部監控系統和時間序列資料庫,例如 Prometheus 或 StatsD。與這些外部系統整合可以透過開箱即用地提供以下功能,顯著提高您的監控能力
- 透過視覺化和儀表板進行即時效能監控
- 歷史資料的查詢和分析
- 針對故障和效能下降的精確和自動化警報
在本教學課程中,您將使用 Prometheus 收集指標,並使用 Grafana 可視化指標。
您將使用的技術
在本教學課程中,您將使用以下工具
- Prisma 作為物件關係對應 (ORM)
- PostgreSQL 作為資料庫
- Prometheus 作為指標收集器
- Grafana 作為指標可視化工具
- Express 作為 Web 框架
- TypeScript 作為程式語言
先決條件
假設知識
本教學課程對初學者友善。但是,它假設
- JavaScript 或 TypeScript 的基本知識(較佳)
- 後端 Web 開發的基本知識
注意:本教學課程假設您沒有關於指標的先備知識。
開發環境
若要跟隨本教學課程,您需要
- ... 安裝 Node.js。
- ... 安裝 Docker 和 Docker Compose。
注意:如果您使用的是 Linux,請確保您的 Docker 版本為 20.10.0 或更高版本。您可以透過在終端機中執行
docker version來檢查您的 Docker 版本。 - ... (選用)安裝 Prisma VS Code 擴充功能。Prisma VS Code 擴充功能為 Prisma 新增了一些非常棒的 IntelliSense 和語法突顯功能。
- ... (選用)存取 Unix shell(例如 Linux 和 macOS 中的終端機/shell),以執行本系列中提供的命令。
如果您沒有 Unix shell(例如,您使用的是 Windows 機器),您仍然可以繼續學習,但 shell 命令可能需要針對您的機器進行修改。
複製儲存庫
您將使用我們為本教學課程建置的現有 Express Web 應用程式。
若要開始使用,請執行下列動作
- 複製 儲存庫
- 導覽至複製的目錄
- 安裝相依性
- 使用 Docker 在連接埠 5432 上啟動 PostgreSQL 資料庫
注意:如果您關閉執行 Docker 容器的終端機視窗,它也會停止容器。如果您在命令結尾新增
-d選項,例如:docker-compose up -d,則可以避免這種情況。
- 從
prisma/migrations目錄套用資料庫遷移
注意:此命令也會產生 Prisma Client 並植入資料庫。
- 啟動伺服器
注意:在您開發應用程式時,應保持伺服器執行中。
dev指令碼應在程式碼發生任何變更時重新啟動伺服器。
專案結構和檔案
您複製的儲存庫具有以下結構
此儲存庫包含 REST API 的程式碼。它包含一個 /articles 端點,您可以在其中執行各種 CRUD(建立、讀取、更新和刪除)操作。還有一個 /articles/audit 端點,可以查詢該端點以取得已對各種文章進行的變更記錄。
此儲存庫中值得注意的檔案和目錄包括
prismaschema.prisma:定義資料庫結構描述。migrations:包含資料庫遷移歷程記錄。seed.ts:包含一個指令碼,用於使用虛擬資料植入您的開發資料庫。
server.ts:具有各種端點的 Express REST API 實作。loadtest.js:一個指令碼,用於使用 k6 為 REST API 產生大量流量。
注意:請隨意探索儲存庫中的檔案,以更深入了解應用程式。
將指標整合到您的應用程式中
您的 Express 應用程式已實作所有核心「業務邏輯」。為了衡量應用程式的效能,您將整合指標。
本節將教您如何初始化指標並從您的 Web 伺服器公開它們。
在 Prisma Client 中啟用指標
指標目前在 Prisma 中以預覽功能形式提供。若要使用它,您需要在 schema.prisma 檔案的 generator 區塊中啟用 metrics 功能旗標
注意:您可能已經注意到,此結構描述已啟用另一個名為
interactiveTransactions的預覽功能。這在應用程式內部用於執行資料庫交易。
現在,重新產生 Prisma Client
啟用指標功能後,Prisma 將允許您使用 prisma.$metrics API 擷取有關資料庫操作的指標。您可以 JSON 格式或 Prometheus 格式公開指標。
從您的 Web 伺服器公開指標
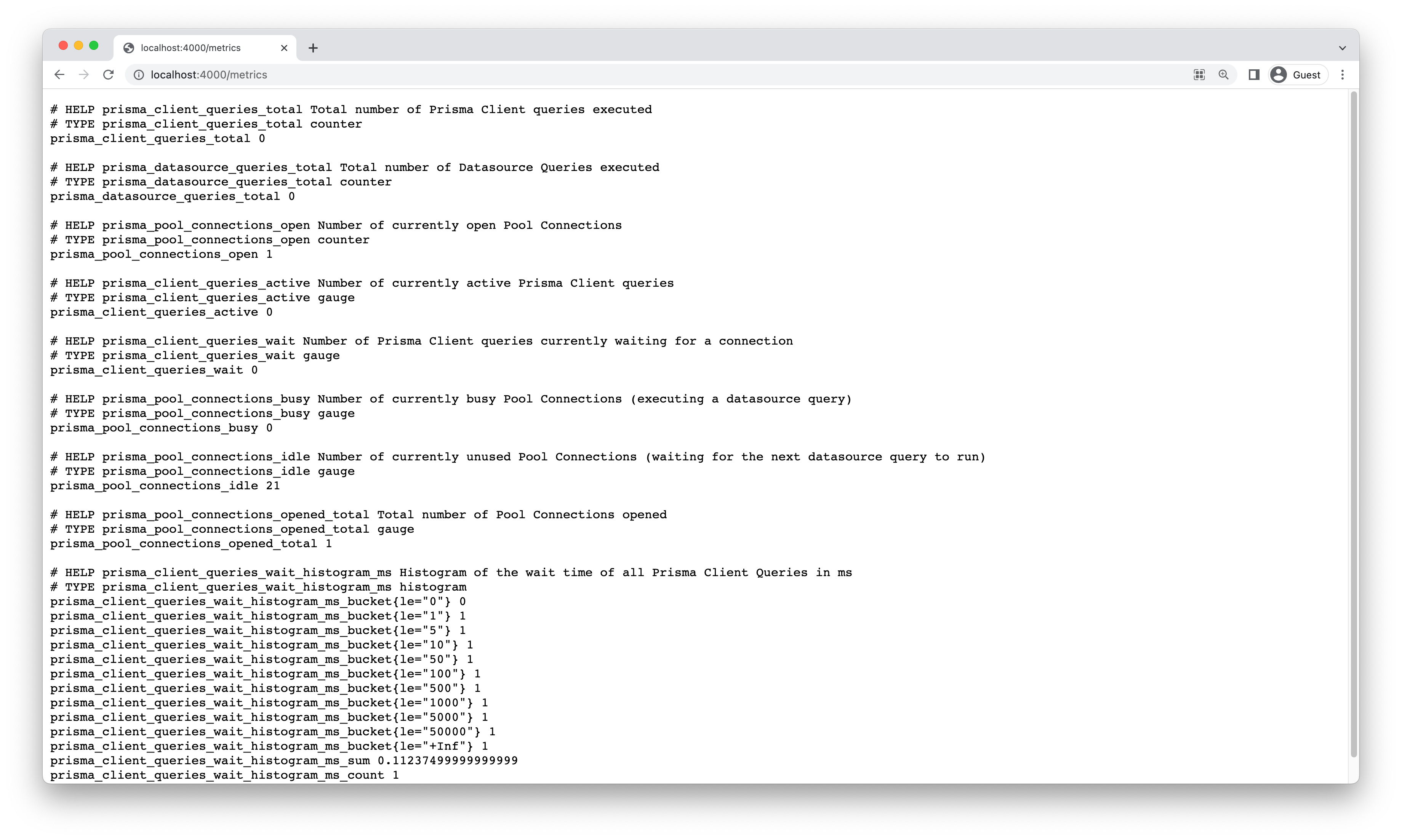
在本節中,您將從您的 Express Web 伺服器公開資料庫指標。若要執行此操作,您將建立一個名為 GET /metrics 的新端點,該端點將以 Prometheus 格式傳回指標。
若要實作 GET /metrics 端點,請將以下路由新增至 server.ts
確保伺服器正在執行,然後前往 https://127.0.0.1:4000/metrics 以查看產生的指標。
注意:您可以透過執行
npm run dev來啟動伺服器。

注意:您也可以使用
prisma.$metrics.json()以 JSON 格式擷取指標。您可以在文件中閱讀更多關於 JSON 格式的資訊。
整合 Prometheus
在本節中,您將學習如何配置 Prometheus 並將其整合到您的應用程式中。Prometheus 透過定期從特定端點請求資料來收集指標。您將配置 Prometheus 從 https://127.0.0.1:4000/metrics 端點抓取指標資料。
建立 Prometheus 設定檔
首先,在專案根目錄建立一個名為 prometheus 的新資料夾。然後,在此資料夾中建立一個名為 prometheus.yml 的新檔案。
使用 Prometheus 的配置更新檔案
一些需要記住的重要選項包括
job_name是用於識別來自特定配置的指標的中繼資料。scrape_interval是 Prometheus 將抓取指標端點的間隔。targets包含要抓取的端點清單。Prometheus 預設會抓取/metrics端點。因此不必明確提及。注意:
host.docker.internal是一個特殊的 DNS 名稱,它解析為主機上執行 Docker 的機器的內部 IP 位址。由於 Prometheus 在 Docker 內部執行,因此使用此特殊 DNS 名稱,以便它可以解析主機(您的電腦)的https://127.0.0.1。
啟動 Prometheus 實例
現在設定檔已準備就緒,您需要執行 Prometheus。您將透過擴充您的 docker-compose.yml 檔案,在 Docker 容器內設定 Prometheus。透過將目前的檔案內容取代為以下內容,將 prometheus 映像新增至 docker-compose.yml 檔案
新的 prometheus 映像設定為使用您先前建立的 prometheus/prometheus.yml 設定檔。它也會將連接埠 9090 公開給主機,您可以使用該連接埠存取 Prometheus 使用者介面 (UI)。映像將使用名為 prometheus-storage 的磁碟區來儲存 Prometheus 的資料。
注意:在 Linux 機器上,需要
extra_hosts選項才能解析host.docker.internal。如果您使用的是 Linux,請確保您使用的是 Docker 版本 20.10.0 或更高版本。您可以查看此 Github 評論以取得更多資訊。
現在您需要重新啟動您在 Docker Compose 中執行的容器。您可以透過再次執行 docker-compose up 命令並新增 --force-recreate 選項來執行此操作。開啟新的終端機視窗並執行以下命令
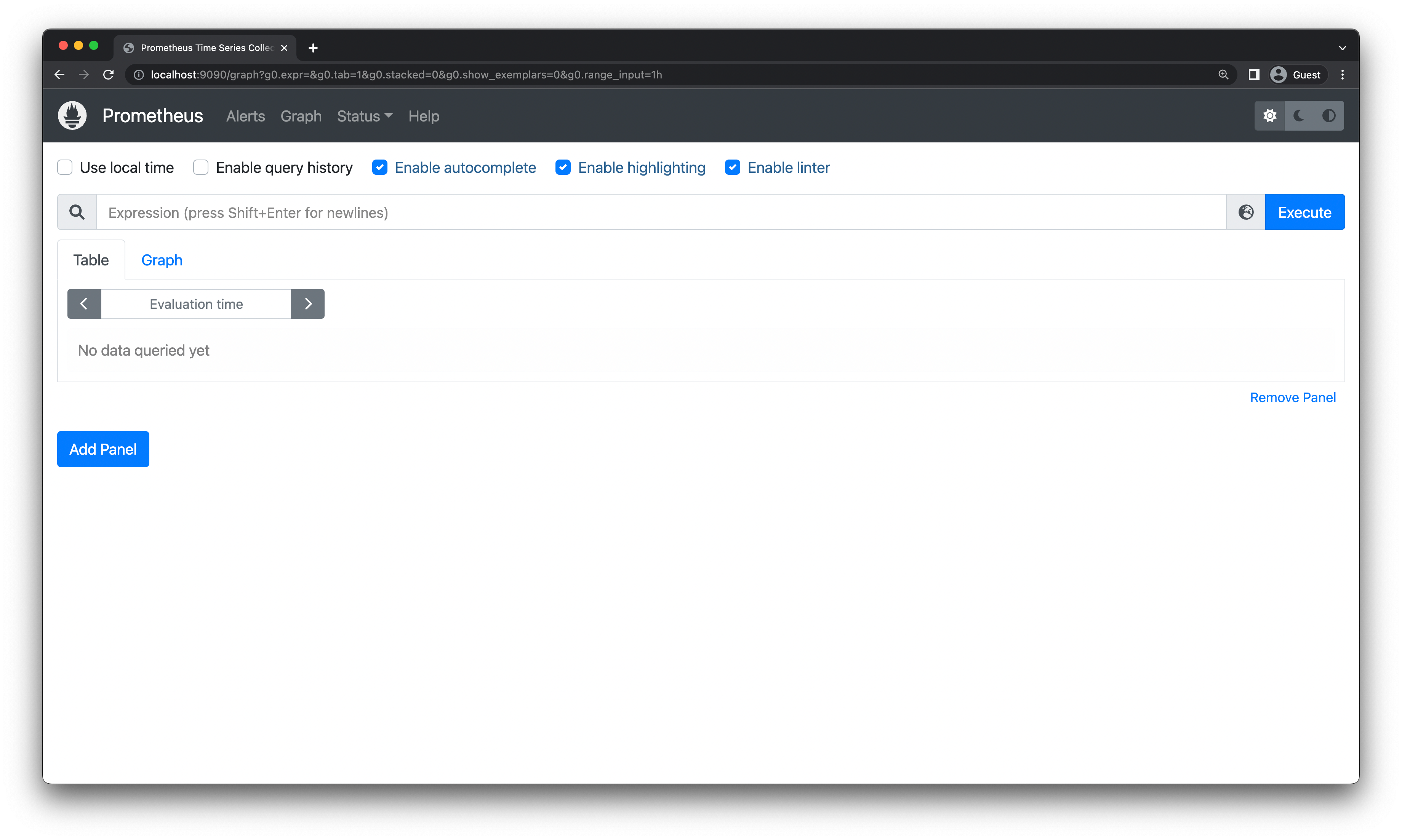
如果命令成功,您應該可以在 https://127.0.0.1:9090 中看到 Prometheus UI。

在 Prometheus UI 中探索指標
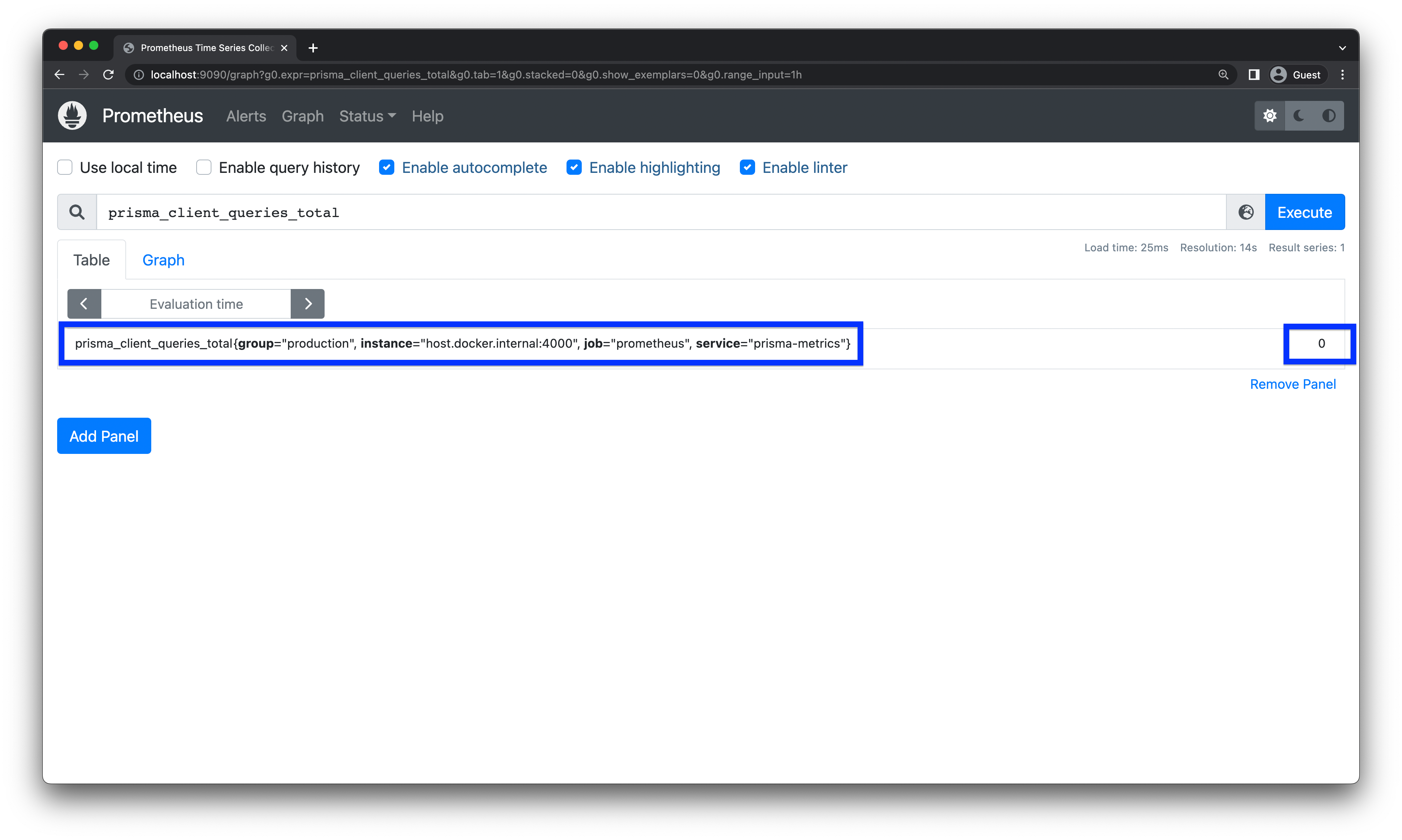
在 Expression 輸入欄位中,您可以輸入 PromQL (Prometheus Query Language) 查詢來擷取指標資料。例如,您可以輸入 prisma_client_queries_total 以查看 Prisma Client 執行的查詢數。輸入查詢後,按一下 Execute 按鈕以查看結果。
注意:您可能會看到回應 Empty query result 而不是實際值。這也沒關係 — 繼續下一步。

您看到的介面稱為運算式瀏覽器。它可讓您以表格或圖表格式查看任何 PromQL 運算式的結果。
目前,查詢數為 0 或空白,因為您尚未提出任何 API 請求。您將使用負載測試工具 k6,而不是手動提出大量請求來產生指標資料。專案中已提供一個名為 loadtest.js 的負載測試指令碼。您可以透過執行以下命令來執行此指令碼
此命令將首先提取 k6 Docker 映像,然後開始向您的 Express API 發出許多請求。在 k6 開始發出請求後,您可以返回 Prometheus UI 並再次執行先前的查詢。您現在應該會看到查詢數快速增加。
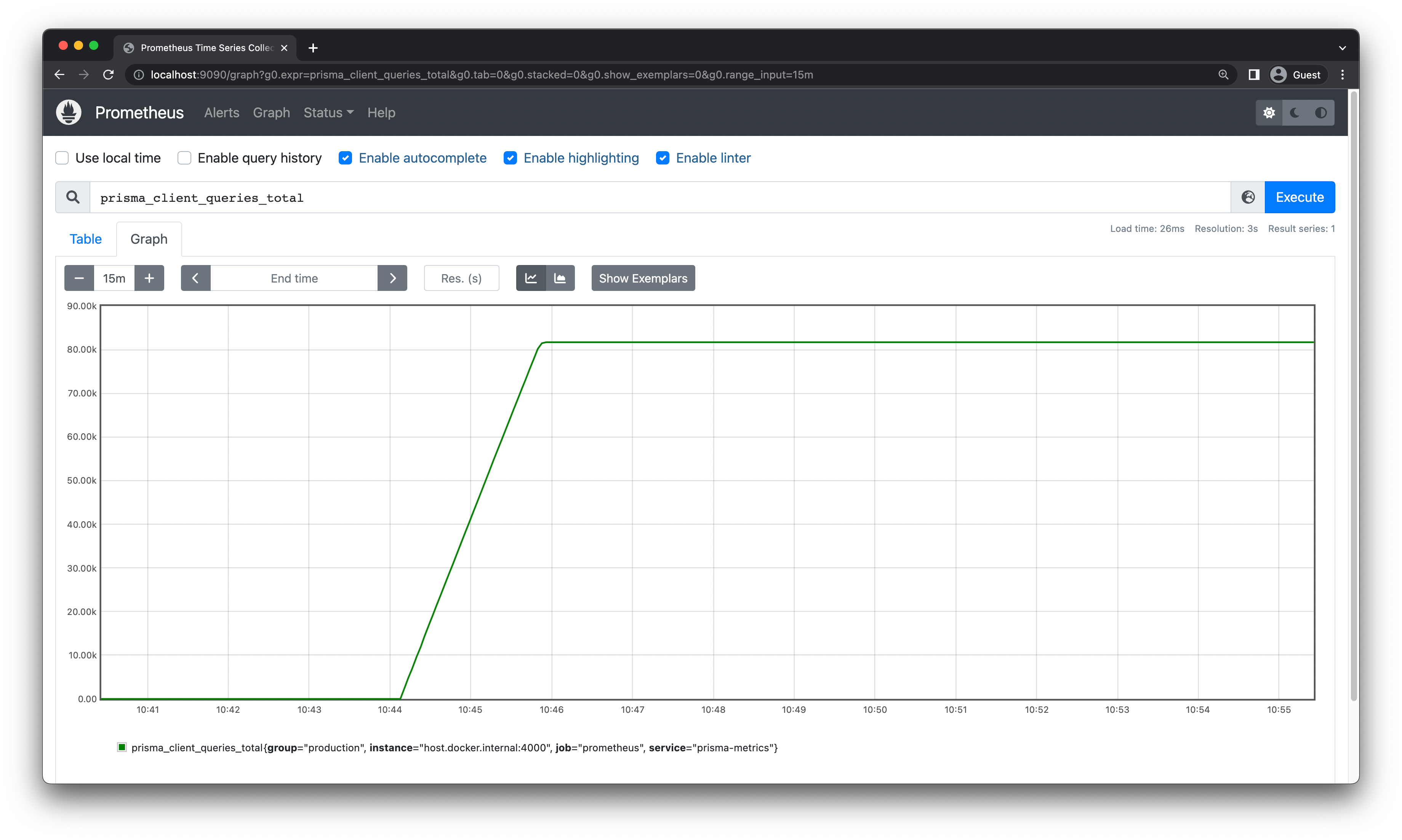
Prometheus UI 也提供了一種以時間序列圖表查看指標的方法。您可以透過按一下 Graph 標籤來執行此操作。在 Expression 輸入欄位中,輸入與之前相同的查詢,然後按一下 Execute 按鈕。您應該會看到一個圖表,顯示一段時間內執行的 Prisma Client 查詢數。

注意:請隨意在 Prometheus UI 中嘗試其他查詢。您可以在 Prisma 文件中找到所有可用指標的清單。您也可以透過閱讀 Prometheus 文件來學習如何執行更複雜的 PromQL 查詢。
Prometheus 運算式瀏覽器是一個有用的工具,可用於快速可視化臨時查詢。但它並非功能完整的可視化工具。Prometheus 通常與 Grafana 配對使用,Grafana 是一個功能豐富且強大的可視化和分析工具。
使用 Grafana 可視化指標
在本節中,您將學習如何設定 Grafana 並使用它來建立可視化指標資料的儀表板。Grafana 是一個流行的開放原始碼可視化工具,廣泛用於監控和可視化。
您將首先整合 Grafana,使其可以從 Prometheus 收集應用程式的監控資料。然後,您將建立一個儀表板,以有意義地表示系統公開的各種指標。
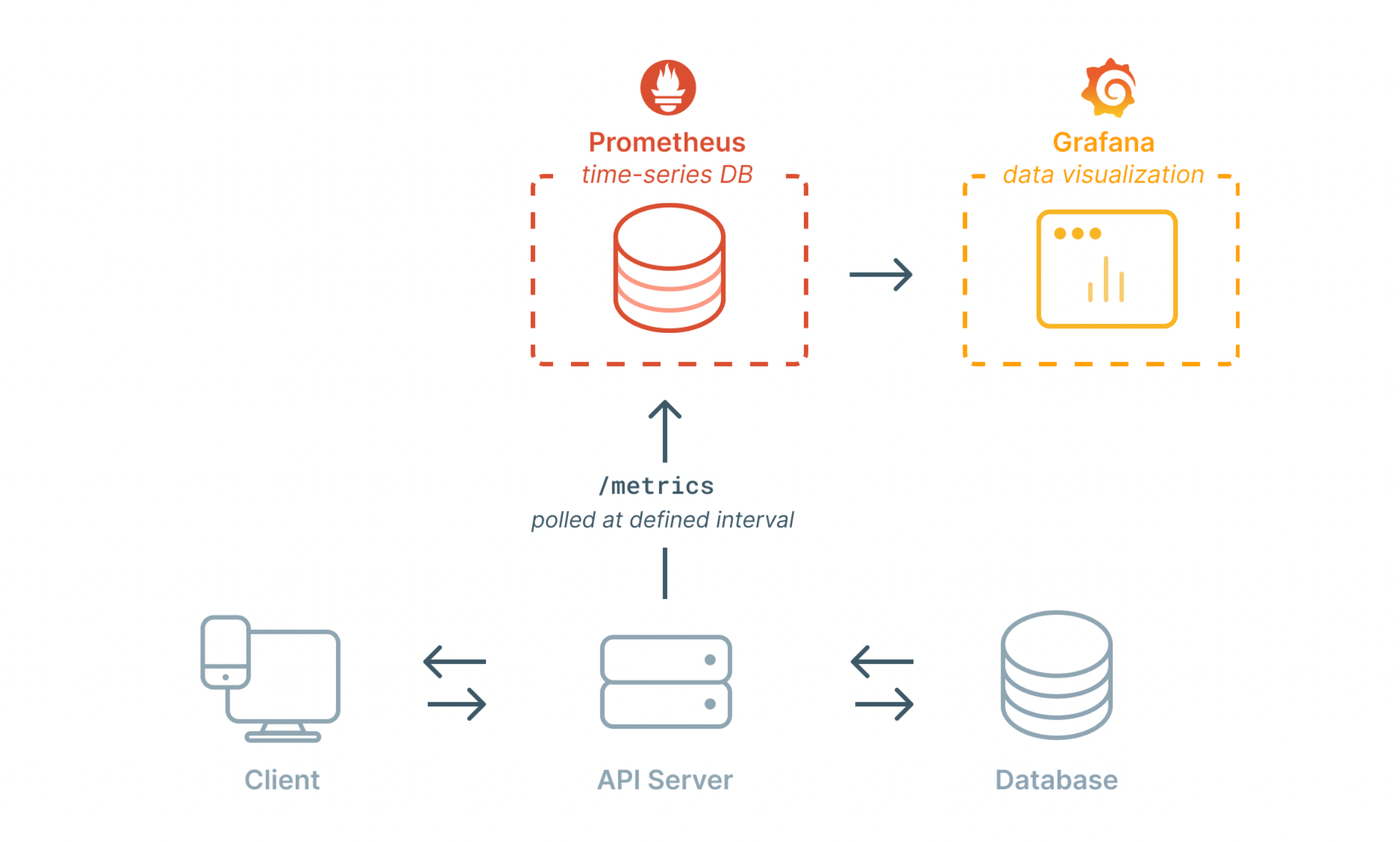
完全配置後,您的應用程式將如下所示

注意:Web 應用程式通常具有前端(用戶端),用於取用 Web 伺服器的 API。但是,本教學課程不包含前端,以避免不必要的複雜性。
啟動 Grafana 實例
若要啟動 Grafana 實例,您需要在您的 Docker Compose 檔案中新增一個新的 grafana 映像。將 docker-compose.yml 的目前內容取代為以下配置
grafana 映像配置為使用名為 grafana-storage 的磁碟區來儲存資料。此磁碟區將用於在重新啟動之間保存 Grafana 的資料。grafana 映像也配置為將連接埠 3000 公開給主機,您可以使用該連接埠存取 Grafana UI。
再次執行以下命令重新啟動容器
如果您前往 https://127.0.0.1:3000,您將看到 Grafana 登入畫面。預設的使用者名稱和密碼都是 admin,您可以使用它來登入。您可以跳過建立新密碼的步驟。
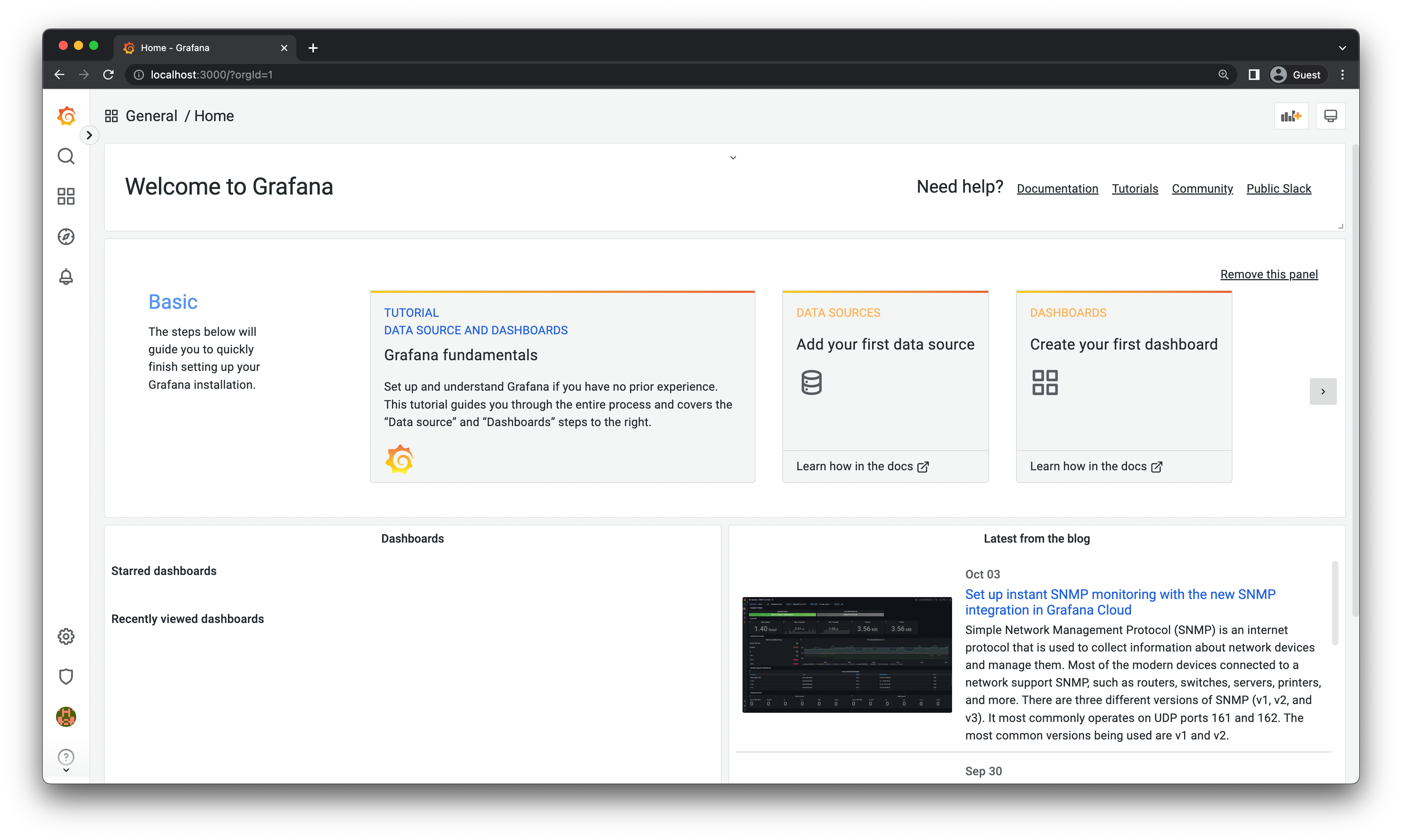
您現在應該會看到 Grafana 登陸頁面。

將 Prometheus 資料來源新增至 Grafana
您需要將資料來源新增至 Grafana。資料來源是 Grafana 可以查詢以擷取指標資料的外部系統。在本例中,您的資料來源將是 Prometheus。
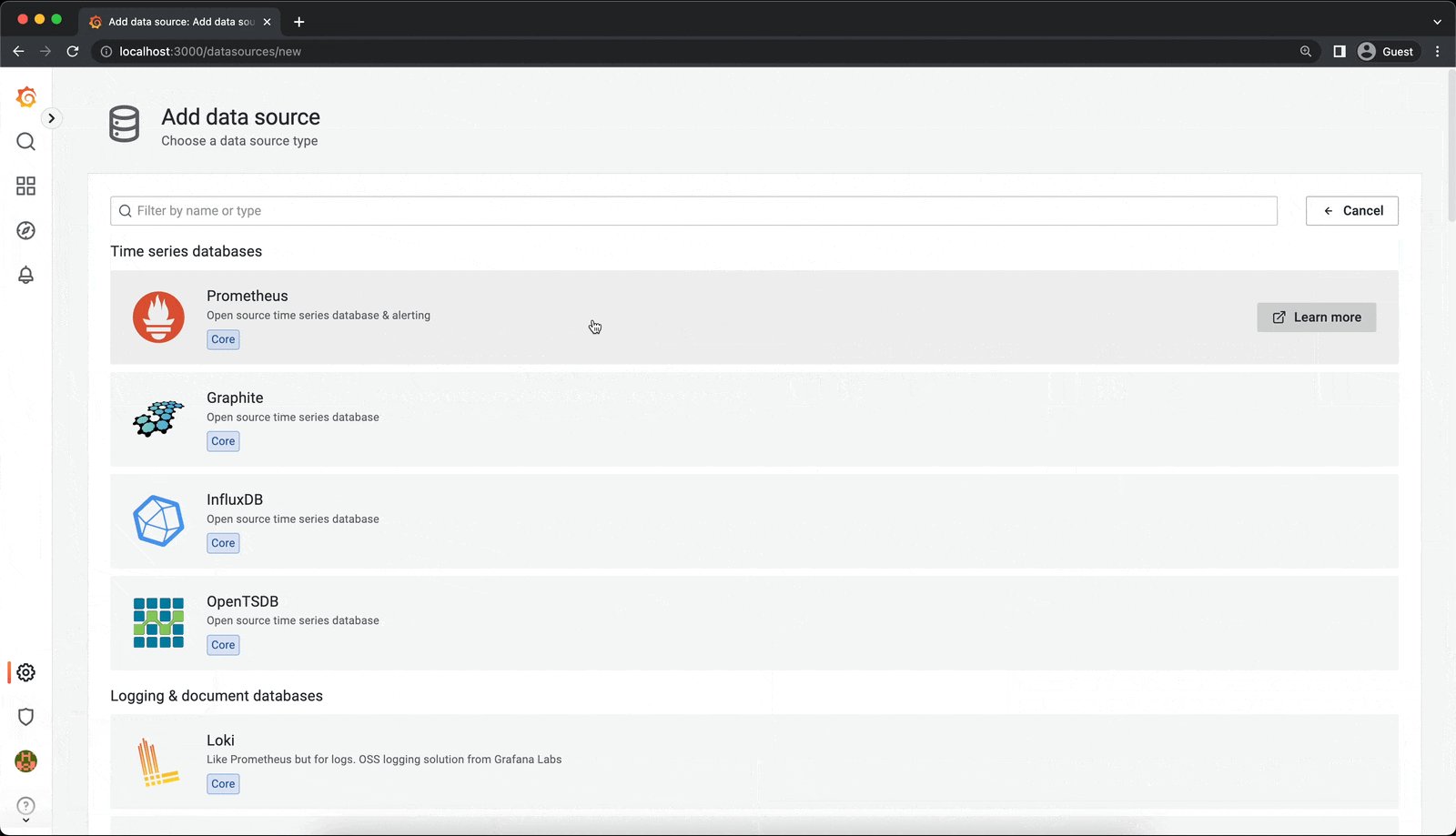
若要透過 UI 新增資料來源,請執行以下操作
- 按一下側邊選單左下角的齒輪圖示。
- 在 Data sources 設定視窗中,按一下 Add data source。
- 按一下 Prometheus 作為資料來源類型。
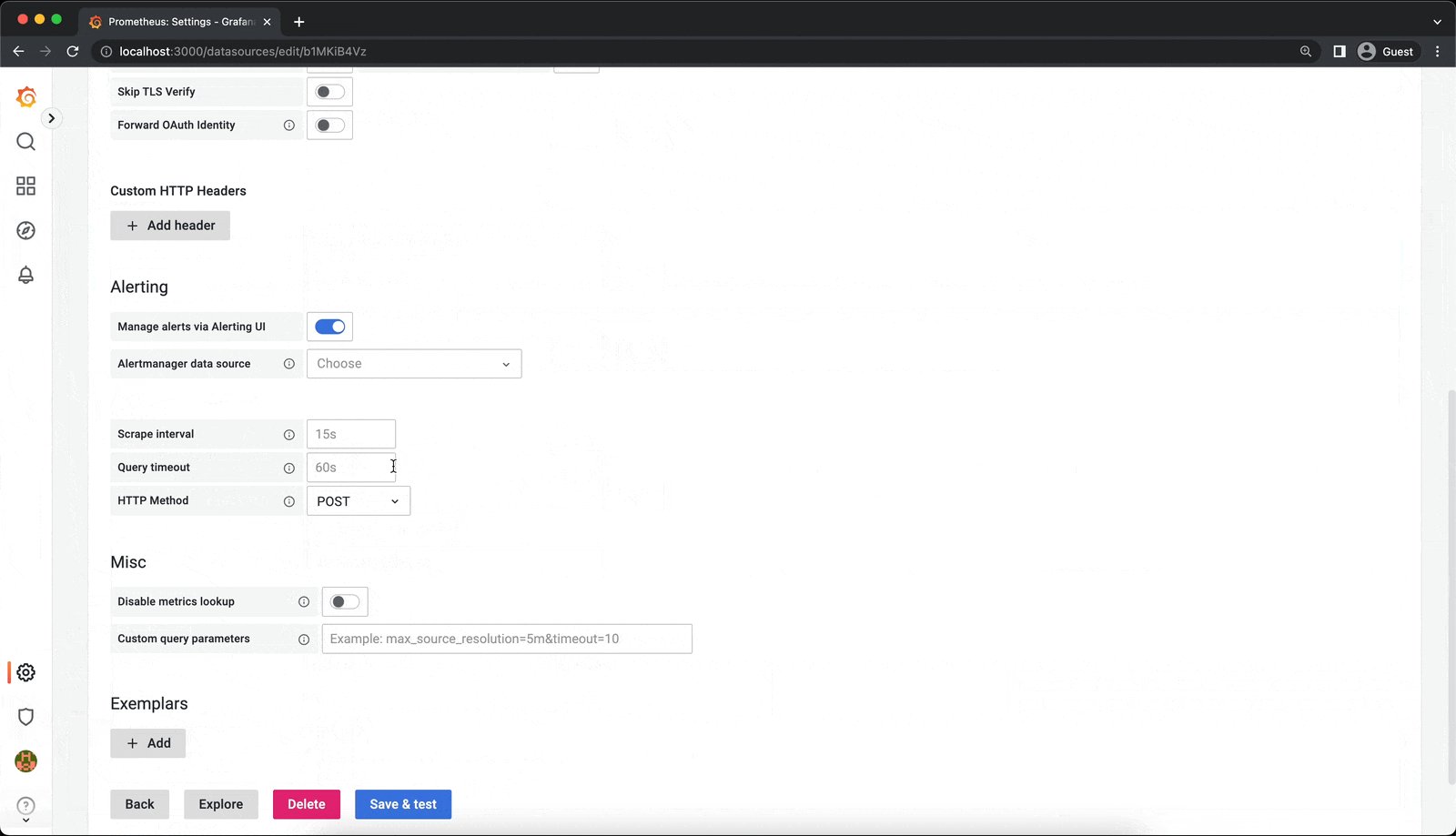
- 在 Prometheus 資料來源設定頁面中,將 URL 設定為
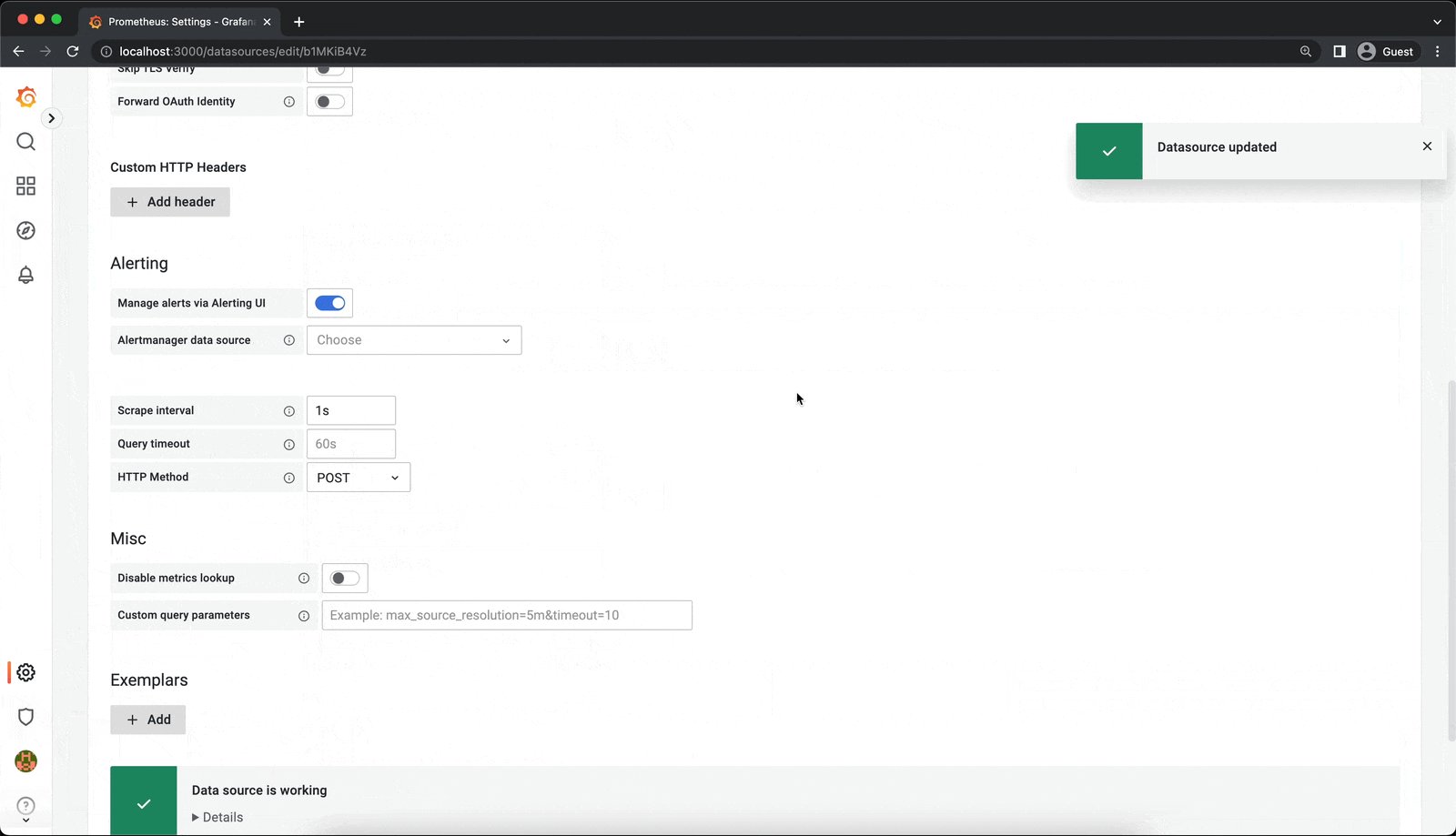
http://prometheus:9090,並將 Scrape Interval 設定為1s。http://prometheus:9090將解析為prometheus容器上的連接埠9090。這是因為 Docker Compose 自動配置了 Docker 網路功能。 - 按一下 Save & test 以儲存配置。
如果一切配置正確,您應該會看到 Data source is working 訊息。

建立您的第一個 Grafana 儀表板
儀表板是代表指標資料的可視化集合。儀表板由一個或多個面板組成,面板是 Grafana 中的基本可視化建置區塊。
注意:在開始之前,您應該透過執行
npm run loadtest產生一些流量,以便有一些資料可以可視化。
若要建立您的第一個儀表板,請執行以下操作
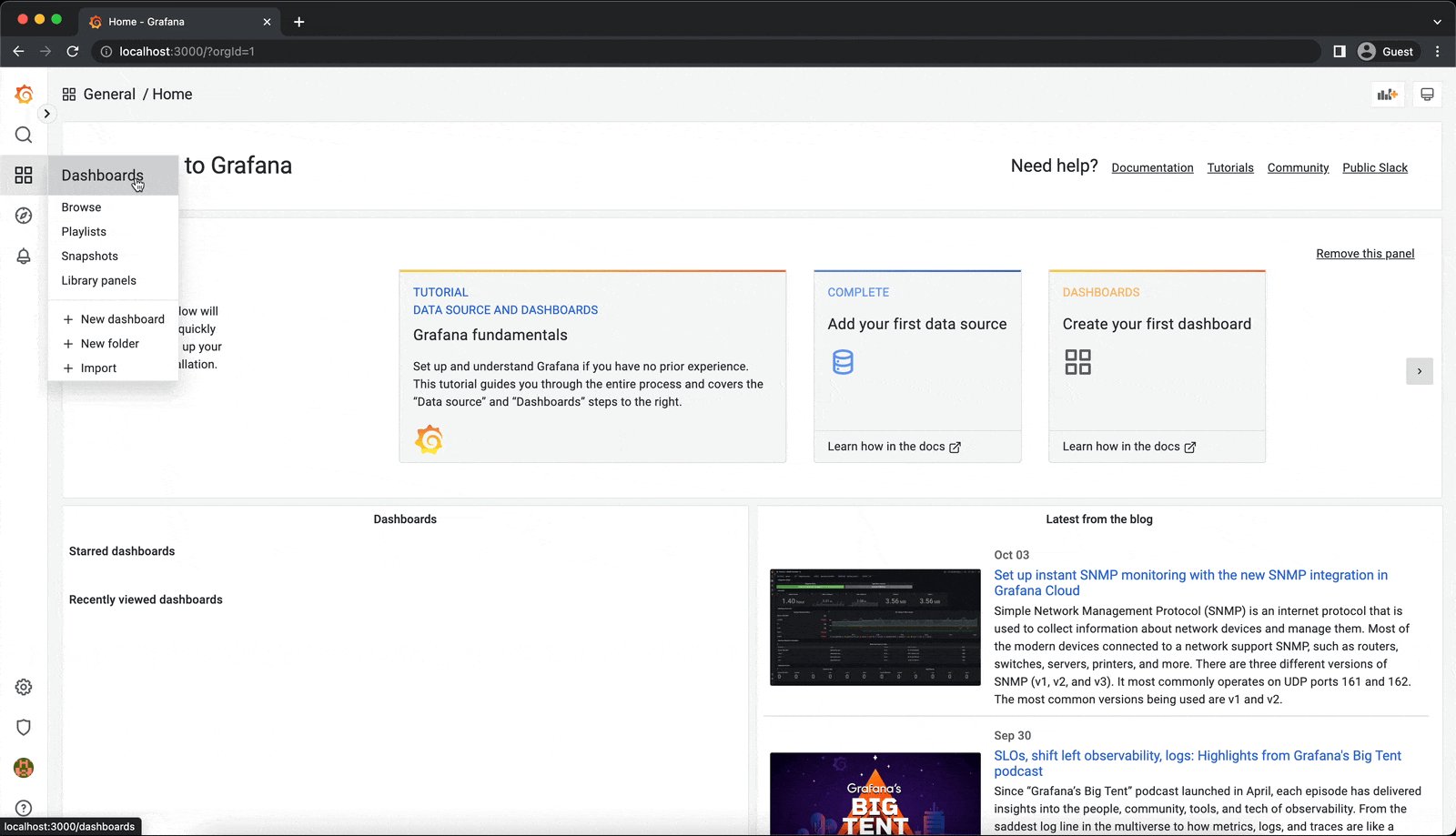
- 按一下側邊選單中 Dashboards 圖示下的 + New dashboard 選項。
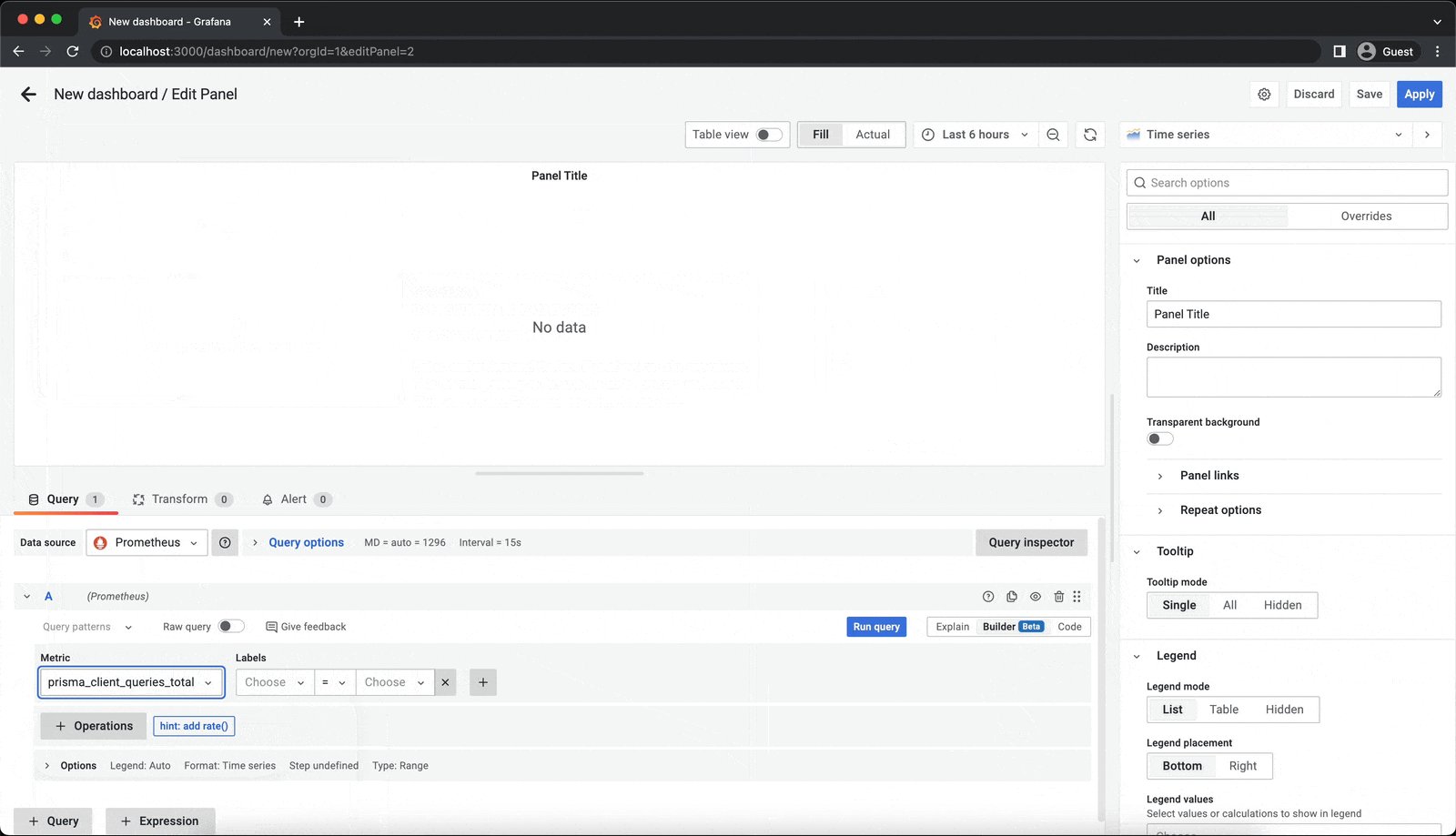
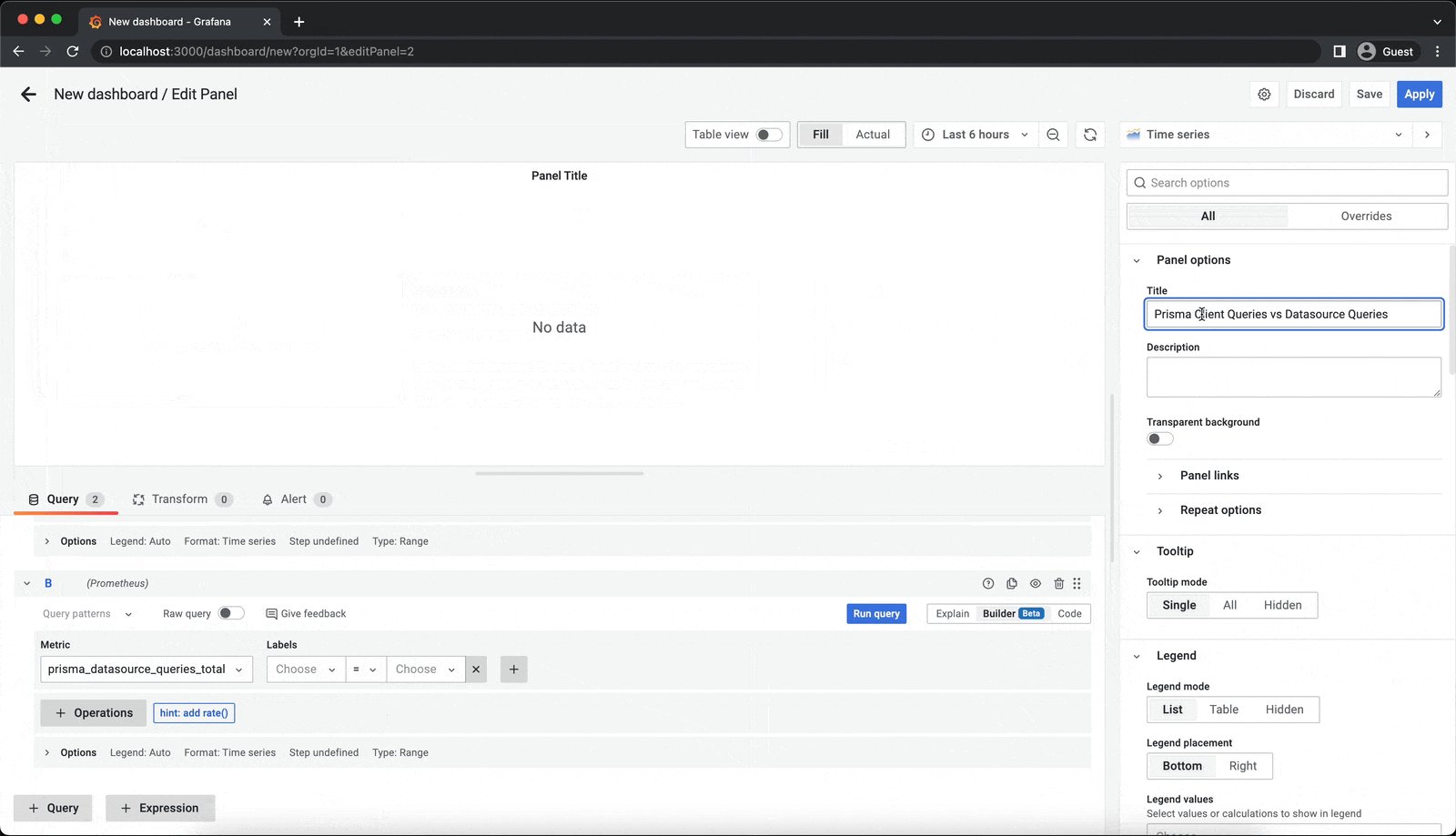
- 在儀表板上,按一下 Add a new panel 以前往 Panel Editor。Query 標籤中的 Data source 應該已設定為 Prometheus。
- 在 Query 標籤內,使用
prisma_client_queries_total填寫 Metric 輸入。 - 按下 + Query 按鈕,並在新的 Metric 中,新增
prisma_datasource_queries_total。 - 在右側邊欄中,將 Title 欄位從 Panel Title 變更為「Prisma Client 查詢 vs. 資料來源查詢」。
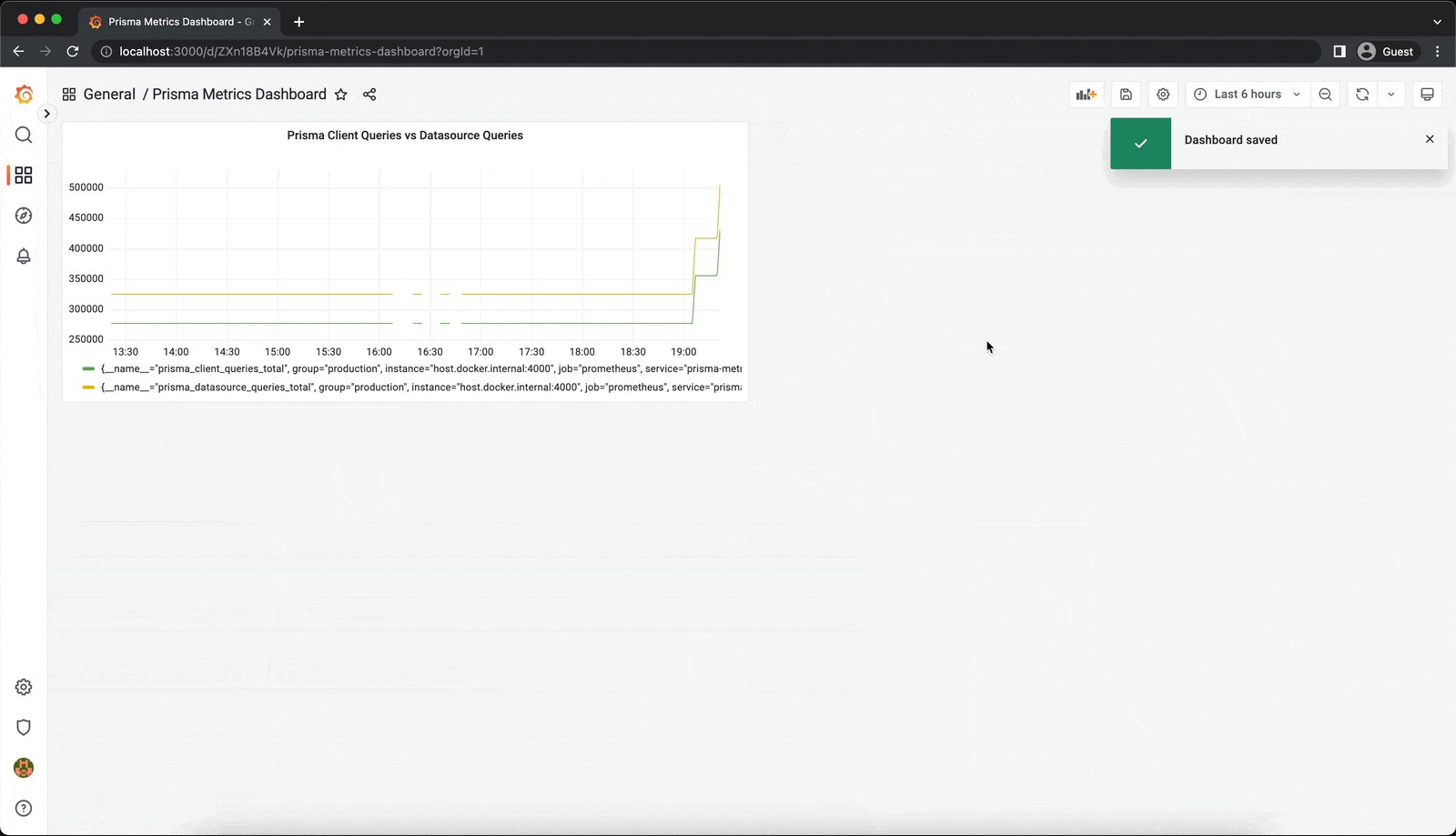
- 按一下頂部的 Save,系統將要求您命名儀表板。
- 將 Dashboard name 變更為「Prisma 指標儀表板」,然後按一下 Save。
prisma_client_queries_total 代表執行的 Prisma Client 查詢總數。prisma_datasource_queries_total 代表在資料來源層級執行的資料庫查詢總數。這兩個指標在同一個圖表中可視化,讓您可以比較這兩者。

恭喜!您剛剛建立了一個儀表板,用於可視化 Prisma Client 和 Prisma 資料來源發出的查詢數。您的儀表板現在應該可以在 Grafana 內存取。
注意:您應該探索 Grafana 提供的不同功能。例如,您可以將更多面板新增至您的儀表板、變更可視化類型、新增註解等等。您也可以使用 Grafana 設定自動化警報來監控您的系統。更多資訊請參閱 Grafana 文件。
(選用)匯入現有的 Grafana 儀表板
在上一節中,您建立了一個包含單個面板的儀表板。在本節中,您將匯入一個包含多個面板的現有儀表板。若要匯入儀表板,請執行以下操作
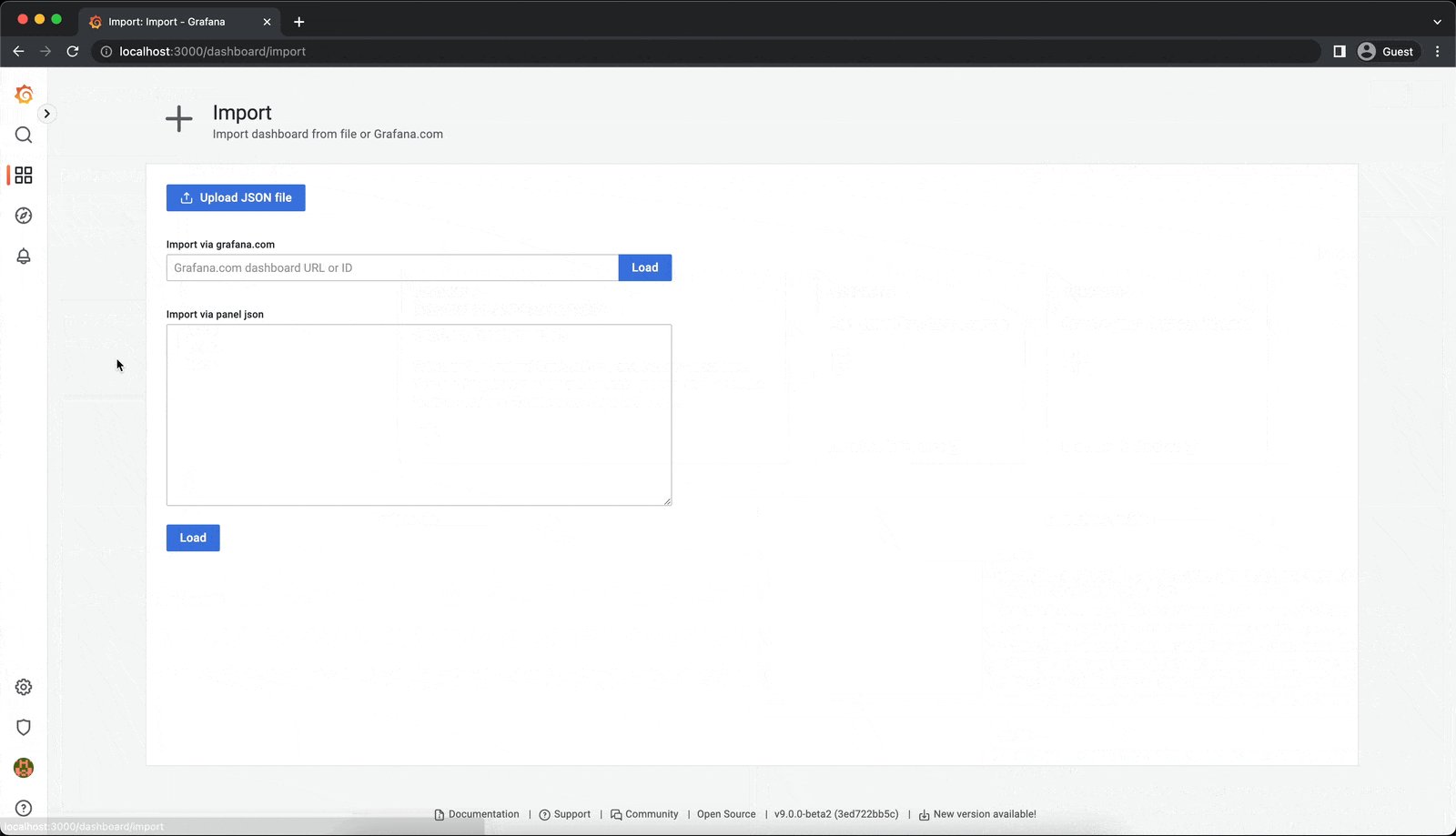
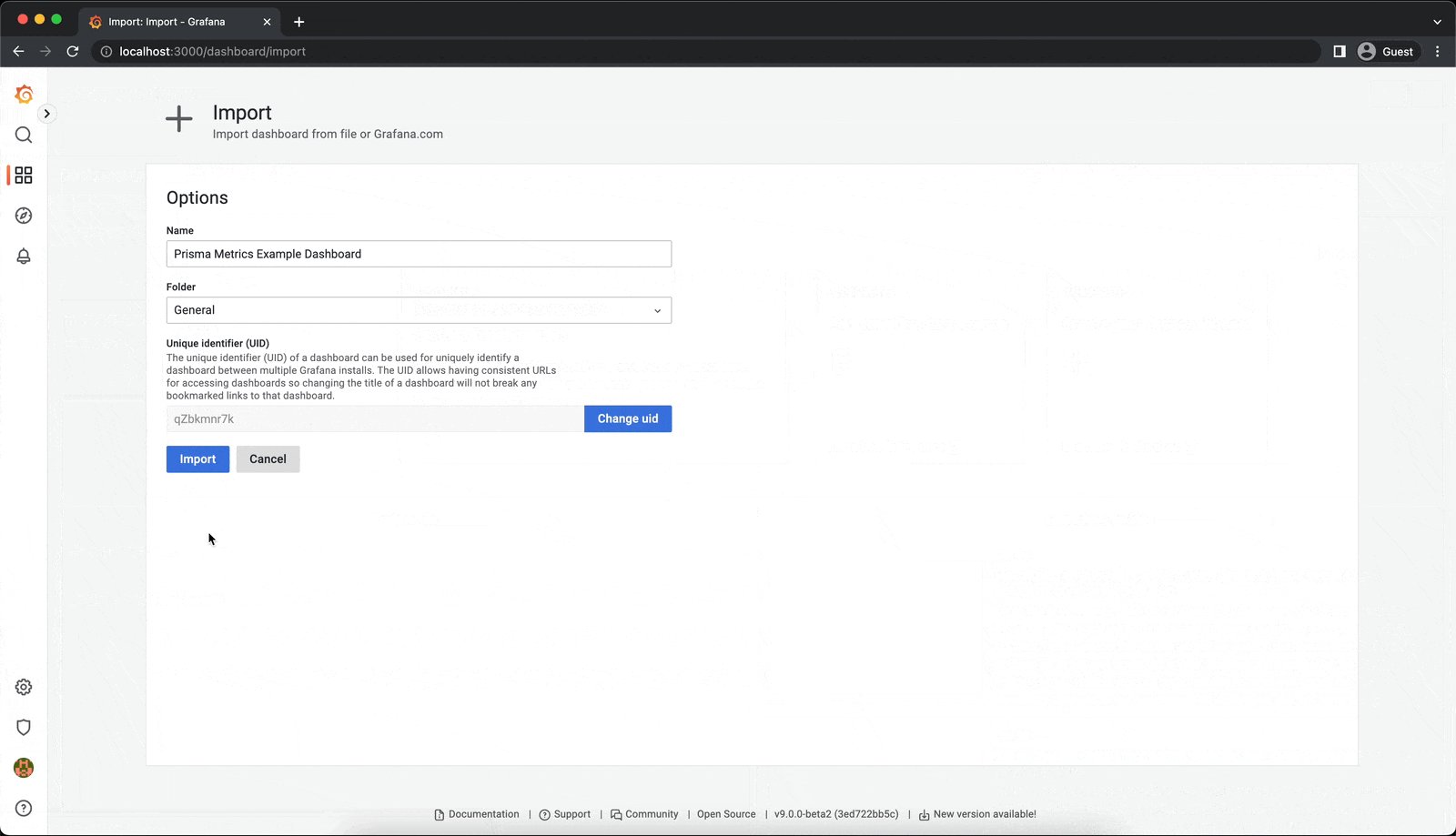
- 按一下側邊選單中 Dashboards 圖示下的 + Import 選項。
- 將 此 JSON 檔案複製貼上到 Import via panel json 輸入欄位中。
- 按一下 Load 按鈕,然後按一下 Import。

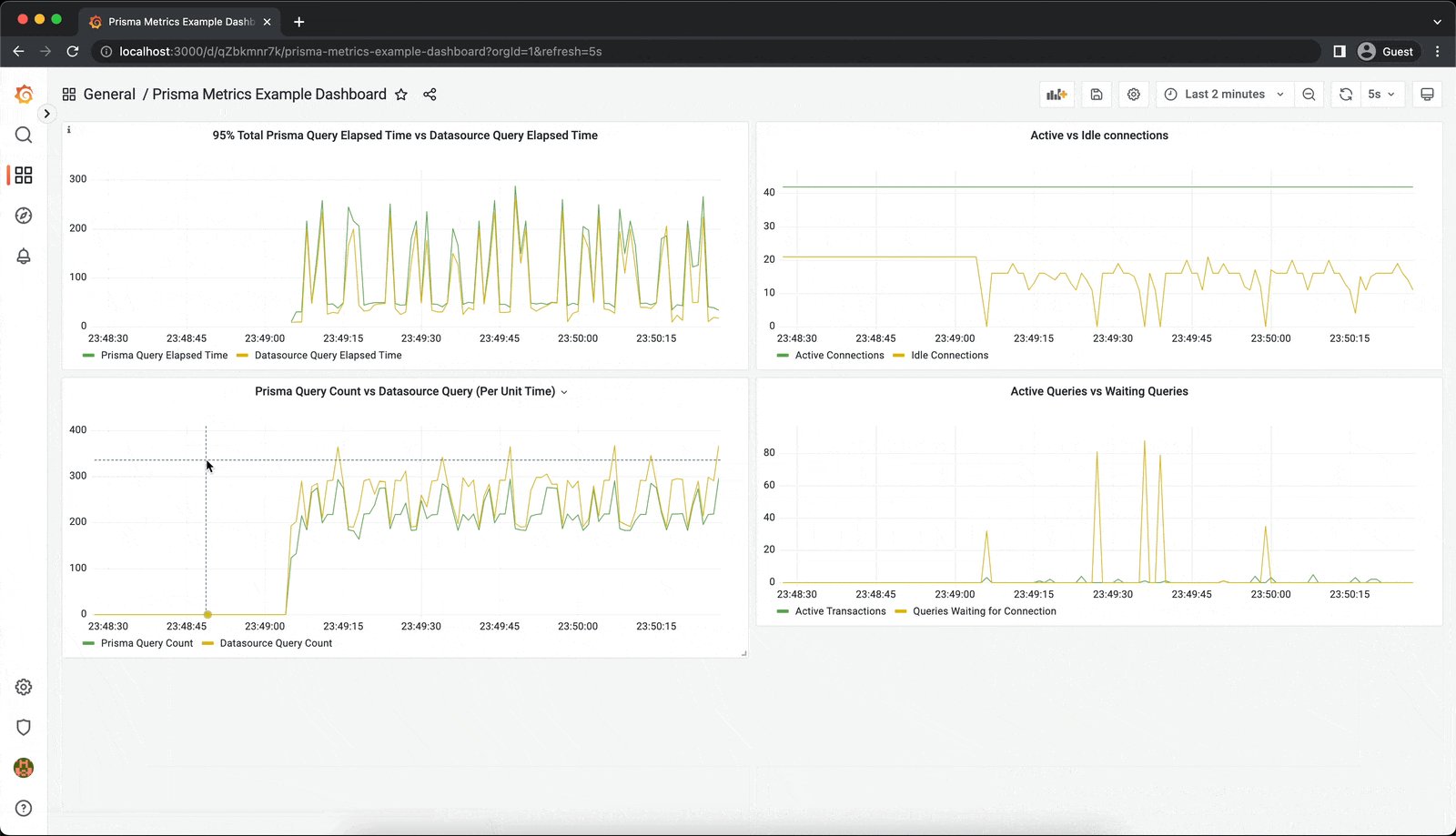
您現在應該會看到一個包含多個面板的儀表板。您應該探索不同的面板,並查看它們可視化的指標。
摘要
在本教學課程中,您學習了
- 什麼是指標,以及為什麼您應該使用它。
- 如何使用 Prisma 將資料庫指標整合到現有的 Web 應用程式中。
- 如何使用 Prometheus 收集和查詢指標資料。
- 如何使用 Grafana 可視化指標資料。
如需進一步閱讀,您可以查看以下資源
我們很樂意聽取您對指標功能的想法!請在此 Github 問題中提供關於指標的回饋。
您可以在 GitHub 上找到此專案的原始碼。如果您發現問題,請隨時在儲存庫中提出問題或提交 PR。您也可以在 Twitter 上直接與我聯繫。
不要錯過下一篇文章!
註冊 Prisma 電子報

