Amplication 是一個開放原始碼開發工具。它可以幫助您開發高品質的 Node.js 應用程式,而無需花時間在重複的編碼任務上。它非常適合後端和全端開發人員。

將開發人員的注意力放在首位
Amplication 使開發團隊能夠將精力集中在應用程式的複雜業務邏輯和核心功能上。然後,開發人員可以下載產生的原始碼,並開始利用他們的技能來自由客製化他們的專案。
在 Prisma 的幫助下,Amplication 正在為專業開發人員打包全套現代工具,並透過低程式碼和開放原始碼推動應用程式開發的演進。
賦能專業開發人員
在大型公司工作時,Amplication 創辦人 Yuval Hazzaz 經常建構業務應用程式,這些應用程式需要重複、容易出錯的任務才能開始。他的團隊需要一個資料庫、一個互動的使用者介面和一個 API。這些任務佔用了創新應用程式功能的時間。Yuval 希望引入一個解決方案來改善開發人員體驗,並建立一個平台,使專業開發人員能夠快速建立業務應用程式並擴展平台功能。
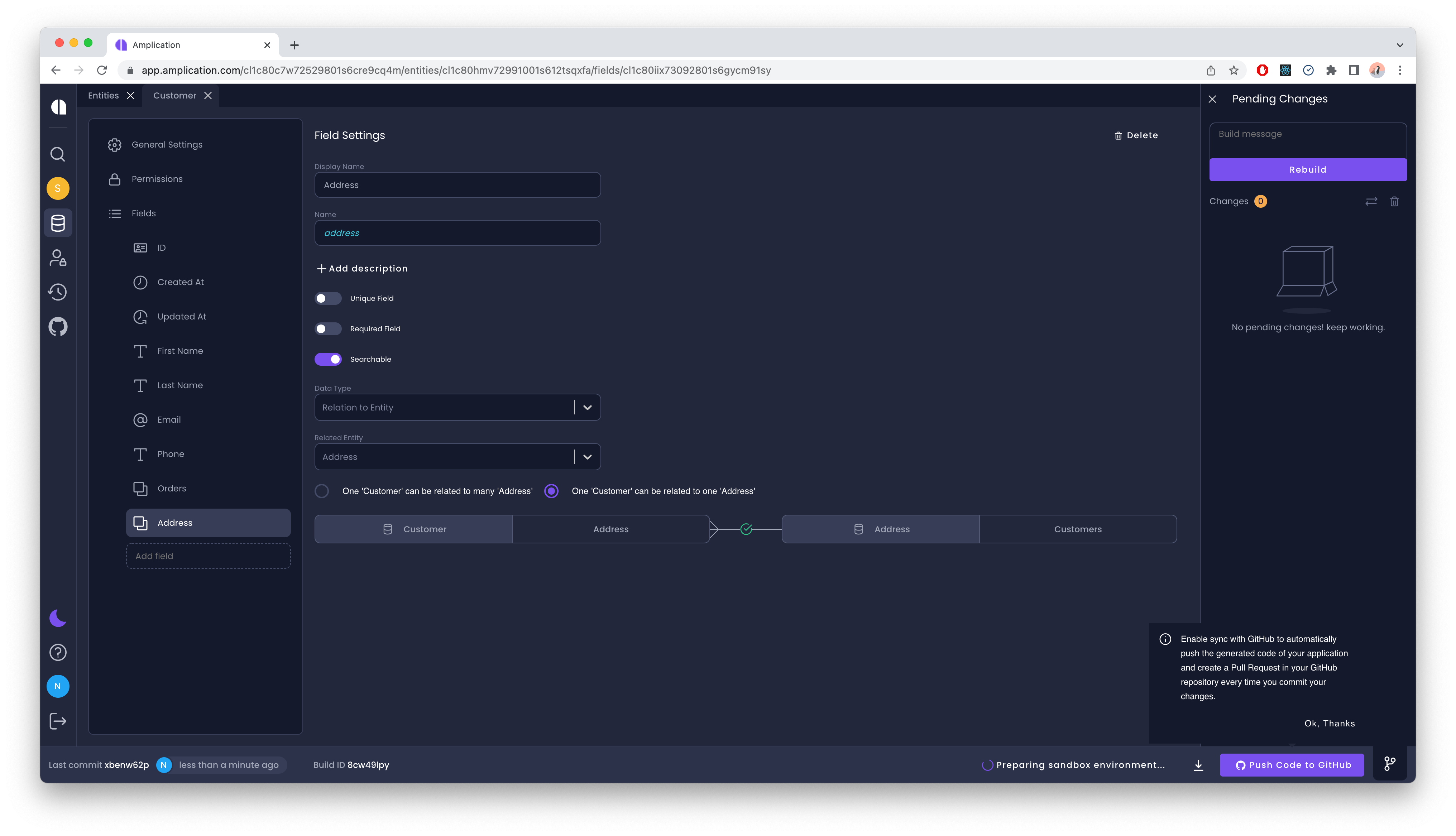
借助 Amplication,您可以輕鬆建立資料模型,並透過簡單直覺的使用者介面(甚至可以透過他們的 CLI)配置基於角色的存取控制。基於這些模型定義,Amplication 產生生產就緒但完全可客製化的應用程式程式碼。此程式碼會持續推送到您的 GitHub 儲存庫,並且您會獲得一個專用的 Docker 容器來容納您的資料庫、Node.js 應用程式和 React 用戶端。

對於全端開發人員來說,他們重複的編碼任務得到了處理,但他們仍然保留對程式碼的完全所有權,可以部署到他們希望的任何地方,並且可以自由下載產生的應用程式程式碼並在其他地方繼續開發。
開發人員獲得了無縫啟動應用程式所需的基础,並保留了更改和添加所需程式碼的能力,而沒有任何鎖定。Amplication 的產品真正融合了兩全其美的優勢。
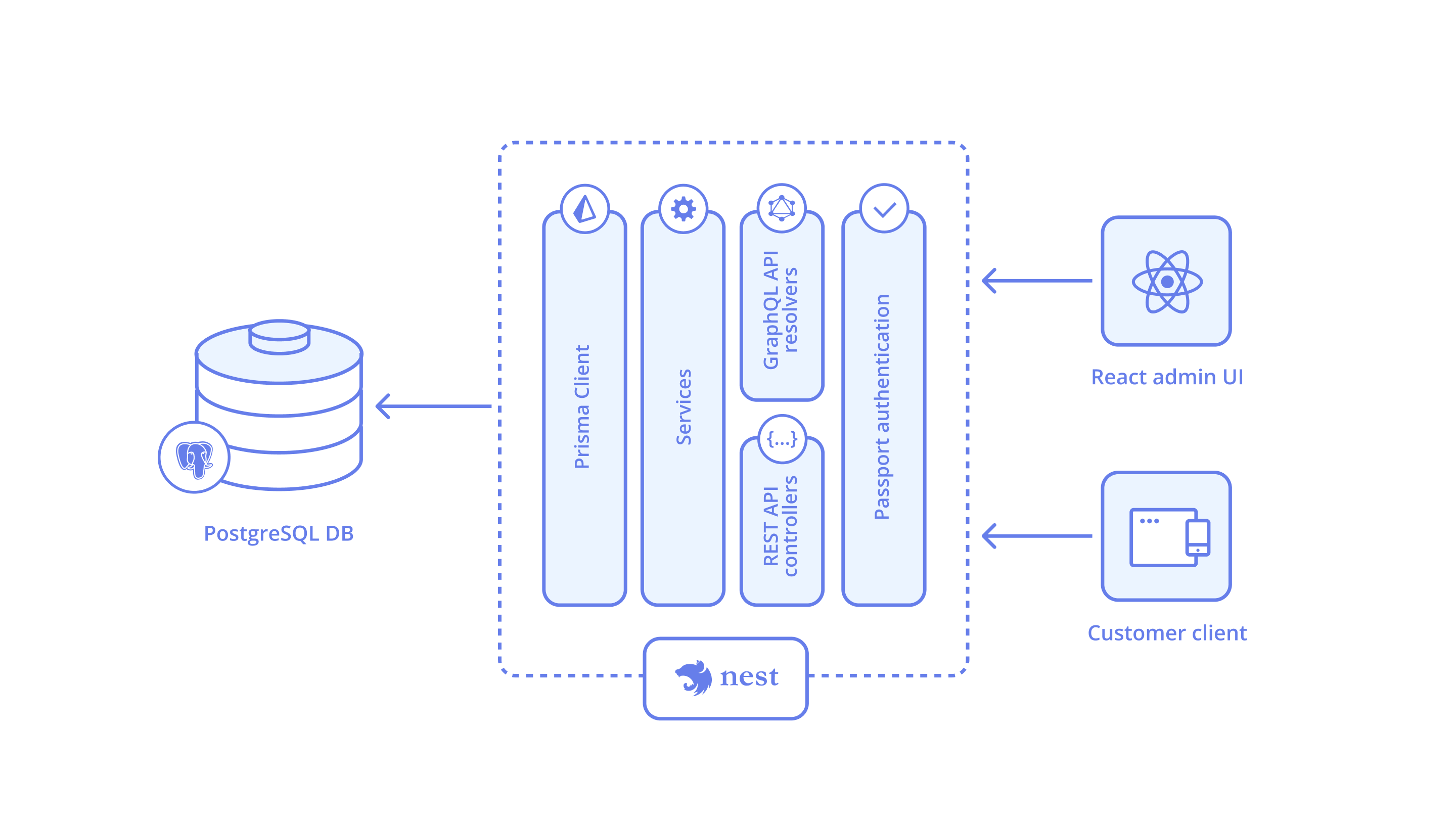
Amplication 技術堆疊
Amplication 使用與他們內部使用的相同構建模組為您產生應用程式程式碼。這些工具都是經過驗證的開放原始碼,並在各自的開發人員社群中廣受歡迎。
對於伺服器端,您將獲得
- NestJS:一個漸進式的 Node.js 框架,用於建構高效、可靠且可擴展的伺服器端應用程式
- Prisma:適用於 Node.js 和 TypeScript 的下一代 ORM
- PostgreSQL:世界上最先進的開放原始碼關聯式資料庫
- Passport:適用於 Node.js 的簡單、不突兀的身份驗證
- GraphQL:適用於 API 的查詢語言
- Swagger UI:基於 OpenAPI 規範的 REST API 可視化文件
- Jest:一個令人愉悅的 JavaScript 測試框架,專注於簡潔性
- Docker:一個用於開發、交付和執行應用程式的開放平台

Amplication 團隊堅信開放原始碼技術和以使用者為中心的社群,因此他們確保這種信念是他們為使用者帶來的工具的核心。
早期押注 Prisma
當 2020 年首次開始 Amplication 的工作時,Amplication 的 CEO Yuval Hazaz 早期押注 Prisma 不僅僅是他自己和他的工程師使用的工具,而且是 Amplication 使用者管理的技術堆疊中的核心組件。在其他 ORM 選項中,Yuval 認為 Prisma 最能滿足開發人員的需求,並且深受 Prisma 社群的信服。Prisma 團隊根據直接來自社群的回饋,持續努力為其使用者帶來新功能,這給 Yuval 留下了深刻的印象。Amplication 非常重視開放原始碼社群協作和創造更好開發人員體驗的能力,這也是 Prisma 的共同理念。
「Prisma 是一個非常好的賭注,它在我們開發 Amplication 時為我們提供了很大的幫助。它對我們來說是一個促進因素,因為我們實際上在產生的應用程式中使用 Prisma,而且它真的很容易使用。我們採用 Prisma 約定作為我們的標準,並且節省了大量時間,不必重新發明自己的東西。」- Yuval
 Yuval Hazaz,Amplication 的 CEO
Yuval Hazaz,Amplication 的 CEO 除了社群之外,Prisma 的功能也讓 Amplication 團隊的生活更輕鬆。Prisma 的 TypeScript 體驗是 Amplication 資料層的重要資格。在 Amplication 產生的應用程式中結合 NestJS 和 GraphQL,使 Prisma 成為技術堆疊中的簡單選擇。Prisma Client 順利整合到 NestJS 的模組化架構中,提供了令人難以置信的型別安全等級。
Yuval 也知道,即使在 Prisma Migrate 作為一項功能的初期,它也將對 Amplication 至關重要。
「支援和使用 TypeScript 進行建構對我們來說真的太棒了。我也認為遷移非常棒。儘管它很早就出現了,而且與今天的情況不同,但這是一個重要的願景,我們希望遵循它,並使我們的決策更加容易。」- Yuval
 Yuval Hazaz,Amplication 的 CEO
Yuval Hazaz,Amplication 的 CEO Yuval 已經看到 Prisma Migrate 自首次推出以來有所改進,並且它持續提供高品質的開發人員體驗。Prisma Migrate 能夠從 Prisma Schema 變更自動產生完全可客製化的資料庫架構遷移,使 Amplication 工程師和使用者能夠專注於建構新的應用程式功能,而不是為實體變更和錯誤處理而煩惱地進行重構。
專業應用程式開發產品依賴於為使用者選擇合適工具的能力。Amplication 對 Prisma 社群抱持信任,並相信 Prisma 功能正在為開發人員提供最佳體驗。這就是為什麼他們將其包含在他們產生的應用程式中的其他出色工具之中。
Amplication 的未來展望
Amplication 正在持續快速成長,預計在未來一年內將團隊規模擴大一倍。他們目前的產品已經顯示出成功,他們熱衷於繼續開發包含有趣新功能的廣泛路線圖。
他們最近剛宣布獲得 660 萬美元的種子輪主要融資,以繼續致力於將專業低程式碼應用程式開發演進為他們認為它可以成為的現代程式設計實務。
此外,該團隊正在開發 Amplication 的企業版本,該版本將包括對微服務架構、在 Amplication 雲端上部署以及廣泛的功能的支援,以支援大型組織的需求。
我們也很榮幸在我們的 What's New in Prisma Livstream 中與 Amplication 進行了對話。查看一下以收聽來自我們兩個團隊的更多精彩見解。
不要錯過下一篇文章!
註冊 Prisma 電子報

