在本系列中,您將學習如何使用 React、GraphQL、Prisma 以及其他一些有助於將這三者結合在一起的實用工具,來實現端到端類型安全。

目錄
簡介
在本節中,您將設定建置 GraphQL API 所需的所有元件。您將啟動一個 TypeScript 專案、佈建 PostgreSQL 資料庫、在您的專案中初始化 Prisma,並最終種子您的資料庫。
在此過程中,您將設定端到端類型安全拼圖的重要一塊:資料形狀的真實來源。
如果您錯過了本系列的第一部分,這裡快速概述了您將在本應用程式中使用的技術,以及一些先決條件。
您將使用的技術
這些是您將在本系列中使用的主要工具
- Prisma 作為物件關聯對應 (ORM)
- PostgreSQL 作為資料庫
- Railway 用於託管您的資料庫
- TypeScript 作為程式語言
- GraphQL Yoga 作為 GraphQL 伺服器
- Pothos 作為程式碼優先的 GraphQL 結構描述建構器
- Vite 用於管理和搭建您的前端專案
- React 作為前端 JavaScript 函式庫
- GraphQL Codegen 用於根據 GraphQL 結構描述為前端產生類型
- TailwindCSS 用於設定應用程式樣式
- Render 用於部署您的 API 和 React 應用程式
預備知識
雖然本系列將嘗試從初學者的角度詳細介紹所有內容,但以下知識將會有所幫助
- JavaScript 或 TypeScript 的基本知識
- GraphQL 的基本知識
- React 的基本知識
開發環境
為了跟上提供的範例,您需要具備
- Node.js 已安裝。
- 已安裝 Prisma VSCode 擴充功能。(選用)
建立 TypeScript 專案
首先,在您的工作目錄中建立一個新資料夾,用於存放您的 GraphQL 伺服器程式碼,位置隨您喜好
此專案將使用 npm,一個 Node.js 的套件管理器,來管理和安裝新套件。導航到您的新資料夾並使用以下命令初始化 npm
安裝基本套件
在建置此 API 時,您將安裝各種有助於應用程式開發的套件。現在,請安裝以下開發套件
ts-node-dev:允許您執行 TypeScript 程式碼,並在檔案變更時即時重新載入typescript:TypeScript 套件,可讓您為您的 JavaScript 應用程式提供類型定義@types/node:Node.js 的 TypeScript 類型定義
注意:這些依賴項作為開發依賴項安裝,因為它們僅在開發期間需要。它們都不是生產部署的一部分。
設定 TypeScript
在您的專案中安裝 TypeScript 後,您現在可以使用 tsc 命令列介面工具 (CLI) 初始化 TypeScript 設定檔
上述命令將在您的專案根目錄中建立一個名為 tsconfig.json 的新檔案,並帶有一組預設配置,用於編譯和處理您的 TypeScript 程式碼。為了本系列的目標,您將保留預設設定。
建立一個名為 src 的新資料夾,並在該資料夾中建立一個名為 index.ts 的新檔案
這將是您的 TypeScript 程式碼的進入點。在該檔案中,新增一個簡單的 console.log
新增開發腳本
為了執行您的程式碼,您將使用 ts-node-dev,它將編譯並執行您的 TypeScript 程式碼並監看檔案變更。當您的應用程式中的檔案變更時,它將重新編譯並重新執行您的程式碼。
在 package.json 中,在 "scripts" 區段中,新增一個名為 "dev" 的新腳本,該腳本使用 ts-node-dev 來執行您的進入檔案
您現在可以使用以下命令來執行您的程式碼

設定資料庫
您將設定的下一個元件是資料庫。您將在此應用程式中使用 PostgreSQL 資料庫。有很多不同的方式來託管和使用 PostgreSQL 資料庫,但是,最簡單的方式之一是使用 Railway 部署您的資料庫。
前往 https://railway.app,如果您還沒有帳戶,請建立一個。
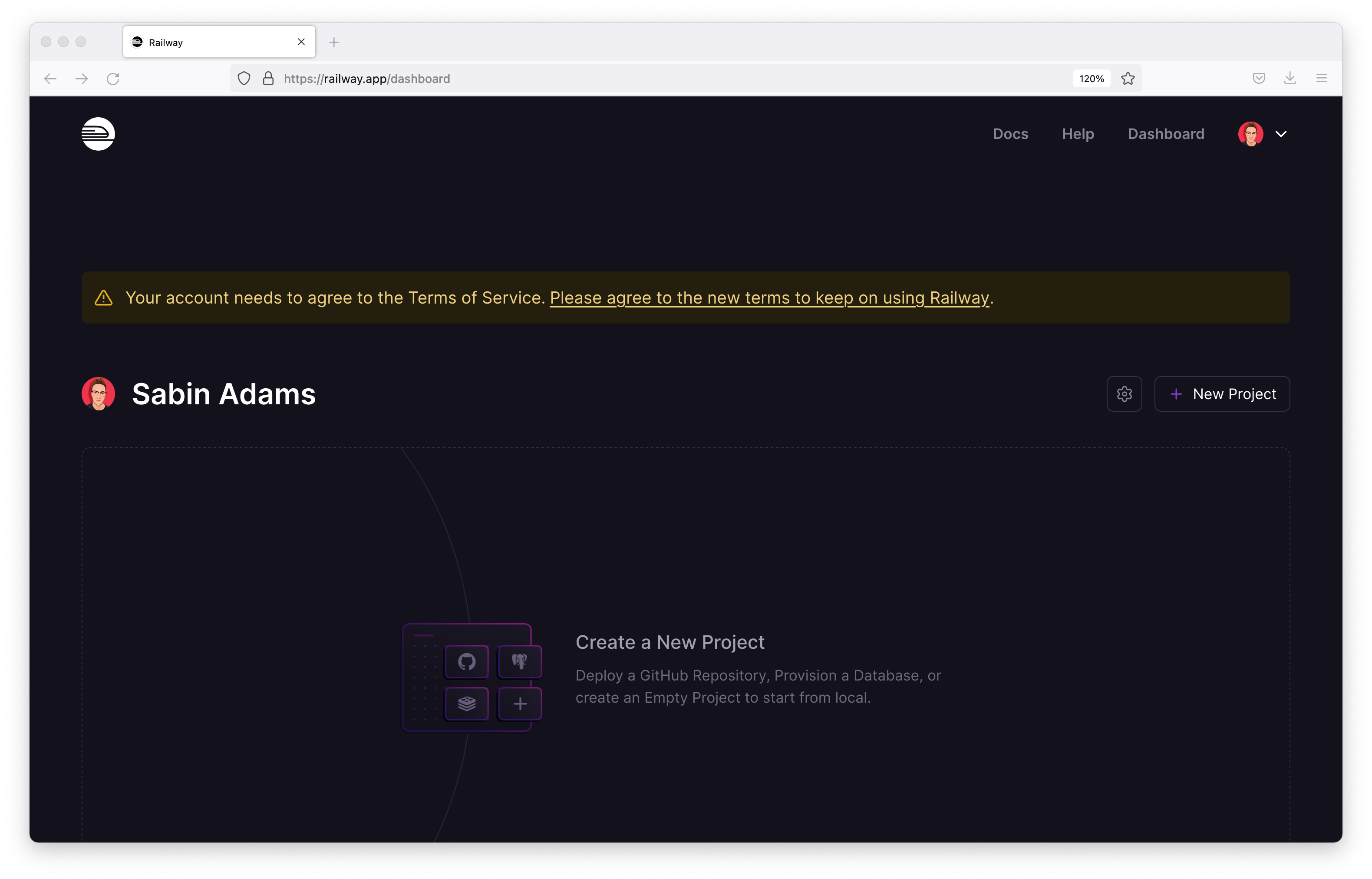
建立帳戶並登入後,您應該會看到像這樣的頁面

點擊「New Project」按鈕,或直接點擊「Create a New Project」區域。
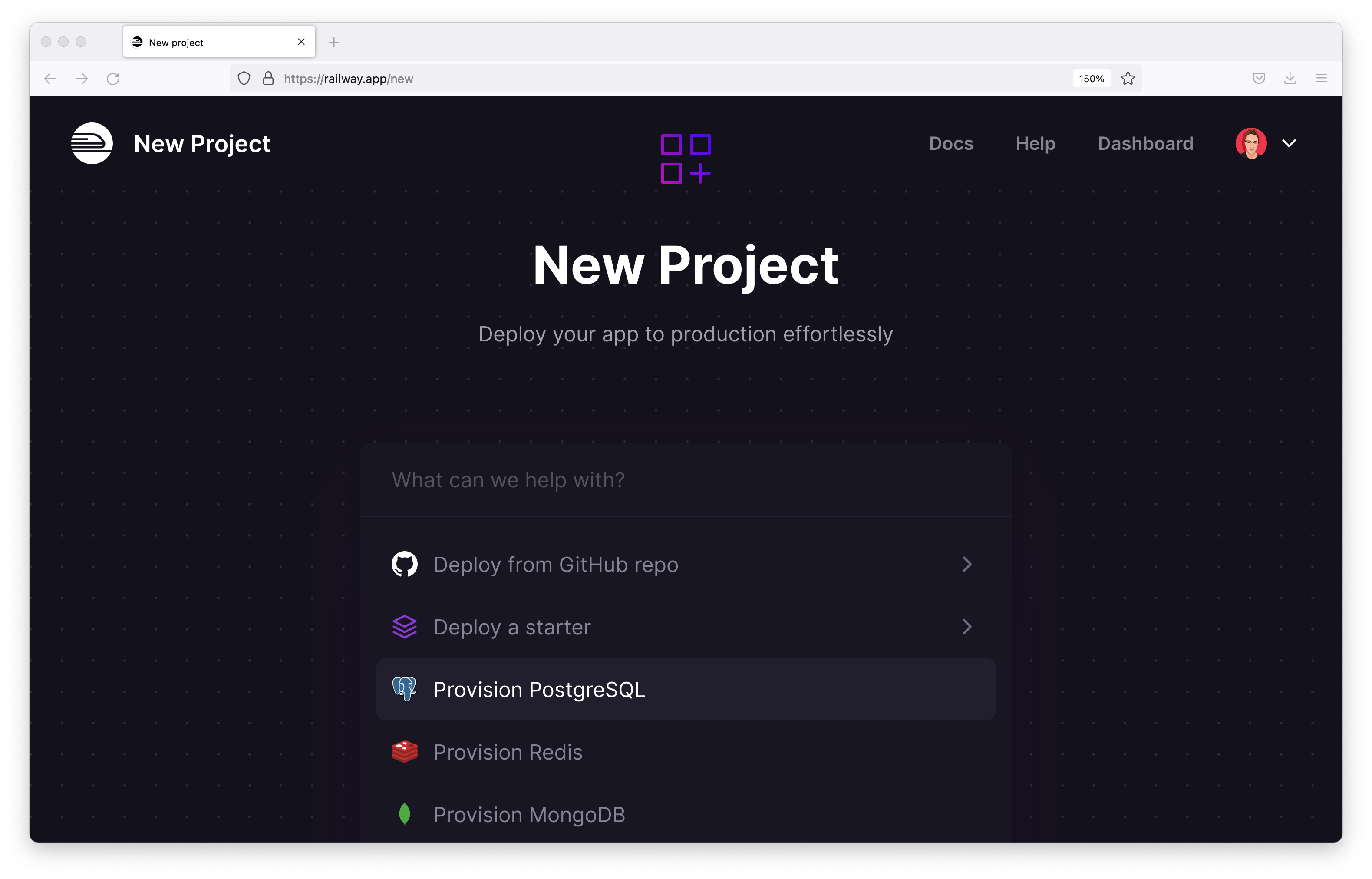
您將看到一個搜尋框和一些常用選項。選擇「Provision PostgreSQL」選項。

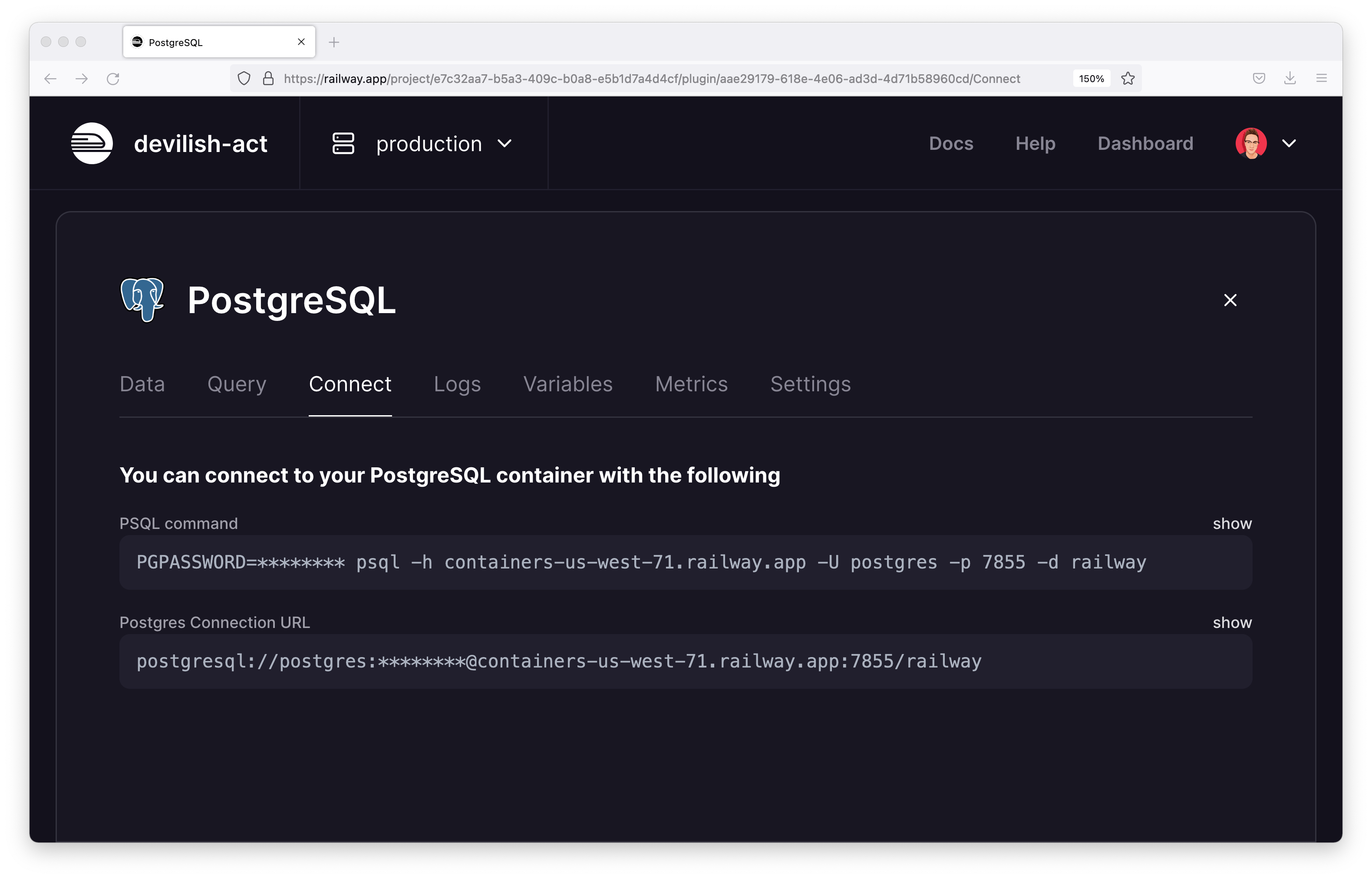
上面選擇的選項會建立一個新的 PostgreSQL 資料庫並部署它。一旦伺服器準備就緒,您應該會在螢幕上看到您佈建的資料庫。點擊「PostgreSQL」執行個體。

這將開啟一個包含幾個不同標籤的選單。在「Connect」標籤上,您會找到您資料庫的連線字串。記下在哪裡可以找到此字串,因為您稍後會需要它。

設定 Prisma
接下來您將設定 Prisma。您的 GraphQL 伺服器將使用 Prisma Client 來查詢您的 PostgreSQL 資料庫。
要設定 Prisma,您首先需要安裝 Prisma CLI 作為開發依賴項
初始化 Prisma
安裝 Prisma CLI 後,您將可以使用 Prisma 提供的一組實用工具和命令。您將在此處使用的命令稱為 init,它將在您的專案中初始化 Prisma
此命令將在您的專案中建立一個新的 prisma 資料夾。在此資料夾內,您將找到一個檔案 schema.prisma,其中包含 Prisma 結構描述的開頭。
該檔案使用 Prisma 結構描述語言 (PSL),您將在其中定義資料庫的表格和欄位。它目前看起來如下
在 datasource 區塊中,請注意 url 欄位。此欄位等於值 env("DATABASE_URL")。此值告訴 Prisma 在環境變數中尋找名為 DATABASE_URL 的變數,以找到資料庫的連線字串。
設定環境變數
prisma init 也為您建立了一個 .env 檔案,其中包含一個名為 DATABASE_URL 的變數。此變數保存 Prisma 將用於連線到您的資料庫的連線字串。
將該變數目前的預設內容替換為您透過 Railway UI 檢索到的連線字串
建立資料模型
您正在建置的應用程式將需要兩個不同的資料庫表格:User 和 Message。每個「使用者」將能夠擁有許多相關聯的「訊息」。
注意:回想一下之前的文章,您在那裡設定了手動編寫的類型,用於定義使用者和訊息模型。
首先對 User 表格進行建模。此表格將需要以下欄位
id:資料庫記錄的唯一 IDname:使用者的名稱createdAt:每個使用者建立時間的時間戳記
將以下 model 區塊新增到您的 Prisma 結構描述
接下來,新增一個 Message 模型,其中包含以下欄位
id:資料庫記錄的唯一 IDbody:訊息的內容createdAt:每個訊息建立時間的時間戳記
最後,設定 User 和 Message 表格之間的一對多關係。
此資料建模步驟非常重要。您在這裡所做的是設定資料形狀的真實來源。您的資料庫結構描述現在在一個中心位置定義,並用於產生與該資料庫互動的類型安全 API。
注意:將 Prisma 結構描述視為資料庫形狀與與之互動的 API 之間的黏合劑。
執行首次遷移
您的資料庫結構描述現在已建模,您可以將此結構描述應用於您的資料庫。您將使用 Prisma Migrate 來管理您的資料庫遷移。
執行以下命令以建立遷移並將其應用於您的資料庫
上述命令將建立一個名為 init 的新遷移檔案,將該遷移應用於您的資料庫,並最終根據該結構描述產生 Prisma Client。
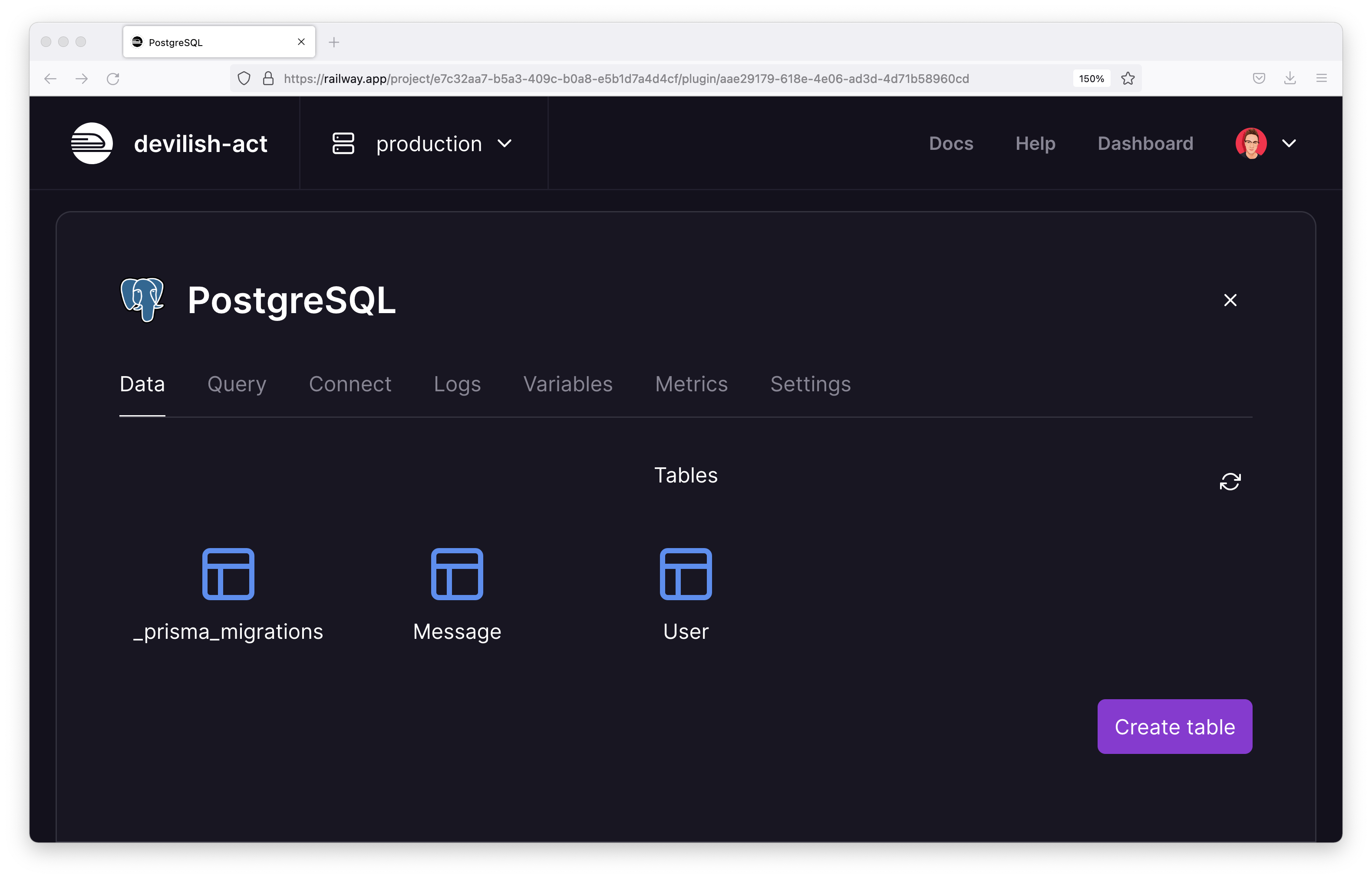
如果您回到 Railway UI,在「Data」標籤中,您應該會看到您的表格已列出。如果是這樣,則遷移已成功,您的資料庫已準備好投入使用!

種子資料庫 🌱
在開始建置您的 GraphQL API 之前要做的最後一件事是使用一些初始資料種子資料庫,以便您與之互動。
在 prisma 資料夾中,建立一個名為 seed.ts 的新檔案
將以下內容貼到該檔案中
此腳本清除資料庫,然後建立三個使用者。每個使用者都獲得兩個與之關聯的訊息。
注意:在下一篇文章中,您將更深入地研究使用 Prisma Client 編寫一些查詢的過程。
現在種子腳本可用了,前往您的 package.json 檔案並將以下鍵新增到 JSON 物件中
使用以下命令執行您的種子腳本
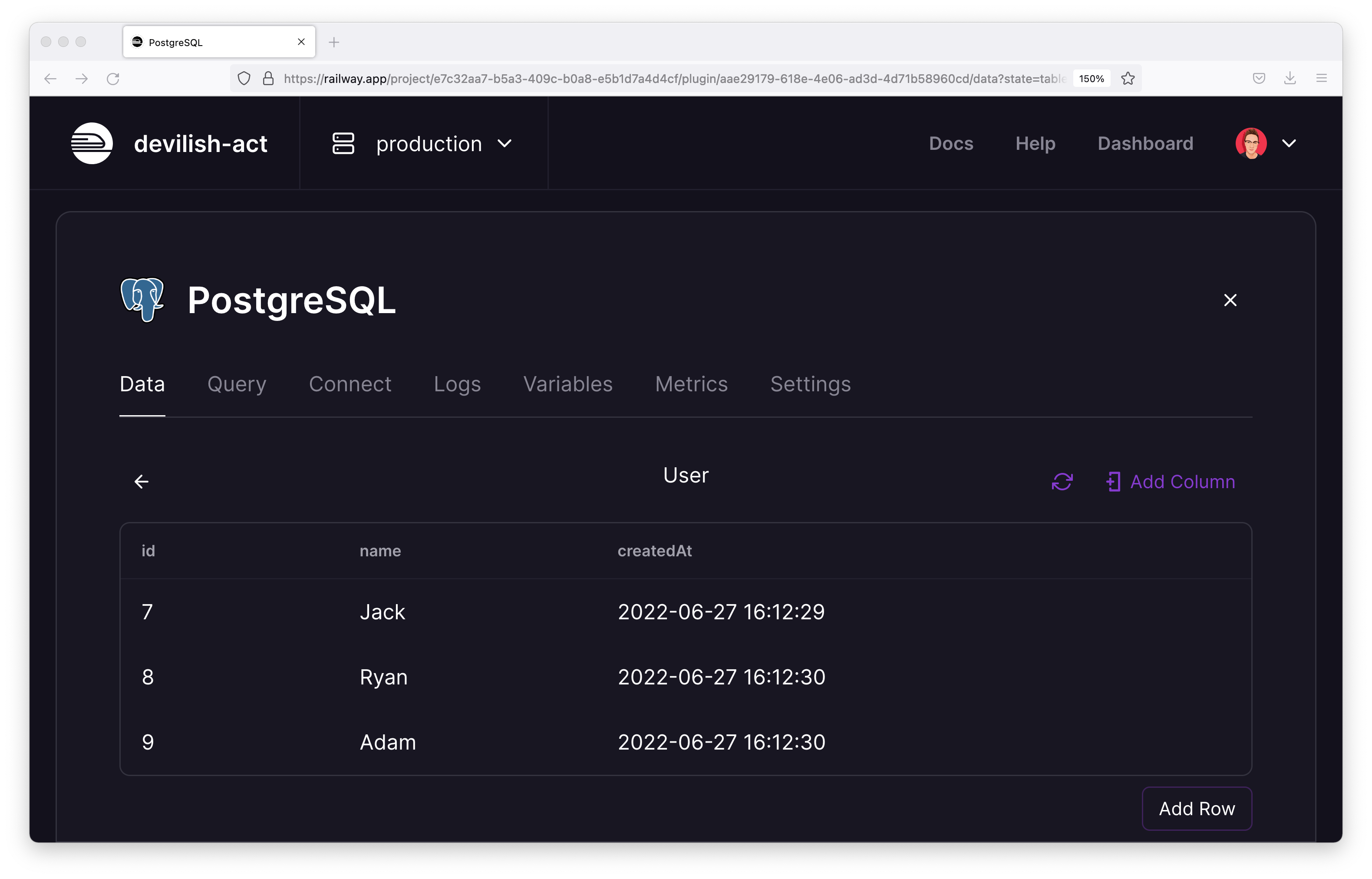
執行腳本後,如果您回到 Railway UI 並進入「Data」標籤,您應該能夠瀏覽新新增的資料。

總結與下一步
在本文中,您設定了建置 GraphQL API 所需的所有元件。在此過程中,您
- 設定了一個將託管您的 GraphQL 伺服器的 TypeScript 專案
- 使用 Railway 啟動了一個 PostgreSQL 資料庫
- 初始化了 Prisma
- 建立了資料庫結構描述模型
- 種子了資料庫
在下一篇文章中,您將使用 Prisma、GraphQL Yoga 和一個名為 Pothos 的程式碼優先 GraphQL 結構描述建構器來建置類型安全的 GraphQL 伺服器。
不要錯過下一篇文章!
註冊 Prisma 電子報
