我們很高興宣布 Prisma Playground,這是一個 Prisma ORM 的互動式學習體驗。Playground 讓您在隔離的沙箱環境中探索 Prisma Client 查詢並學習 Prisma Migrate 工作流程。

讓新開發人員更容易上手的方法
建立開發環境可能會造成阻礙
與許多開發人員工具一樣,Prisma 要求使用者在想要開始探索其工作流程時,需要設定專用的環境。要使用 Prisma,您需要安裝 Node.js 並準備好可以連接的某種資料庫。
然而,有時當新的開發人員想要了解使用 Prisma 的感覺時,他們可能不想設定本機 Node.js 專案或啟動整個資料庫,只是為了知道使用 Prisma Client 發送資料庫查詢的感覺。
Prisma Playground 讓您立即試用 Prisma
這就是為什麼我們決定與 Devbook 的夥伴合作,讓未來 Prisma 使用者的入門體驗更加容易。今天,我們很高興推出第一個版本的 Prisma Playground 🎉
透過 Playground,您可以直接在瀏覽器中立即試用 Prisma。
如果您還未使用 Prisma,請務必訪問 Playground 以探索 Prisma Client API,它讓您可以發送資料庫查詢,並了解 Prisma Migrate 如何幫助您進化資料庫架構。
試用 Prisma
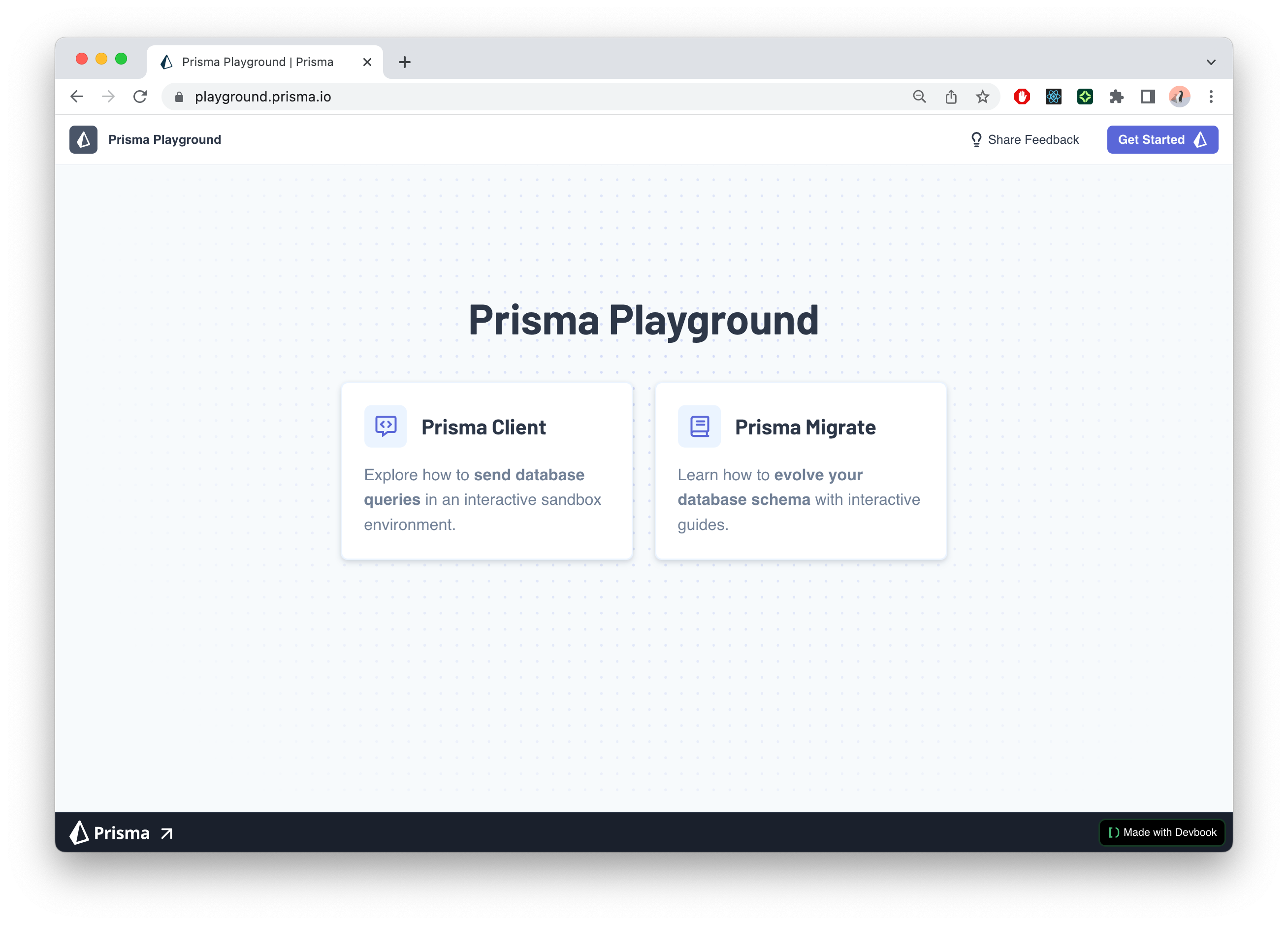
Prisma Playground:互動式且隔離的沙箱環境
開始使用 Prisma Playground 時,您可以選擇要學習 Prisma Client 還是 Prisma Migrate。

根據您的選擇,您將進入互動式編輯器以使用 Prisma Client 發送查詢,或按照互動式指南學習 Prisma Migrate 工作流程。
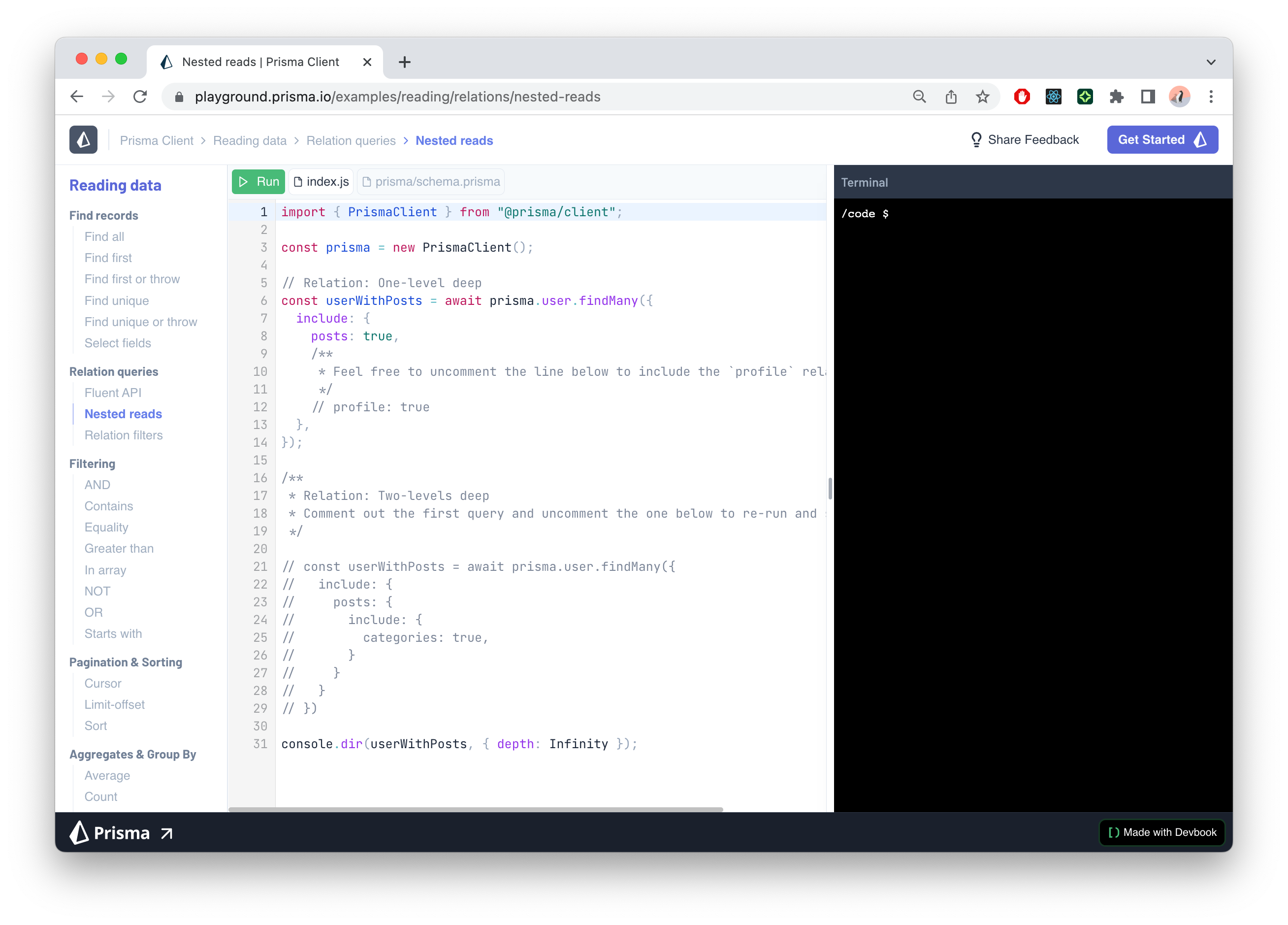
使用 Prisma Client 發送資料庫查詢
Prisma Client API 瀏覽器讓您探索如何使用 Prisma Client 發送資料庫查詢。您可以從各種預先配置的查詢中選擇,以讀取和寫入資料庫中的資料,或學習更進階的查詢模式,例如交易或原始 SQL 查詢。
雖然瀏覽器有一堆預先配置的查詢,但您可以完全自由地以任何您喜歡的方式調整查詢,並觀察結果的變化。
提示:如果您不知道接下來要輸入什麼,請按下 CTRL+SPACE 使用編輯器中的自動完成功能。
為了方便起見,Prisma Client API 瀏覽器隨附初始範例資料和固定架構,您可以透過點擊 prisma/schema.prisma 標籤(在 Run 按鈕旁邊)來查看。

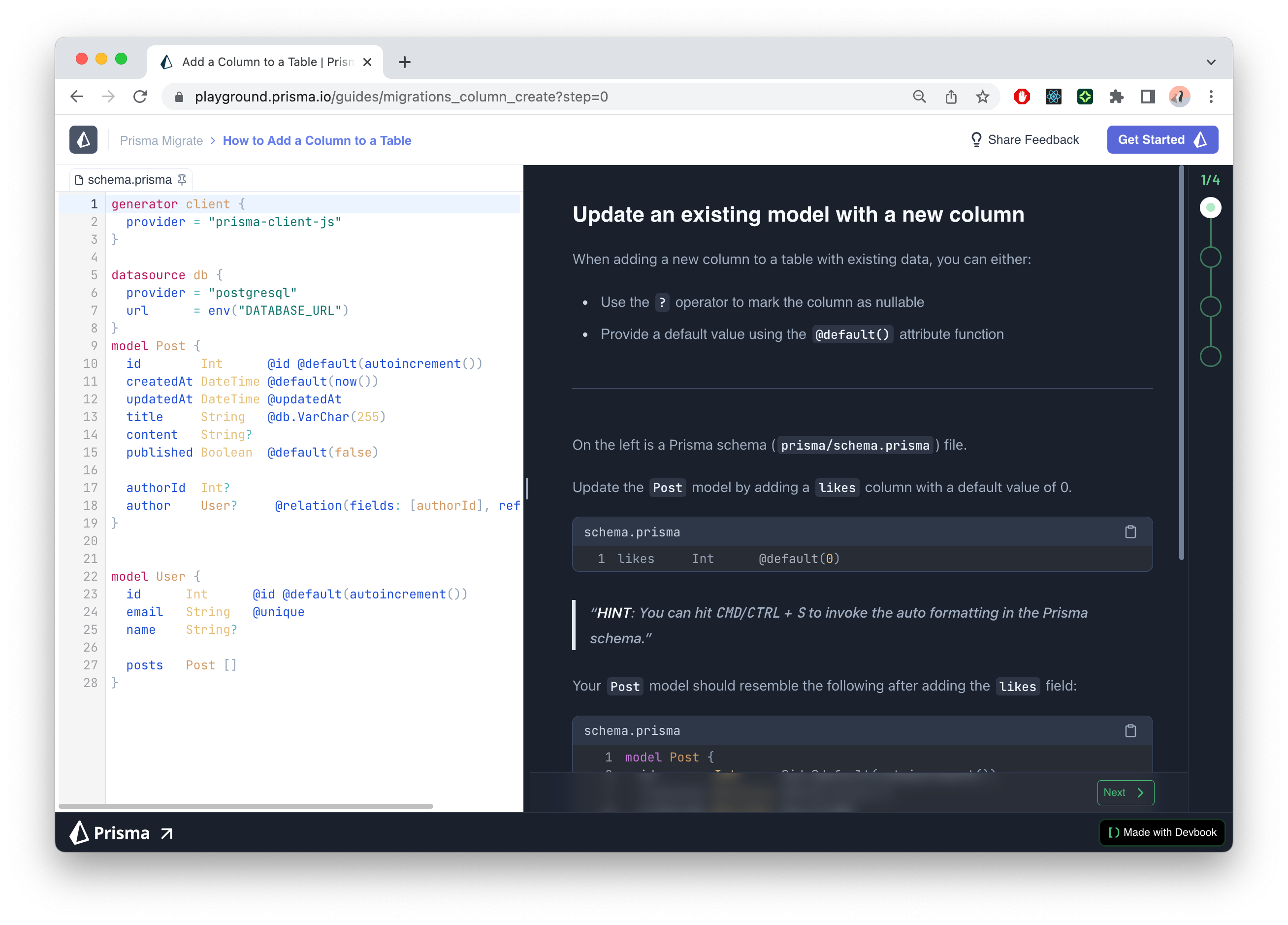
學習 Prisma Migrate 工作流程
對於 Prisma Migrate,Playground 提供了互動式指南,提供說明以協助您了解 Prisma Migrate 支援的各種遷移工作流程,例如建立表格、重新命名欄位或定義多對多關係。

讓我們知道您的想法
我們鼓勵您試用 Playground 並告訴我們您的想法!雖然我們對 Playground 未來的應用和其他有用的領域有很多想法,但我們非常希望聽到您想看到什麼!
在每個指南末尾的回饋框中與我們分享您的回饋。
不要錯過下一篇文章!
訂閱 Prisma 電子報

